Статья обновлена 14.10.2022
Ни один современный сайт не обходится без веб-форм. Их основная задача — получить от пользователя нужные данные, т.е. пользователь должен полностью заполнить её и нажать на кнопку «Отправить». Веб-формы бывают разные по типу и наполнению:
- форма обратной связи;
- форма подписки;
- форма регистрации;
- форма голосования или опроса;
- онлайн-калькулятор;
- квиз и т.д.
Как показывает статистика, не все пользователи, которые начали заполнять форму, доходят до конца и нажимают на кнопку «Отправить» и этому есть несколько причин. Коллеги из FormDesigner.ru рассказали нам об основных ошибках, которые допускают пользователи при проектировании веб-форм. Сегодня расскажем о наиболее распространенных из них.
Расположение формы на странице
Располагайте веб-форму, как можно выше на странице. Чем ниже она размещена, тем у нее меньше шансов быть замеченной клиентом. У вас есть всего несколько секунд, чтобы заинтересовать потенциального клиента. В противном случае он просто закроет страницу и даже не доскролит до формы.

Минимум полей в форме
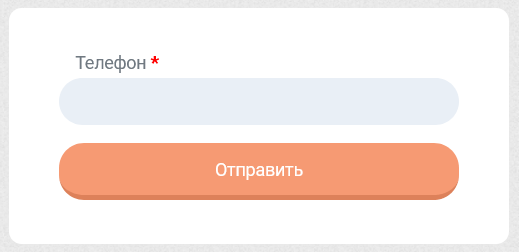
Веб-форма должна содержать только те поля, без которых нельзя обработать заявку. В идеале достаточно одного поля — номер телефона, по которому менеджер сможет созвониться с клиентом и уточнить детали.

Однако такой лаконичный вариант подходит не всем компаниям. Поэтому старайтесь, чтобы у вас было не больше 3 — 5 полей в форме. Тут нужно придерживаться золотого правила — чем проще будет форма, тем быстрее клиент решится её заполнить.
Подписи к полям
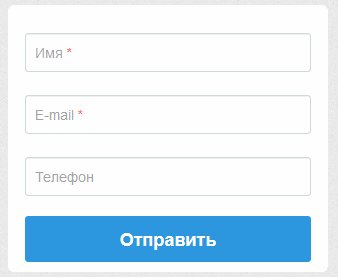
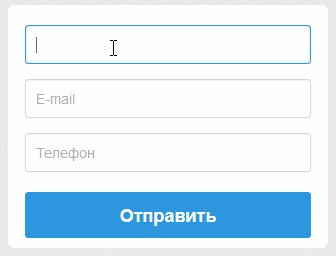
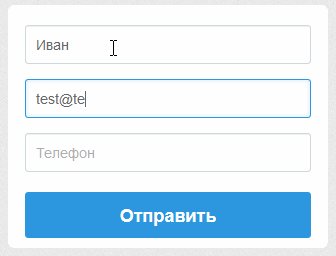
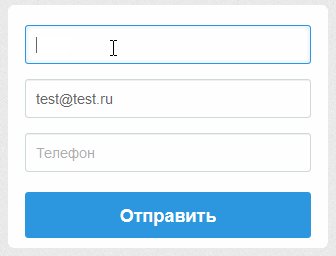
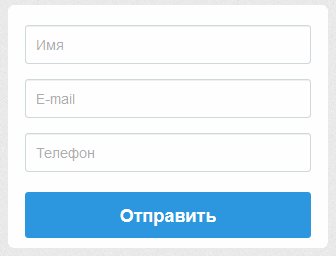
Чтобы уменьшить размер формы, некоторые разработчики размещают подписи внутри самого поля. Это оправдано для небольших форм. Если же в вашей форме больше 2-3 полей, то этого не стоит делать. Иначе при заполнении формы эти подписи стираются, и пользователь может запутаться.

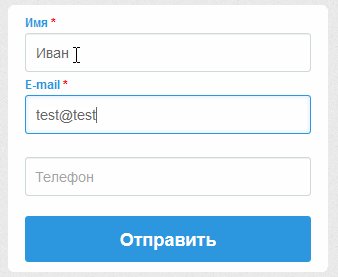
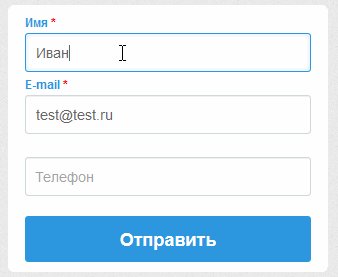
Если все-таки нужно уменьшить размер формы, тогда можно использовать плавающие подписи к полям. По умолчанию подпись находится внутри поля. Но когда пользователь начинает вводить данные, подпись не исчезает, а поднимается выше.
Позиция подписей: слева или сверху?
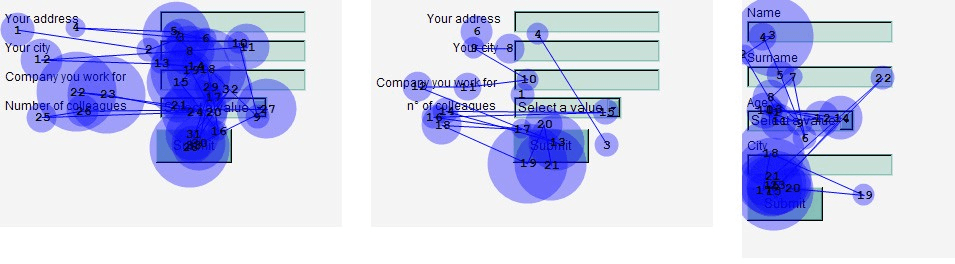
Еще один из способов уменьшить размер формы — это расположить подписи слева от поля ввода. Но у этого варианта есть ряд недостатков. Во-первых, такие формы требуют большего горизонтального пространства, а в эпоху мобильного интернета это весьма проблематично. Во-вторых, скорость заполнения формы станет ниже. Маттео Пенсо в 2006 году провел исследование и выяснил, что такое размещение подписей уменьшает скорость заполнения формы. Это связано с расстоянием между полем ввода и подписью: чем короче подпись — тем дальше она от поля. Наибольшую скорость заполнения имеют формы, у которых подписи расположены над полем ввода.

Капча — убийца конверсии
Для защиты от спам-ботов многие владельцы и админы сайтов добавляют в форму капчу. Это набор символов, которые пользователь должен ввести в соответствующее поле, для подтверждения, что он человек. Проблема в том, что современные боты научились распознавать символы с картинок и разработчики вынуждены усложнять алгоритмы создания капчи, добавляя в изображение разные шумы.

Так вот такая капча становится сложной не только для распознавания ботами, но и человеком. А если пользователь не смог несколько раз отправить форму, то он просто закроет сайт и не станет разбираться с этой капчой.
Если ваш сайт все-таки атакуют спам-боты, стоит использовать невидимую капчу, которая в фоновом режиме определяет, бот заполняет форму или человек. Примером такой капчи является reCaptcha V3 от Google.
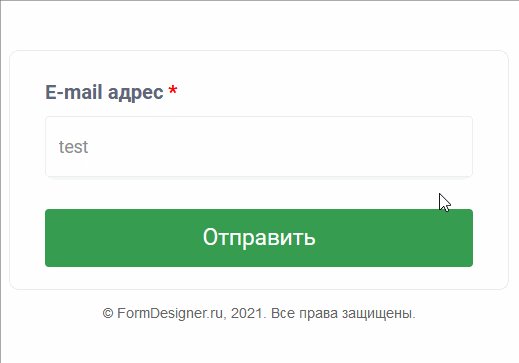
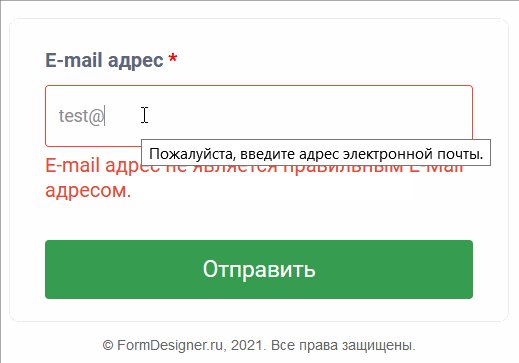
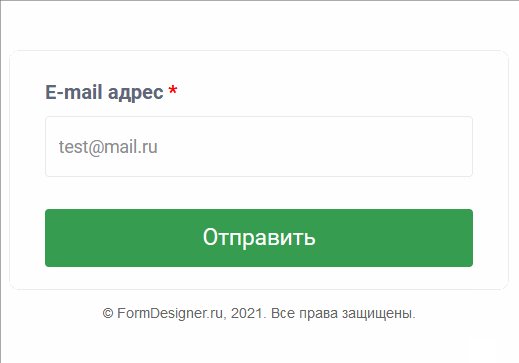
Проверка формы на ошибки при заполнении
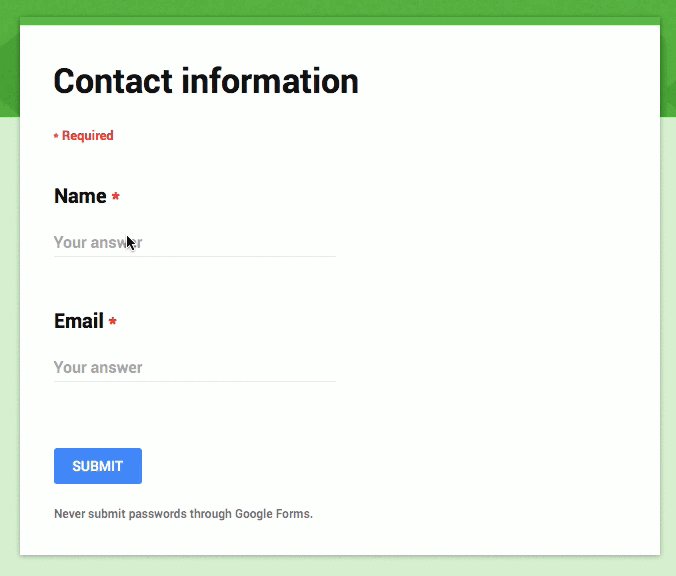
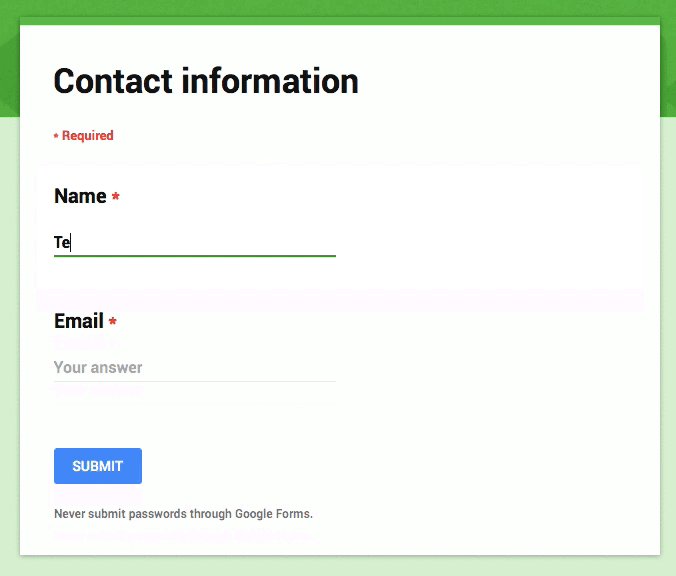
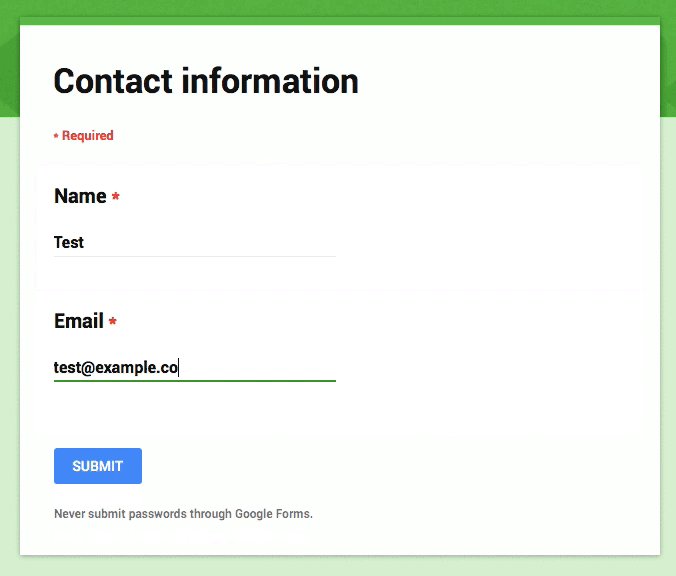
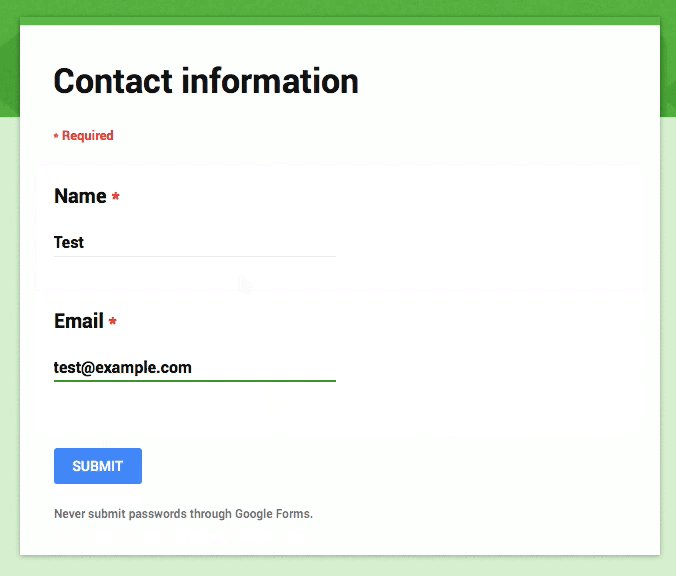
Все мы иногда допускаем ошибки, при заполнении формы. И это нормально. Ошибки являются неотъемлемой частью заполнения веб-формы, поэтому процесс валадации является важной составляющей. Ведь пользователь вряд ли обрадуется ошибке в заполнении формы, о которой ему сообщат после завершения внесения данных и нажатия на кнопку «Отправить».
Важно проверять введенные данные до момента отправки формы. Но и не стоит выводить ошибку по мере ввода пользователем данных.

Позвольте посетителю сайта полностью заполнить поле. Только после этого делайте проверку и выводите ошибку под тем полем, где она была допущена.

Сохранение введенных данных
Большим плюсом будет функция автосохранения введенных данных в форме. Представьте, что пользователь потратил время и заполнил форму, но не смог её отправить из-за обрыва соединения. Это особенно актуально для мобильных устройств. После восстановления соединения и обновления страницы все введенные данные обычно теряются. Не очень приятная ситуация. Пользователь должен быть очень мотивирован, чтобы повторно ввести данные. Поэтому современные веб-формы просто обязаны иметь функцию автоматического сохранения введенной информации.
Также функция автосохранения будет полезна при повторных продажах, когда пользователь уже заполнял форму на вашем сайте. Если через определенное количество времени он откроет сайт еще раз, то в основных полях уже будут подставлены ранее введенные значения. Это сильно ускорит время заполнения формы.
Заключение
Пользователи в принципе не любят заполнять веб-формы и делиться своими контактными данными. Поэтому, если они решили это сделать, не мешайте им вводом ненужной информации. Организуйте процесс заполнения формы наиболее быстрым и легким образом. Экспериментируйте. Всего пара незначительных изменений в форме часто приводят к кратному увеличению конверсии в заявку.
Подпишитесь на рассылку ROMI center:
Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике: