Статья обновлена 30.05.2024
Если и есть тема, которая всегда обеспечивает головную боль новичкам в области SEO, так это пагинация. Нумерация страниц сайта встречается везде, от форумов до интернет-магазинов и новостных сайтов. Казалось бы, что тут сложного? Разбиваем контент на красивые равные части, присваиваем номера — и вперед! Не тут-то было.
Помимо плохого юзабилити, неправильная пагинация напрямую влияет на поисковое сканирование, а также становится источником других проблем. Поэтому, как хороший полководец, мы не будем кричать: «Вперед!», а только: «За мной»! Давайте подробнее рассмотрим, как разделить контент по страницам, как это эффективно реализовать и как это влияет на SEO.

Введение
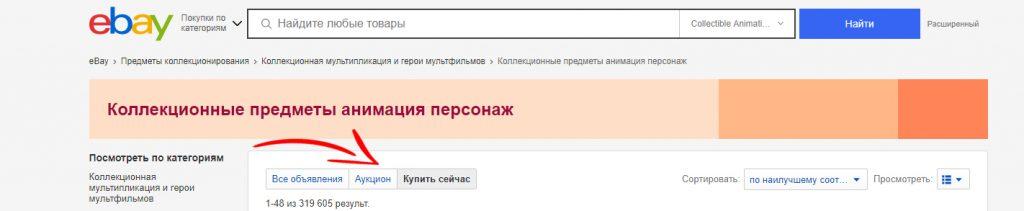
Далеко не все сайты в Интернете — лендинги, которые могут уместить информацию на одной странице. И хотя недавние исследования AdEspresso показали, что пользователи предпочитают «одностраничники», это нереально если у вас — большой и насыщенный контентом ресурс. Для упрощения навигации, улучшения взаимодействия с пользователем, персонализации и так далее, «пейджей» нужно как минимум несколько. Хороший пример — сайты интернет-магазинов. Было бы странно, если бы сайт типа Ebay вдруг решил перечислить все свои товары в одной категории и на одной-единственной «простыне».
Соответственно, при разработке и структурировании сайта нужно понимать, сколько контента допустимо публиковать. Чем больше информации вы разместите на странице, тем дольше посетителям придется прокручивать её, чтобы просмотреть и во всем разобраться.
Некоторые, к сожалению, не хотят пролистывать длинные страницы с разнообразным содержанием и темами. Им становится непонятно, где же Фигаро — там или тут, и они могут уйти в поисках более коротких и логичных ресурсов. Вот тут на помощь приходит пагинация — от английского page, страница. Это решение для работы с множеством информации на страницах вашего сайта.
Что такое пагинация
Пагинация — это метод разделения контента на сайте на несколько страниц, что облегчает пользователям его просмотр и навигацию.
Вот несколько причин, почему пагинация важна:
- Улучшает пользовательский интерфейс. Длинные страницы могут быть утомительными для пользователей, а пагинация разбивает их на более короткие и удобные для восприятия фрагменты.
- Улучшает SEO. Поисковые системы предпочитают более короткие страницы с четкой иерархией.Пагинация помогает создать такую структуру, что может привести к улучшению позиций сайта в поисковой выдаче.
- Уменьшает время загрузки страницы. Большие страницы могут загружаться медленно, особенно на мобильных устройствах. Пагинация разбивает контент на более мелкие фрагменты, что может привести к более быстрой загрузке страниц.
- Повышает вовлеченность. Пользователи с большей вероятностью будут просматривать больше страниц сайта, если они разделены на короткие и удобные фрагменты.
Существует несколько различных способов реализации пагинации:
- Числовые ссылки. Это самый распространенный метод пагинации. Внизу страницы отображаются ссылки с номерами, соответствующими каждой странице.
- Ссылки следующая/предыдущая. Эти ссылки позволяют пользователям переходить на следующую или предыдущую страницу.
- Бесконечная прокрутка. При этом контент автоматически подгружается по мере прокрутки страницы вниз.
- Кнопки навигации. Некоторые сайты используют кнопки для перехода на первую, последнюю, следующую или предыдущую страницу.
При выборе метода пагинации важно учитывать:
- Тип контента. Для некоторых типов контента, таких как статьи, лучше подходит пагинация с числовыми ссылками.
- Целевая аудитория. Если ваша целевая аудитория не очень разбирается в интернете, лучше использовать более простые методы пагинации, такие как ссылки «следующая/предыдущая».
- Дизайн сайта. Пагинация должна соответствовать общему дизайну вашего сайта.
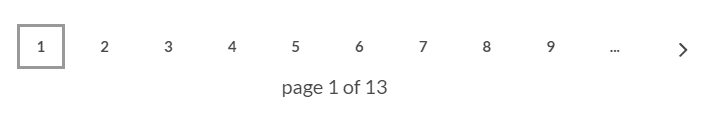
Как выглядит пагинация
Последовательность страниц в пагинации отображается с использованием системы нумерации, которая обычно находится внизу или вверху. Номера идут последовательно и в них содержатся ссылки на предыдущую и последующую страницы, а иногда — и ссылки на первую и последнюю в соответствующей серии. Нажимая на все эти ссылки, посетители могут перемещаться по сайту сразу на нужный контент.

Пагинация требует от пользователя большего количества действий, чем при навигации по лендингу. Фактически, он должен щелкнуть по каждой из цифр, чтобы получить доступ к различным статьям или продуктам. Поэтому важно, чтобы пагинация была легко читаема. Для этого кнопки разбивки на страницы должны размещаться в заметном месте, чтобы помочь посетителю ориентироваться в навигации.
Как используют пагинацию?
Пагинацию можно часто встретить в интернет-магазинах, особенно на страницах категорий. Они обычно показывают заголовки, краткие описания, цены и превью продуктов, которыми сайт торгует. По мере увеличения количества товаров в определенной категории увеличивается и длина всей страницы. Пагинация позволяет преобразовывать ее в несколько коротких и более удобных.

Традиционные контент-ориентированные сайты используют пагинацию, чтобы разбивать длинные страницы со статьями. Например, если у риэлторской компании есть страница из 4000 слов об услугах в сфере недвижимости и по инвестированию в недвижимость — и это технически разные темы, ее можно разделить на две страницы с разбивкой по 2000 слов. Так страницы станут короче, более сфокусированными и, конечно, будут легче усваиваться читателями. Вместо того, чтобы пытаться охватить слишком много тем на одной странице, лучше разделить и максимизировать SEO по каждому конкретному топику, увеличивая органический рейтинг обеих страниц.
Третий не менее важный случай, когда пагинация необходима — это комментарии посетителей к какой-то статье или к сообщению в блоге. Каждый оставленный комментарий увеличивает длину. Со временем сообщение может разрастись до невероятных размеров, особенно, если тема «горячая». Тогда, вместо того, чтобы отображать все комментарии посетителей по исходному URL-адресу публикации, некоторые сайты используют пагинацию, чтобы разделить контент на несколько страниц. Каждая из них по-прежнему отображает исходный пост полностью, но внизу расположены разные комментарии посетителей.
Когда нужна пагинация?
1. У вас много контента
- Если на вашем сайте есть несколько десятков или сотен страниц в определенной категории или подкатегории, то вывод всей информации одним махом может привести к появлению громоздких страниц, которые долго прокручиваются и так же долго загружаются.
- Пагинация разбивает контент на более мелкие и удобные для восприятия фрагменты, что улучшает пользовательский интерфейс и повышает удобство использования сайта.
2. SEO
- Google рекомендует, чтобы страницы содержали не более 100 ссылок — внутренних или внешних, чтобы поисковым роботам было легче проиндексировать сайт.
- Использование пагинации помогает уменьшить количество ссылок на одной странице, что может улучшить SEO вашего сайта.
3. Улучшение восприятия информации
- Люди с меньшей вероятностью будут читать длинные тексты.
- Разбивка контента на страницы с помощью пагинации делает его более читабельным и улучшает восприятие информации.
4. Повышение скорости загрузки
- Большие страницы могут загружаться медленно, особенно на мобильных устройствах.
- Пагинация разбивает контент на более мелкие фрагменты, что может привести к более быстрой загрузке страниц.
5. Увеличение вовлеченности
- Пользователи с большей вероятностью будут просматривать больше страниц сайта, если они разделены на короткие и удобные фрагменты.
- Пагинация может привести к увеличению времени, которое пользователи проводят на вашем сайте, что может привести к повышению вовлеченности и конверсии.
Проблемы пагинации и ее влияние на CEO
Разбивка на страницы несомненно помогает создать сайт с отличным юзабилити. Но с точки зрения SEO пагинация может вызвать серьезные проблемы со способностью поисковиков индексировать содержание вашего ресурса. Давайте рассмотрим некоторые из проблем, которые могут возникнуть, если вы не примете надлежащих мер.
Ограничения поисковых роботов
Когда вы разбиваете длинные страницы на множество коротких, поисковым роботам нужно сканировать больше. И это приведет к более быстрому расходу краулингового бюджета. Что это такое?

Когда веб-краулер, он же паук или поисковый робот, сканирует сайт, то не может тратить на него все свои ресурсы. Поэтому он «проходит» только определенное количество страниц за определенный период времени. Глубина варьируется в зависимости от рейтинга вашего сайта — более качественный контент, с точки зрения «пауков» достоин сканирования в первую очередь. Все это вместе взятое, включая потраченное время и количество страниц, и есть краулинговый бюджет.
Если вы используете пагинацию, «паукам» придется сканировать все короткие страницы с разбивкой. Это означает, что они могут не добраться до других, более важных тем после исчерпания краулингового бюджета.
Поэтому очень важно после внедрения пагинации установить приоритеты для всех страниц, где 0 — это низший, а 1 — высший. Основное правило: боты поисковых систем должны доходить до страниц с богатым содержанием за как можно меньше «кликов». Кстати, пользователям это тоже нравится. Примером здесь может быть любая поисковая система, такая как Яндекс. Наиболее релевантные результаты поиска тут всегда находятся на первой странице. Если вы сделаете так же при составлении карты сайта, ваш краулинговый бюджет будет потрачен на лучший контент.
Дублированный контент
Пагинация может привести к дублированию контента или так называемой каннибализации ключевых слов. Когда одна большая страница превращается в несколько, более короткие «куски» могут содержать дублированную или похожую информацию. И это приводит к конкуренции между ними на вашем собственном сайте. Допустим, вы хотите, чтобы по такому-то ключевому слову в результатах поиска Google или Яндекс отображалась определенная страница. Но поскольку на вашем сайте есть другая очень похожая, поисковик предпочтет показывать именно её. «Каннибал»-двойник просто подменит собой оригинальный контент.

Когда поисковые системы обнаруживают повторяющуюся или похожую информацию при сканировании сайта, они выбирают одну страницу для индексации и ранжирования. Обычно это та, на которой контент был впервые опубликован. Однако после введения нумерации боты могут запутаться.
Фрагменты дублированного контента доставят проблемы, когда дело дойдет до определения страниц для таргетирования по конкретным поисковым запросам. Наиболее часто такая проблема встречается у страниц товарных категорий или разделов блога. У них часто бывает похожий контент с идентичными тегами заголовков и мета-описаниями.
Например, если у вас интернет-магазин, есть вероятность, что все страницы ваших товаров имеют одинаковую структуру и похожее содержание. За исключением конкретных деталей продукта — например, цвета и размера. У них также могут быть общие черты во внутреннем SEO, например, в мета-описаниях, тегах H1, якорном тексте, CTA и заголовках страниц.
Боты поисковых систем не могут определить «на глаз», что страницы с похожим содержанием — на самом деле разные. Они могут просканировать одни и проигнорировать другие. В худшем случае они могут пометить весь ваш сайт как дублированный контент, и это часто встречается, если сайт, например, посвящен дропшипингу.
Если пагинация реализована неправильно, это может вызвать проблемы с дублированием контента и каннибализацией ключевых слов как для отдельных статей, так и для целевых страниц сайта.
Малый объем контента
Если ваши небольшие обзоры продуктов или другие статьи еще и разделены на несколько страниц, вы рискуете разбить их на слишком маленькие части. Так что роботы не обнаружат там достаточно оригинального контента для правильной индексации. Это также создаст риск слишком низкого соотношения полезной информации к рекламе. Особенно это касается онлайн-СМИ, которые должны выдерживать определенное соотношение, и это может стать поводом для будущих штрафов.
Если вы разделите и без того небольшой контент одной статьи, распределив его по нескольким страницам, то можете получить страницы с очень коротким содержанием. Боты поисковых систем просто не будут ранжировать такой контент. Им нужна информация, которая ценна для пользователя и отвечает его запросам.
Ухудшение параметров ранжирования
Неправильная пагинация может ухудшить параметры ранжирования вашего сайта и ссылочный вес страниц. Под ссылочным весом понимают условный показатель авторитета страницы с позиции поискового робота. Он определяется сочетанием качества и количества ссылок — как внутренних, так и внешних. Хороший пример — обратные ссылки. Когда сайты с высоким авторитетом ссылаются на ваш сайт, это показатель того, что ваш сайт также высоко котируется. Они как бы передают свой авторитет вашему сайту. Однако, если сайт использует криво настроенную пагинацию, все эти лавры будут разделены между отдельными страницами. В результате они станут «размытыми» и незначительно скажутся на рейтинге.
Как сделать пагинацию: рабочие методы
Теперь, когда вы знаете, что такое пагинация, почему она важна для SEO и какие проблемы могут возникнуть, пришло время обсудить способы оптимизации пагинации для поисковых систем.
Каждый Интернет-ресурс индивидуален и должен отвечать ожиданиям других пользователей. Например, онлайн-магазин с большим количеством страниц не может использовать тот же принцип разбивки контента, что и небольшой сайт. Мы расскажем о различных способах пагинации, которые не вызовут проблем с SEO-оптимизацией, и дадим советы, как начать и чем закончить. Ваша задача — подобрать нужные в зависимости от ваших потребностей.
Тестирование сайта
Прежде, чем настраивать правильную разбивку на страницы, важно проверить, как она реализована сейчас. Таким образом, вы узнаете, что конкретно нужно исправить.
В вашем арсенале есть два этапа проверки — ручная и автоматическая.
1. Ручная проверка
Откройте свой сайт в любом браузере, щелкните правой кнопкой мыши на любой странице с пагинацией и в выпадающем меню выберите функцию «Просмотр кода страницы». В разных браузерах она может называться «Исходный код страницы» или «Просмотр HTML-кода». В открывшемся окне с кодом выберите в меню «Поиск» или «Найти» и введите слово «canonical «. Вы должны увидеть что-то вроде:
rel= "canonical " href ="URL-адрес текущей страницы"Если такой строки нет, значит индексация корректно не проводится. Если взамен находится строчки типа rel=»next» и rel=»prev», это знак — «какая-то в державе датской гниль», то есть на вашем сайте есть несколько устаревшая пагинация. Но удалять ее не нужно — ниже мы рассмотрим этот способ и приведем все «за» и «против».
2. Автоматическая проверка
Автоматическая проверка даст нам возможность выявить страницы пагинации, которые конкурируют за одни и те же ключевые слова. Для этого можно воспользоваться, например, парсером мета-тегов и заголовков от PromoPult.
Полученные «дубли» стоит пересмотреть — задать им правильные приоритеты и изменить описания. Важно, чтобы боты поисковых систем видели правильные страницы с пагинацией, связанные с определенными ключевыми словами.
После получения данных о том, как ваш сайт в настоящее время реализует разделение на страницы, пора исправлять выявленные проблемы.
Количество ссылок и страниц
Нумерация страниц важна — одна страница результатов вряд ли подойдет для каждой ситуации. Но сколько ссылок на контент должно отображаться в среднем на странице категорий или результатов? А сколько страниц должно отображаться в пагинации?
Золотым стандартом SEO по ссылкам является правило — не больше 100 на каждую страницу. Дизайнеры, в свою очередь, утверждают, что желательно использовать не более 10, иначе это портит графическое пространство сайта. Правы и те, и другие — все зависит от конкретной ситуации. Давайте посмотрим на правильные и неправильные способы определения количества ссылок.
В некоторых случаях страниц с результатами очень много — больше сотни, и одно только перечисление ссылок может занять большую часть места. Лучшее, что вы можете тут сделать — это обойти проблему! То есть создать дополнительные категории и подкатегории. Это может показаться сложным или даже нелогичным, но добавление либо дополнительного уровня классификации, либо большего количества подкатегорий может иметь существенное положительное влияние как на SEO, так и на удобство использования.
Например, если ваш ресурс содержит информацию о туристических местах во Франции — вместо того, чтобы показывать все 50 достопримечательностей на главной странице, отсортируйте их по местоположению и подкатегориям: таким как парки развлечений, музеи, рестораны и так далее.
Вообще пагинация на сайте с большим количеством контента — не проблема, если вы разбиваете на страницы правильно. Чтобы убедиться, что пагинация не разрушает вашу SEO-оптимизацию, проведите следующие тесты.
- Проверьте, есть ли на каждой странице ссылки на все связанные категории и подкатегории. Если да, не превышается ли лимит в сотню ссылок на страницу?
- Вернитесь к первой странице пагинации с каждого из URL-адресов, которые вы получили в результате разбивки контента на отдельные страницы. Получилось? Отлично! Чего-то не хватает? Добавьте!
Однако бывают случаи, когда даже создания множества подкатегорий недостаточно. Если ваш сайт объемный, может потребоваться более обширная разбивка, чтобы каждая страница результатов была доступна максимум за один клик. В этих случаях есть несколько четких правил — что делать можно, а что нельзя.
Можно:
- Делать ссылки на как можно большее количество страниц пагинации, не нарушая ограничение в 100 ссылок на каждую страницу.
- Показывать весь новый контент в верхней части списка результатов. Это позволит перенести большую часть ссылочного веса на новые статьи, которые в нем нуждаются и актуальны во времени.
- Использовать релевантные, связанные категории и подкатегории и делать кросс-ссылки на них, чтобы поддерживать правильное распределение линков по всему сайту.
- Давать ссылку на начальную страницу пагинации с каждого URL «разбитых» страниц.
Нельзя:
- Показывать только несколько страниц из всей пагинации. Иначе поисковые боты не смогут глубже пройти по структуре ссылок.
- Давать ссылки только на страницы в начале и в конце пагинации. Это приведет к провалу сканирования середины.
- Выдавать рандомные цифры страниц при каждой загрузке, чтобы распределить поисковое сканирование равномернее. Не выйдет, тут нужна статическая архитектура сайта, которую могут сканировать «пауки», а не хаотическая выдача.
- Выстраивать каждую ссылку из нумерации типа 1-100 в одну линию — это сильно ухудшает юзабилити, да и выглядит не очень.
Заголовки и мета-описания в пагинации
Если страницы в пагинации содержат товары из одной категории или подкатегории, лучше использовать разные заголовки и мета-описания для каждого. Если вы этого не сделаете, приготовьтесь встретить проблемы с дублированием контента. Тем самым вы посылаете поисковым системам четкий сигнал о том, что им следует избегать отправки трафика на эти страницы.
В большинстве случаев заголовок и мета-описание, то есть тег Description, копируются с первой страницы пагинации. Как вы поняли, это неприемлемо, поэтому в первую очередь стоит переработать их в уникальные для каждой страницы. Поскольку они содержат похожий контент, теги заголовков и мета-описания не должны кардинально отличаться — достаточно небольших изменений.
Пример заголовков и мета-описаний:
- Название первой страницы: Выставки и выставочные площадки в России.
- Мета-описание первой страницы: Список всех 360 выставок и выставочных площадок в России включая крупные города.
- Название страницы 4 пагинации: Страница 4 из 7 для выставок и выставочных площадок в России.
- Мета-описание страницы 4 пагинации: Листинг 201–250 (из 360) выставок и выставочных площадок в России включая крупные города.
- Альтернатива — название страницы 4 пагинации: Страница результатов 4/7 выставок и выставочных площадок в России.
Вы можете вообще не использовать мета-описания на второстепенных страницах пагинации! Наши специалисты считают, что это сильно снижает вероятность ошибочного преобразования URL-адресов в дубликаты. Зато заголовки и прочие SEO-параметры на ключевых для вас страницах можно сделать оптимальными, чтобы помочь поисковым роботам отправить трафик именно на эти URL-адреса.
Пагинация next / prev
Почти год тому назад Google и Яндекс почти синхронно объявили о том, что они не используют способ пагинации, основанный на тегах rel=»next» и rel=»prev», и больше его не поддерживают. Мол, хотели отдыхать? Нет, давайте сначала устанем! Это была одна из наиболее часто используемых разметок, позволяющая роботам поисковых систем понимать, что определенные страницы — часть пагинации. Она стояла у 99% сайтов. Хотя это вызвало разную реакцию среди SEO-специалистов, но никуда не денешься, пришлось перестраиваться.
Последствие отказа от использования метода next/prev — одно, но какое! Теперь каждая страница из такой пагинации рассматривается поисковиками как отдельная, а не связанная. Тем не менее другие поисковые системы — такие как Bing, например, — продолжают использовать эти теги.
Так что, если они у вас уже есть, лучше оставить их в покое и дополнить другими вариантами для улучшения распознавания в Google и Яндекс.
Правильная реализация выглядит так: атрибуты разбивки на страницы должны быть размещены в секции <head>, а не в разделе содержимого — <body>.
Строка на первой странице в разделе заголовка следующая:
<link rel="next" href="http://yoursite.ru/page2.html">Мы указываем, что следующая страница — 2, и что предыдущей пока нет.
На второй странице пагинации:
<link rel="prev” href="http://yoursite.ru/page1.html">
Даем ссылки на 1, предыдущую, и на 3, последующую страницу.
Наконец, на последней странице пагинации дается ссылка перенаправления только на предыдущую страницу:
<link rel="prev" href ="http://site.ru/page2.html">Использование noindex
Возможно, на вашем сайте есть определенные разделы или страницы, которые хорошо бы вообще убрать из поля зрения. И если Яндекс, Google и другие поисковые системы их полностью пропустят, небо не упадет на землю. Например, это технический раздел для отладки сайта или страница с прошедшими акциями или даже аукционом. Или вторичные страницы из пагинации, не такие весомые и важные, как первая.
Вы можете оптимизировать работу поисковых роботов, явно указав не переходить по таким ссылкам с помощью тега noindex. Это означает, что они не будут проиндексированы и, следовательно, не отобразятся в результатах поиска. Сделать это нужно для каждой страницы в пагинации, кроме первой.
Чтобы это произошло, в секции <head> на всех страницах начиная со 2 должна стоять следующая строка:
<meta name="robots" content="noindex, follow">Включение тега follow гарантирует, что инструкции по этой странице будут автоматически распространяться на все страницы из данного списка. Тег follow также помогает перенести рейтинг со вспомогательных страниц пагинации на сайт или на основную страницу.
Пагинация rel=canonical
После запрета тегов prev и next популярность набрало другое решение — отображать тег rel=canonical на каждой из страниц пагинации. «Канонический» тег был создан, чтобы сообщить поисковикам, что URL-адрес страницы A похож на URL-адрес страницы Б. Не правда ли, очень похоже на пагинацию? Тег гарантирует, что каждая из страниц пагинации содержит ссылку на исходную страницу категории.
Пример
Предположим, что у вас есть интернет-магазин, где продаются цветы. Там есть страница категории, в которой представлены розы. У вас имеется 50 букетов с розами, и вы представляете по 10 букетов на каждой странице.
Таким образом, у вас будет страница категории «Розы» вида:
https://mysite.ru/roses/Страницы в пагинации будут вида:
https://mysite.ru/roses/page/2
https://mysite.ru/roses/page/3 и так далее.В этом случае тег rel=canonical необходимо разместить на каждой странице пагинации, которая будет ссылаться на страницу категории «Розы» — https://mysite.ru/roses/.
Таким образом, тег с линком на исходную категорию должен быть добавлен в раздел <head> всех страниц пагинации:
<link rel="canonical" href ="http://mysite.ru/roses/"Пагинация «Просмотреть всё»
Это, безусловно, самая интересная тактика, когда дело касается разбивки на страницы без вреда SEO-оптимизации.
Помимо страниц в пагинации, вы можете создать отдельную страницу «Просмотреть всё», на которой будет отображаться весь контент без разбивок. Затем нужно связать каждую из страниц пагинации со страницей «Просмотреть все». Для этого в разделе <head> каждой страницы пагинации поместите тег <rel=»canonical»>, который ссылается на страницу «Просмотреть всё».
Вот что нужно добавить в заголовок на каждой из страниц с пагинацией:
<link rel="canonical" href="https://yoursite.ru/products/view-all.html">Замените yoursite.ru на URL-адрес вашего сайта.
Тег canonical поможет поисковым ботам понять, что все остальные страницы пагинации являются частью страницы «Просмотреть все», следовательно, дублированного контента нет.
Создавая страницу «Просмотреть всё», убедитесь, что она быстро загружается. Google, например, считает, что скорость загрузки страницы должна быть не более 3 секунд — чтобы посетители не разошлись, кто-то даже бегом.
Это решение рекомендуется применять только в том случае, если страницы загружаются хорошо и у вас мало продуктов или элементов для отображения. Но метод трудно применим к сайтам электронной коммерции с большим количеством товаров. Созданные таким образом страницы будут бесконечными и требовать очень много времени для загрузки. Это отрицательно скажется и на юзабилити, и на навигации при поиске.
В зависимости от количества продуктов, которые у вас есть, нужно разделить их на определенные категории. Хорошим примером является пример eBay, где на странице «Просмотреть всё» отображаются только сделки дня.

Чтобы компенсировать бесконечную прокрутку и тяжелую загрузку контента — фотографии, шрифты, видео и так далее, мы можем использовать метод Ajax, а также Javascript.
Пагинация с бесконечной загрузкой — Ajax или JavaScript
С точки зрения удобства использования это — один из лучших методов пагинации. Поскольку он позволяет пользователям просматривать все возможные результаты. Однако бесконечная загрузка также может вызвать некоторые проблемы с дублированием контента и усложнить сканирование, поэтому использовать ее нужно с умом.
Принцип очень простой — каждый раз, когда пользователь переходит в нижнюю часть страницы, скриптом динамически формируется новый контент, который будет сразу же загружаться и показываться. Это удобно, так как не нужно нажимать никаких кнопок или переходить по ссылкам и ждать очередной загрузки страницы.
Обратная сторона такого решения — возможные проблемы с индексацией. Некоторые поисковые системы, включая Google, индексируют только первую страницу, поскольку она — та единственная, которая доступна боту без JavaScript. При анализе весь контент не загружается, потому что он динамический. А значит, и не будет учитываться в результатах поиска. Остальные страницы тоже будут доступны на вашем сайте, но поисковый робот просто не обнаружит ссылок, которые он сможет проанализировать.
Как сохранить плюсы и убрать минусы?
- Убедитесь, что помимо динамически формируемого контента, у вас на сайте есть кнопка «Смотреть ещё» или «Показать больше» со ссылкой, которая находится в исходном коде.
- Лучше всего использовать скрипт на основе Ajax или JavaScript, который создает одну страницу, и она перезагружается без создания отдельного URL-адреса.
- Проверьте количество результатов по умолчанию, которое вы задаете для показа. Это то, что будут видеть поисковые роботы в любом случае. Поэтому убедитесь, что это количество соответствует вашим целям для удобства пользования сайтом и для разбивки на страницы при SEO-оптимизации.
Еще один минус касается юзабилити. Иногда сайты убирают важные разделы в нижнее меню — например, способы доставки, стоимость услуг и так далее. При бесконечной автоматической загрузке добраться до этого меню невозможно, поэтому показатель отказов возрастает в разы. Если вы внедряете такую функцию, убедитесь, что в нижнем меню нет ничего важного либо эти разделы дублированы где-то еще — например, сбоку.
Фасетная навигация как способ пагинации
Вы наверняка не раз сталкивались с примерами такой пагинации на сайтах интернет-магазинов, где можно выбрать нужный товар, ограничив, например, желаемый цвет, размер и фасон. К фасетной навигации также косвенно относится пагинация с выводом нужного количества результатов поиска на страницу, о которой мы напишем ниже.
Фасетная навигация или фасетный поиск — это особый вид фильтров-фасетов, которые позволяют отсортировать содержимое страницы по заданным параметрам. Это помогает пользователям выбирать комбинации важных для них атрибутов и отфильтровать список результатов так, чтобы те полностью соответствовали потребностям.
Основная проблема фасетной навигации — то, что она создает новые уникальные URL-адреса на основе параметров, используемых для фильтрации. Но фасеты не изменяют содержимое страницы — оно остается тем же самым, только будет отсортировано в другом порядке. Это означает, что можно создать бесконечное количество URL-адресов, доступных для сканирования и индексации. Конечно, такой подход приведет к огромной проблеме дублирования контента.
Один способ исправить этот недостаток — использовать решения на основе Ajax. Они предотвращают создание новых URL-адресов на основе фильтров, которые выбирает пользователь. При этом весь процесс происходит на стороне клиента с помощью JavaScript, без участия сервера.
Теоретически это отличный выход, поскольку он может устранить проблемы дублирования контента, каннибализации и неоправданных растрат краулингового бюджета. Однако его нельзя использовать в качестве «патча» SEO, если у вас уже есть достаточно разветвлённая навигация.
Пагинация с вариантами выбора
Это, скорее, лайфхак, чем отдельный метод — его можно сделать и на основе «канонического» тега, и на основе бесконечной загрузки, и на основе фасетной навигации. Помимо перечисления номеров всех страниц «в линейку», можно явно попросить пользователя указать желаемое число результатов в выдаче. Такой подход благоприятно сказывается и на SEO-оптимизации, и на юзабилити сайта.
Например, интерфейс Google Analytics позволяет пользователям выбирать количество отображаемых строк, хотя им не нужно особо беспокоиться о возможности поискового сканирования или удобства поиска.
Плагины для пагинации
Если разбираться с кодом сайта тяжело или у вас пока нет такой возможности, стоит воспользоваться готовыми решениями по пагинации. Они имеются практически у каждой популярной CMS. Если перечислять их все, эта статья превратится в справочник плагинов, поэтому просто приведем самые популярные.
- WordPress: Pagination by BestWebSoft, WP-Paginate
- Drupal: Node Infinite Scroll, Paginate
- Joomla: APOULET SEO Pagination, Seo Pagination
Остальные вы сможете найти сами, как следует погуглив или спросив совета у своего программиста.
Советы по настройке пагинации
1. Сделайте контент на страницах пагинации уникальным.
Поисковые системы могут посчитать, что страницы с пагинацией являются дубликатом друг друга, если их контент одинаков.
Чтобы этого избежать, убедитесь, что на каждой странице пагинации есть уникальный контент, такой как:
- различные заголовки и мета-описания;
- уникальные изображения и подписи к ним;
- уникальный текст.
2. Используйте разные варианты ключевых слов.
На каждой странице пагинации используйте разные варианты ключевых слов, которые вы хотите продвигать.
Это поможет избежать каннибализации ключевых слов, когда несколько страниц вашего сайта конкурируют за одни и те же ключевые слова.
3. Расставьте приоритеты.
На страницах с пагинацией важно расставить приоритеты элементов, чтобы пользователи могли легко найти самый важный контент.
Несколько способов сделать это:
- Используйте заголовки и подзаголовки, чтобы разделить контент на разделы;
- Выделите важный контент жирным шрифтом или курсивом;
- Используйте изображения и видео, чтобы сделать контент более привлекательным.
4. Используйте основные URL-адреса для страниц с пагинацией.
Основные URL-адреса — это канонические URL-адреса ваших страниц.
Используйте их для страниц с пагинацией, чтобы помочь поисковым системам понять структуру вашего сайта.
5. Продумайте структуру ссылок.
Структура ссылок на вашем сайте должна быть понятной и простой для навигации.
Несколько советов по структурированию ссылок на страницах с пагинацией:
- Используйте числовые ссылки, такие как 1, 2, 3 и т. д.;
- Используйте ссылки «следующая» и «предыдущая»;
- Избегайте использования слишком глубоких ссылок.
6. Используйте rel=»canonical».
Тег rel=»canonical» сообщает поисковым системам, какая страница является канонической версией страницы с дублированным контентом.
Используйте этот тег на страницах с пагинацией, чтобы указать поисковым системам, какая страница является основной.
7. Используйте микроразметку schema.org.
Микроразметка schema.org помогает поисковым системам лучше понять структуру и содержание вашего сайта.
Используйте микроразметку schema.org для страниц с пагинацией, чтобы указать поисковым системам, что это страницы пагинации.
8. Отслеживайте производительность.
Важно отслеживать производительность своих страниц с пагинацией, чтобы убедиться, что они работают должным образом.
Используйте инструменты для веб-мастеров, такие как Google Search Console, чтобы отслеживать количество кликов, показов и позиций в поисковой выдаче.

Следуя этим советам, вы сможете настроить пагинацию таким образом, чтобы она улучшила SEO вашего сайта.
Подпишитесь на рассылку ROMI center:
Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике: