Фавикон
Статья обновлена 06.06.2024
Часто при создании и продвижении ресурса можно встретить английский термин favicon. Что это такое? Фавикон является сокращённым сочетанием двух слов: favorites и icon. Что в переводе означает “любимая иконка”. Это изображение действительно важно, потому что отображается как в поисковой выдаче, так и на вкладках браузера. О том, как сделать этот значок для сайта мы и расскажем в этом материале.
Зачем нужна пиктограмма картинки — фавикон
Чтобы понять, зачем нужен фавикон, стоит привести примеры мест, где его можно встретить.
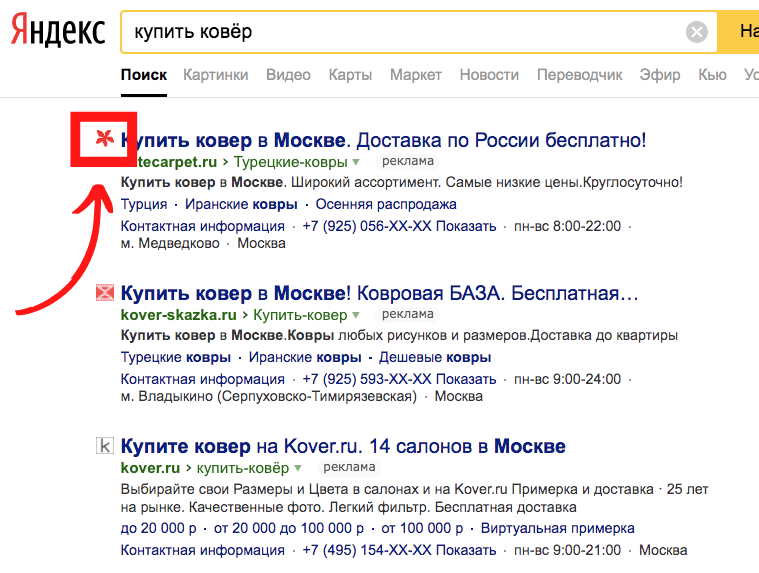
1. Поисковая выдача Яндекс.

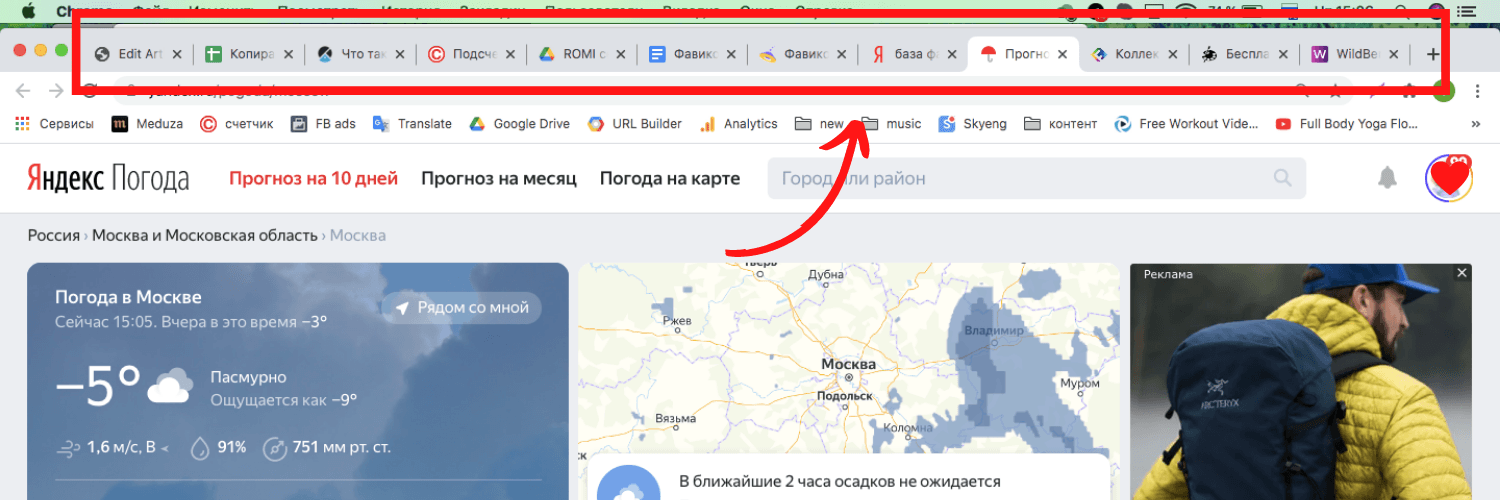
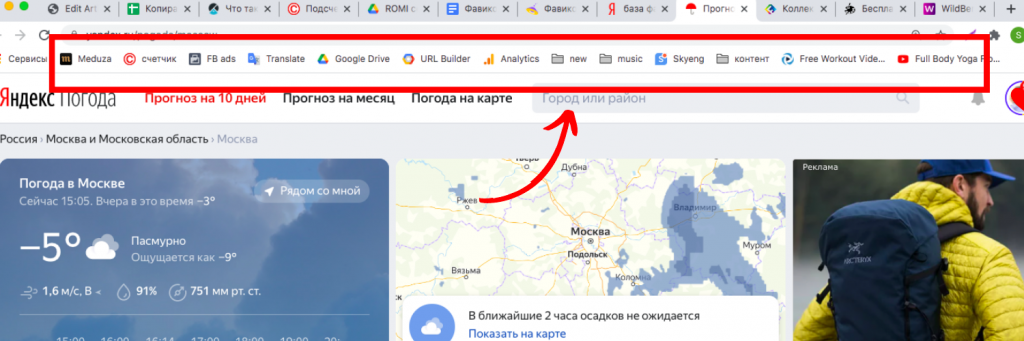
2. Вкладки браузера.
3. Панель закладок.
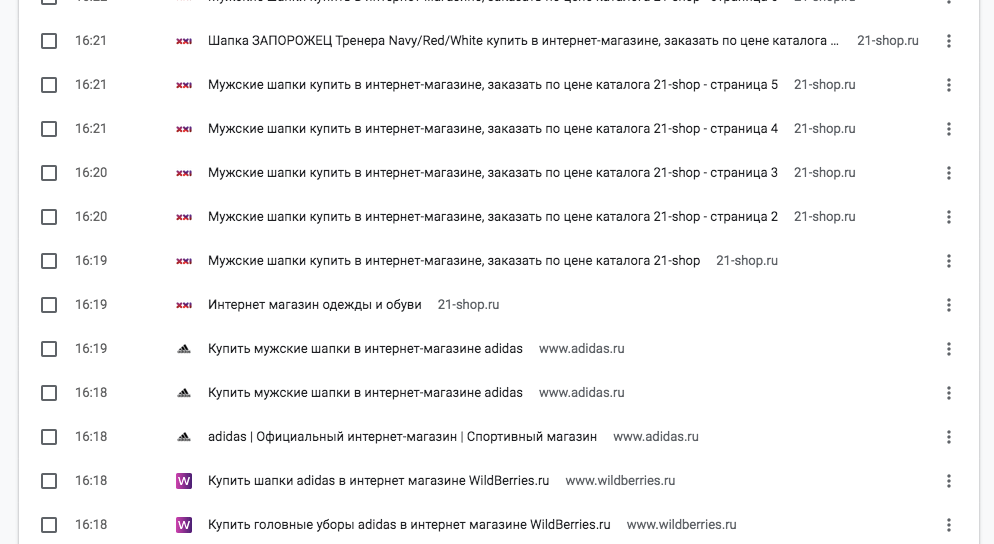
4. История браузера.
Также иконка отобразится на экране мобильных устройств, если пользователь добавит сайт в избранное или поместит его на домашний экран.
Как видите, мест размещения фавикона достаточно много и все они крайне важны в повседневной жизни пользователя сети. Качественная иконка повысит узнаваемость сайта и позволит лучше ориентироваться во вкладках.
Современный посетитель интернета редко ориентируется на текст. Основную долю внимания всегда захватывает изображение, поэтому нельзя упускать такой простой шанс привлечения взгляда пользователя.
К тому же, отсутствие фавикон негативно отображается на кликабельности ресурса. Если поисковая система Google выдаёт результаты поиска вовсе без картинок, то Яндекс покажет информацию о ресурсе с пустым квадратиком на месте favicon. Даже если сайт хорошо разработан и содержит качественный контент, в данном случае он будет выглядеть недоработанным и на него попросту не кликнут.

Каким должно быть изображение
Требования
- Соответствие тематике. Фавикон должен отражать суть вашего сайта или компании.
- Простота. Используйте лаконичную форму, хорошо различимую даже в уменьшенном размере.
- Контрастность. Применяйте контрастные цвета для обеспечения хорошей видимости.
- Размер. Оптимальный размер фавикона — 16×16 пикселей, но допускаются варианты до 32×32 пикселей.
- Формат. Используйте форматы PNG или ICO. Итоговое его название должно выглядеть следующим образом «favicon.ico».
Существует готовая база иконок — тут можно подобрать изображение, соответствующее тематике ресурса. Однако если вы хотите сделать по-настоящему индивидуальную фавиконку, то лучше сделать это самостоятельно. Это можно осуществить в два счёта, но сначала давайте определимся с размером.
Создание фавикон онлайн
Иконку можно создать при помощи графических редакторов, а для упрощения процесса можно воспользоваться одним из онлайн-генераторов. Например favicon.by. Тут можно загрузить уже имеющееся изображение в формате png, самостоятельно нарисовать фавикон или воспользоваться базой изображений.
Полученный файл в формате .ico необходимо скачать и поместить в корневую директорию сайта. Фавикон также можно загрузить автоматически, воспользовавшись плагинами CMS или сервисами конструкторов сайта.
Готово! Теперь пользователям просто ориентироваться во вкладках и ваш ресурс точно не останется незамеченным.
- Выясним, какая аналитика требуется для вашего проекта в зависимости от предстоящих задач.
- Подберем оптимальный вариант: начиная от сквозной аналитики на базе Яндекс Метрики или Google Analytics 4 до продвинутой маркетинговой аналитики с моделями атрибуции и когортами.
- Поможем считать CPL, CAC, AOV, LTV, ROAS, ДРР и ROMI.
- Расскажем, как оптимизировать рекламу на целевых пользователей, используя информацию о сделках.
- Отправим доступы к демо-кабинету с примерами отчетов.
Кейсы
Познакомьтесь с историями успеха наших клиентов, которые уже используют решения ROMI center

Продвижение в высококонкурентной тематике — это не только большие бюджеты на рекламу, но и необходимость принятия взвешенных решений для оперативной коррекции стратегии продвижения. Как Sushi Good увеличили доход за счет внедрения сквозной аналитики — читайте в кейсе.
Подробнее
Финансовая и кредитная тематика требует углубленной работы с сегментами целевой аудитории. Как нашему клиенту, кредитному брокеру из Санкт-Петербурга, удалось оптимизировать бюджет и правильно сегментировать целевых пользователей с помощью внедрения аналитики?
Подробнее
Как быстро собирать отчеты об эффективности рекламы, фиксировать путь лидов по каждой из ступеней продаж с помощью коннекторов, а также экономить силы на сборе аналитики — рассказываем в кейсе.
Подробнее
Сбор аналитики для интернет-агентства для множества клиентов — ежедневная задача менеджеров. Как с помощью коннекторов ROMI center клиент экономит время на рутинных задачах, и с легкостью масштабирует рекламные кампании заказчиков — читайте в кейсе.
Подробнее
Когда над каждым каналом рекламы работает отдельный подрядчик, архи важно систематизировать все результаты продвижения в режиме единого окна: расходы на рекламу и доходы с нее. В кейсе рассказываем, как DIVA полностью систематизировали данные по трафику.
Подробнее
Можно ли в условиях кризиса увеличить доход в узком сегменте? Да, принимая взвешенные маркетинговые решения и ориентируясь на точные цифры, а не на собственные догадки. В кейсе рассказываем историю клиента, который увеличил прибыль с рекламы на 300% пока его конкуренты закрывались один за одним.
Подробнее