Статья обновлена 03.10.2022
Оптимизация пользовательского опыта в онлайн магазине может показаться сложной задачей. В этом процессе очень много переменных и иногда непонятно с чего начать.
Когда вы чувствуете, что теряетесь, вспомните, что, в конечном счете, пользовательский опыт заключается в логичном и простом проведении покупателя через воронку продаж. Другими словами, если человек не думает куда ему надо тыкнуть, а просто тыкает — у вас все хорошо.
Хорошая новость в том, что если у вас есть проблемы с UX, вам не нужно полностью переделывать свой сайт, чтобы облегчить покупателям навигацию.
Существуют вещи, которые относительно просто внедрить, зато они могут оказать огромное влияние на ваш бизнес и конечную прибыль.
Поэтому в этой статье мы расскажем вам о 7 простых UX улучшениях для e-commerce сайтов.
Улучшите скорость загрузки страниц
Скорость загрузки сайта — это один из самых часто игнорируемых аспектов оптимизации.
Исследователи Google обнаружили, что 53% пользователей мобильных устройств уходят с сайта, если загрузка страницы занимает более 3 секунд.
Несмотря на это, 70% мобильных страниц, которые проверили в Google, грузились более 7-и секунд.
Можно с уверенностью сказать, что сайты с длинной загрузкой страниц могут значительно увеличить свои доходы, просто повысив скорость работы. Ведь они упускают огромную часть целевой аудитории.
Не совершайте эту ошибку. Используйте сервис Google Page Speed Insights для анализа скорости вашего сайта. Затем оптимизируйте его так, чтобы полная загрузка занимала менее 3-х секунд.
Вещи, на которые стоит обратить внимание, чтобы ускорить время загрузки — это размер картинок и их сжатие, а также включение кэширования в браузере.
Добавьте призыв к действию на первый экран
Когда люди заходят на ваш сайт, не позволяйте им свободно бродить по страницам. Вместо этого подталкивайте их к следующему шагу в вашей воронке продаж.
Вы можете сделать это, добавив на первый экран кнопку призыва к действию, которая будет сразу привлекать внимание юзеров. Это очень легко сделать и, скорее всего, вы увидите значительное увеличение конверсии.

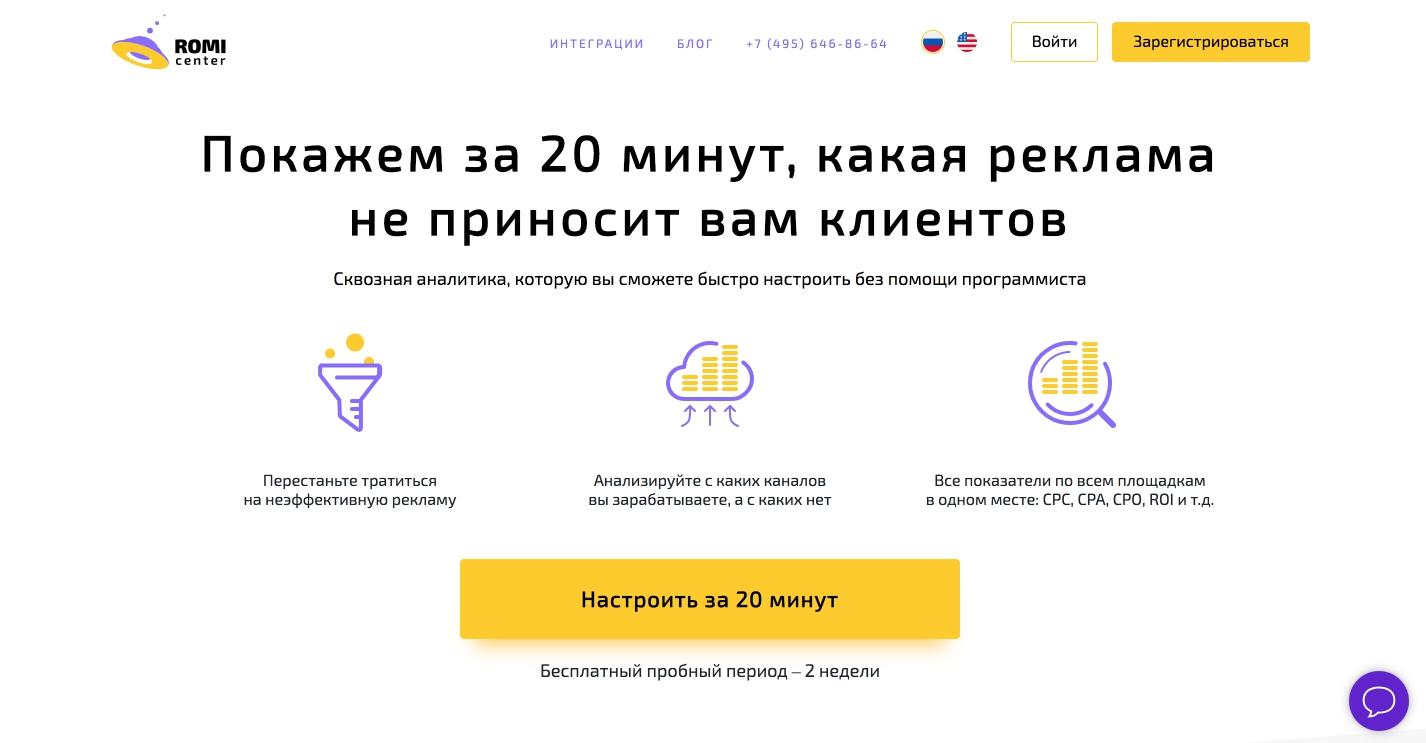
Посмотрите, как это сделано на сайте ROMI сenter. Большую желтую кнопку с CTA просто невозможно не увидеть. Она такая большая и желтая, что один раз мы даже направили пользователя к офтальмологу, когда он не увидел нашу кнопку.
Добавьте заметную форму поиска
Согласно электронной книге Google «UX Playbook for Retail», пользователи, которые воспользовались поиском на сайте имеют на 200% больший шанс совершить конверсию, чем те, кто ничего не искал.
Поэтому, Google предлагает разместить панель на видном месте и использовать контрастный цвет, который сделает форму заметной. Это еще одна вещь, которая может дать огромный результат, несмотря на легкую реализацию.

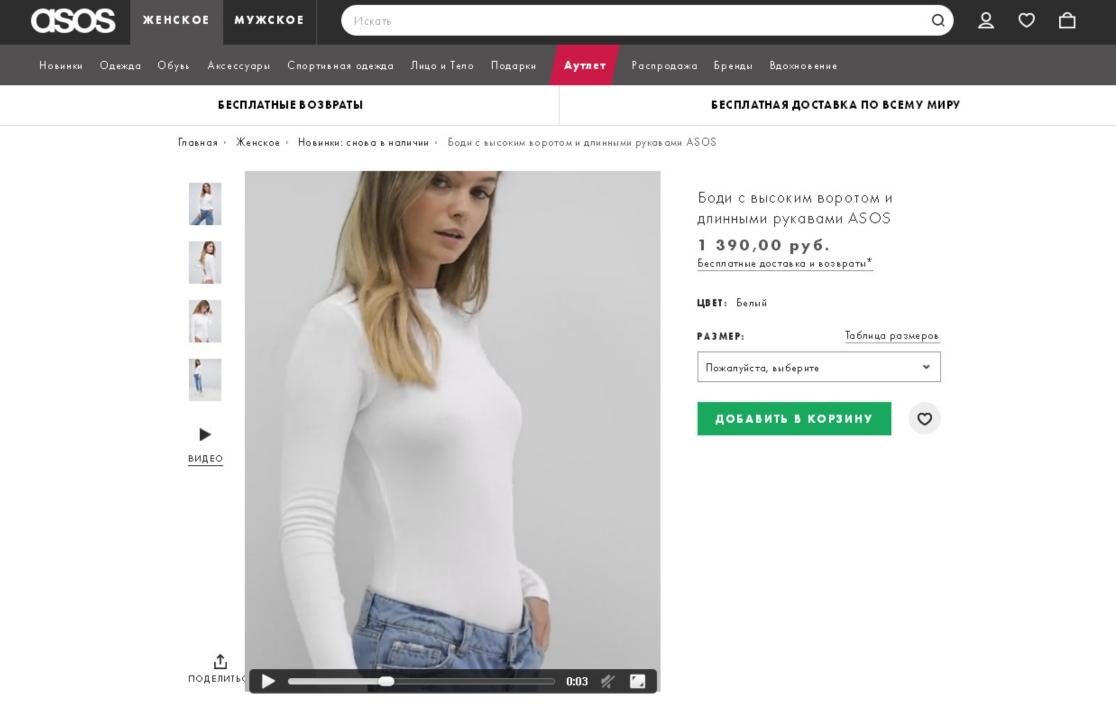
Обратите внимание на заметную строку поиска в интернет-магазине Asos. Она доминирует в хедере и сразу бросается в глаза.
Демонстрируйте отзывы клиентов
Люди привыкли читать отзывы клиентов, прежде чем делать покупку.
Согласно исследованию Fan & Fuel, 97% потребителей считают, что отзывы оказывают влияние на их решение о покупке. При этом 92% людей говорят, что не решаются сделать покупку, если совсем не могут найти отзывы.
По данным исследовательского центра Spiegel, вероятность покупки продукта с пятью отзывами на 270% больше, чем вероятность покупки продукта без отзывов. При этом первые пять отзывов оказывают наибольшее влияние.
К тому же, добавление отзывов клиентов обеспечивает социальное доказательство, которое делает любое описание продукта более убедительным.
А вот если бренд не позволяет клиентам оставлять отзывы, создается впечатление, что они не уверены в своих продуктах.
Поэтому, важно включать отзывы клиентов, а затем предлагать людям, совершившим покупку, оставить отзыв о продукте.

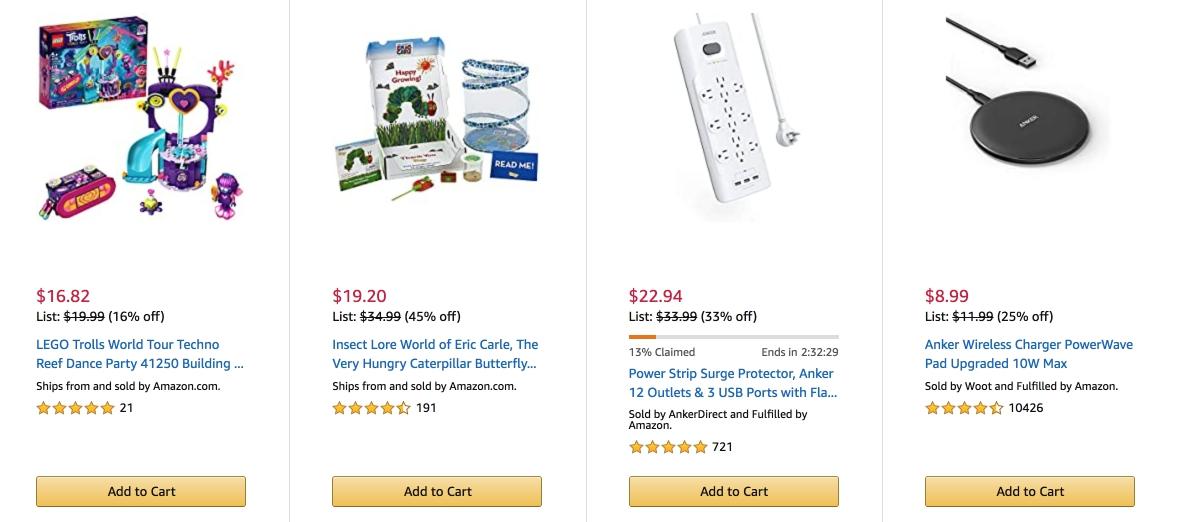
Обратите внимание, как оценка товара и количество отзывов демонстрируется на Amazon. Это одна из самых бросающихся в глаза частей карточки товара.
Избегайте автоматического редиректа в корзину
Интернет-магазины часто перенаправляют покупателя сразу после добавления товара в корзину.
Однако это прерывает процесс просмотра каталога и создает ненужные действия. Теперь пользователь должен вернуться обратно в каталог, если он хочет продолжить шоппинг.
Представьте, что вы пошли в продуктовый, и каждый раз, когда вы берете продукт с полки, появляется человек с метлой и гонит вас к кассе. Не очень приятно, правда?
Поэтому Google в своей электронной книге UX Playbook for Retail рекомендует использовать всплывающую корзину. По словам Google, это может помочь увеличить среднюю стоимость заказа.
Не мешайте клиенту покупать у вас больше товаров!
Позволяйте пользователям делать покупки без регистрации
В Институте Баймарда опросили более 2500 американцев, чтобы выяснить, почему люди уходят со страницы оплаты.
Оказалось, что ответ «требовали зарегистрироваться» — это вторая по частоте причина, по которой люди бросали заказ.
Был даже случай, когда после отмены обязательной регистрации доход крупного ритейлера увеличился на 300 миллионов долларов.
Джаред Спул из компании User Interface Engineering был нанят крупным ритейлером для улучшения UX интернет-магазина.
В магазине был процесс оформления заказа, который требовал от клиента либо создания новой учетной записи, либо входа в существующую учетную запись для совершения покупки.
Идея заключалась в том, что создание учетной записи позволит клиенту быстрее оформлять заказы и, таким образом, облегчит процесс повторных покупок.
Однако, данные, показали, что 45% клиентов зарегистрировали несколько учетных записей, предположительно потому, что они не могли вспомнить, регистрировались ли они ранее.
Кроме того, магазин получал более 160 000 запросов на восстановление пароля в день и 75% человек, отправивших запрос, ничего не покупали.
Стало ясно, что вместо того, чтобы облегчать людям жизнь, сайт создавал препятствие на пути к покупке.
В магазине кнопку «Зарегистрироваться» поменяли на «Продолжить» и дали знать, что создание учетной записи не обязательно для совершения заказа.
Одно это изменения привело к резкому увеличению продаж, и за год прибыль магазина повысилась на 300 миллионов долларов.
Конечно, мы не обещаем, что если вы отмените обязательную регистрацию вы заработаете 300 миллионов долларов, но то, что вы начнете зарабатывать больше — это мы вполне можем гарантировать.
Однако, что делать если вы все же хотите, чтобы клиенты создавали учетные записи, для сбора контактных данных? Ведь это помогает совершать повторные конверсии.
Наилучший подход — сделать на сайте опциональную регистрацию, вместо обязательной.
Уменьшите число обязательных полей на странице оплаты
Никто не любит заполнять формы.
Тем не менее, люди понимают, что вам нужна их информация для выполнения заказа, поэтому они готовы заполнить необходимые поля для завершения покупки.
Но это не значит, что вы можете испытывать терпение ваших юзеров. Чем больше полей у формы, тем больше вероятность того, что пользователь уйдет. И, к сожалению, большая часть форм в интернете имеют слишком много полей.
В своем исследовании юзабилити Институт Баймарда обнаружил, что средняя форма оформления заказа имеет 14,88 поля.
«Наше исследование показало, что большинство сайтов могут сократить количество отображаемых по умолчанию полей на 20-60%», — сказали в институте.
Как уменьшить количество полей?
Запрашивайте только самую необходимую информацию и ничего больше.
Например, интернет-магазины иногда просят клиентов дать им информацию о таких вещах, как отчество, название компании и так далее.
Спросите себя, а вам правда жизненно необходимо знать как звали папу вашего покупателя? Скорее всего все таки нет.
Даже если поле необязательное, оно все равно может быть лишним. Вполне вероятно что пользователи просто не увидят информацию о том, что какое-то поле можно не заполнять и испугаются огромной формы.
Поэтому лучше удалить все поля, которые не нужны для выполнения заказа.
Кроме того, вместо того, чтобы использовать отдельные поля для имени и фамилии, используйте одно поле «Полное имя». По умолчанию используйте адрес доставки в качестве платежного адреса и скрывайте раздел «Платежный адрес» за раскрывашкой. Вы также можете скрыть все остальные необязательные поля за ссылками. Это могут быть поля «Второй адрес»,«Название компании» и так далее.
Помните, что каждое ненужное поле повышает вероятность отказа от корзины, поэтому старайтесь максимально сокращать количество полей в формах оформления заказа.
Заключение
Когда речь идет о UX, фраза «простые улучшения» может показаться обманчивой. Мы привыкли, что улучшения юзабилити связаны с длительным тестированием, просмотром большого количества данных и часами глубокого анализа. Обычно, результат напрямую зависит от количества усилий для его достижения.
Однако, существует несколько вещей, которые действительно не так уж и сложно исправить, зато они дают гарантированное увеличение важных метрик. В конце концов, клиентам все равно, потратили ли вы месяцы или минуты на то или иное улучшение. Все, что юзеры от вас требуют — это чтобы сайт не мешал им делать у вас покупки.
Поэтому, как это ни странно, такие маленькие вещи, как сокращение времени загрузки сайта на одну секунду, могут иметь непосредственное и сильное влияние на прибыль интернет магазина.
Так что простые улучшения на надо сбрасывать со счетов. Перекрасьте кнопки в красный цвет, удалите с главной странице автоматически подгружаемые 4К видео и перестаньте просить покупателей в обязательном порядке рассказывать вам, какой у них пол и сколько им лет и мы гарантируем вам, что конверсия в покупку повысится в разы!
Подпишитесь на рассылку ROMI center:
Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:







