Статья обновлена 10.04.2024
Рекламный баннер — один из самых эффективных инструментов для привлечения внимания клиентов. Изготовить баннер для сайта можно, обратившись к дизайнеру-фрилансеру или креативному агентству. Но создать такое изображение вполне реально и самостоятельно.
В статье разберем, как сделать баннер для сайта самому и что для этого необходимо знать и уметь. А также как создать баннер при помощи онлайн-редакторов и какие есть лучшие инструменты для этого.
Что такое баннер на сайте и как он работает
Сегодня практически каждый знает, что такое баннер сайта. Такая реклама появилась вместе с распространением интернета. И хотя еще 10 лет назад она выглядела и подавала информацию иначе, чем сегодня, функции баннерной рекламы остались практически неизменными.
Где взять идеи и какими программами воспользоваться? Что такое HTML5 баннер? Как сделать дизайн самостоятельно? Обо всем этом поговорим далее, но сначала разберемся — что должен содержать баннер?
Дизайн баннера для сайта всегда включает в себя:
- изображение, которое может быть статическим или динамическим, состоять из нескольких кадров;
- продающий текст;
- активную ссылку, кнопки перехода на соцсети и подобные ресурсы.
Если мы рисуем баннер для сайта, важно помнить, что его просмотр должен мотивировать посетителя перейти по ссылке, совершить покупку или совершить другое действие, которое принесет вам пользу. От того, как человек воспримет этот блок рекламы на веб-ресурсе или email-рассылке, зависит в том числе и количество продаж.

Классификация баннеров
Виды интернет-баннеров можно выделять по разным критериям.
По площадке размещения
Глобально можно разделить баннерные изображения на два типа:
1) внутренние — располагаются на сайте рекламодателя;
2) внешние — размещаются на сторонних площадках.
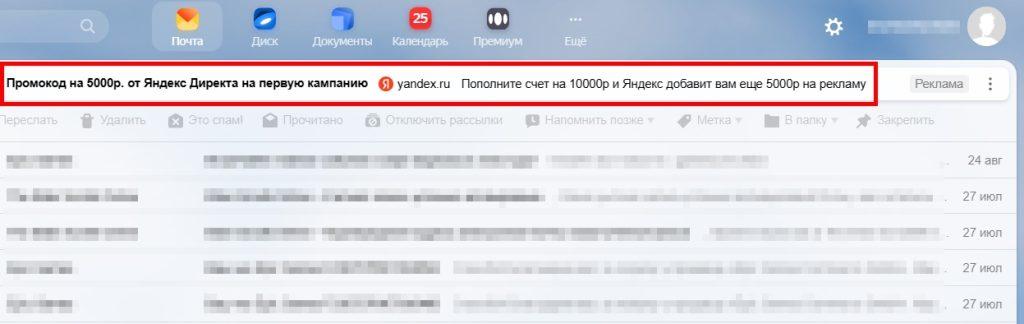
В числе внешних площадок для кампании могут быть:
- сайты;
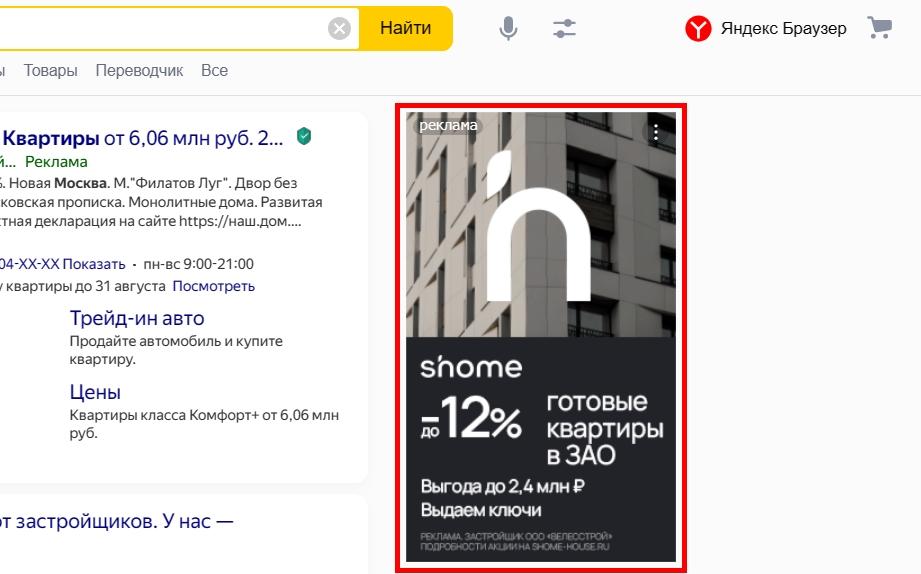
- выдача в поисковых системах;
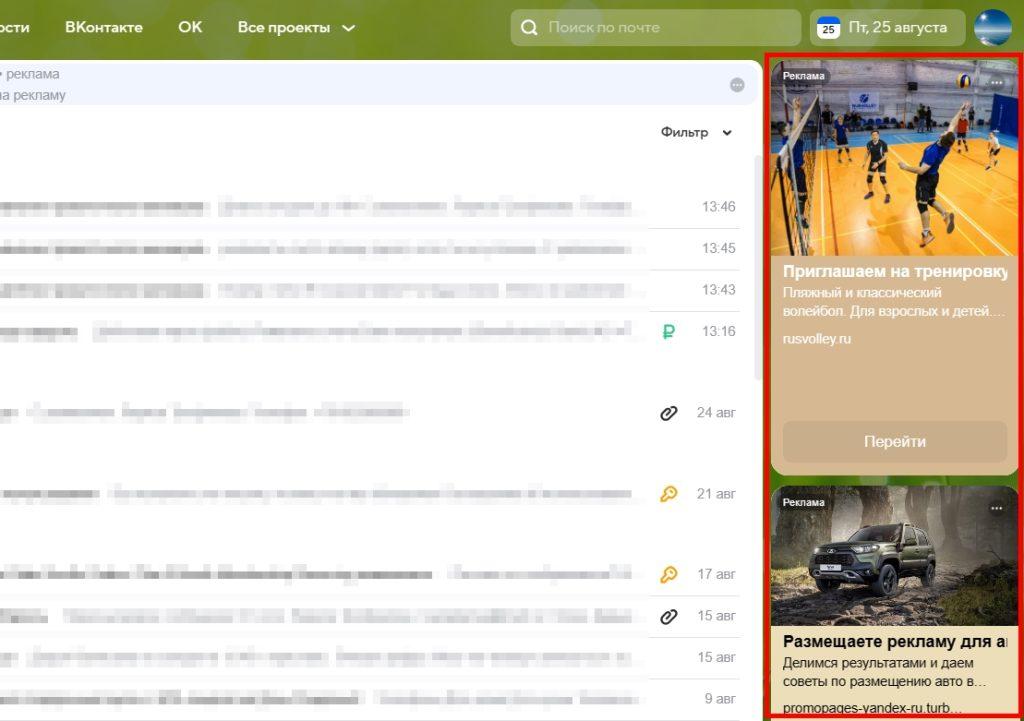
- социальные сети — ленты новостей, сообщества, личные страницы;
- мобильные приложения.
По размеру
- Широкий, Leaderboard. Обычно 728×90 пикселей.
- Полный, Full Banner. 468×60 пикселей.
- Большой прямоугольный, Large Rectangle. 336×280 пикселей.
- Средний прямоугольный, Medium Rectangle. 300×250 пикселей.
- Вертикальный, Skyscraper. 120×600 пикселей.
Большой популярностью пользуются web-баннеры 240 на 400 HTML5. Но размеры больше и меньше для блоков рекламы также активно используют. Подбор размера баннера для рекламы зависит от вида сайта и задач, которые он должен решать.
По цели маркетинговой кампании
- Привлечение трафика на веб-сайт или в мобильное приложение.
- Увеличение узнаваемости бренда с помощью размещения логотипов, слоганов и подобных идентифицирующих элементов.
- Продвижение конкретного товара, услуги или спецпредложения.
- Генерация лидов — для привлечения потенциальных клиентов и сбора их контактной информации.
По формату
Здесь рассмотрим подробнее, так как формат важен для эффективности креатива при любых его размерах или целях маркетинговой кампании.
Выделяют следующие виды баннеров для сайта.
- Текстовый баннер
На таком креативе есть только текст.
- Статический баннер для сайта
Это обычное графическое изображение различных форм. С такой картинки по клику пользователь может перейти на нужную страницу ресурса.
- Динамические баннеры
Изображение, которое может меняться, исходя из выбранной локации. Как правило, такие креативы применяются в сетях контекстной рекламы. Например, в программе Google Web Designer адаптивный баннер можно создать единожды и использовать такой креатив сразу в нескольких размерах. Подобное изображение умеет самостоятельно подстраиваться под разные размеры блоков рекламы, подбирает оптимальную ширину и высоту, чтобы содержимое отображалось корректно.
- Баннер-слайдер
Представляет собой последовательность изображений, сменяющих друг друга самостоятельно через определенное время или после клика.
- Сквозной баннер
Это изображение, проходящее «насквозь» через весь ресурс, то есть расположенное на всех страницах сайта.
- HTML-баннер
Это интерактивный баннер, который может содержать в себе серию изображений, анимацию, а также HTML-код. Он обладает расширенным функционалом — можно запрограммировать переход на разные страницы в зависимости от клика по определенной области. Создание такого баннера для сайта — сложный процесс, требует больше времени и сил.
- Rich-media баннер
Этот креатив может содержать в себе информацию разных форматов: видео, текст, изображение — всё «богатство» контента.
Интерактивный — баннеры и статические изображения, адаптивные баннеры и сквозные, — этот же вид. В зависимости от своего местоположения на странице может быть нескольких типов:
1) pop-up — открывается в отдельном окне и перекрывает весь главный экран;
2) pop-under — открывается в отдельном окне под предыдущим изображением;
3) top line — занимает всю верхнюю часть страницы.
Размещение рекламных баннеров
Определившись с дизайном и форматом баннера, необходимо выбрать подходящие площадки для его размещения.
Как работает система?
В прошлом размещение баннеров требовало ручной работы: на странице создавался блок, куда вставлялась реклама. Сегодня существуют специальные баннерные сети, автоматизирующие этот процесс.
Преимущества использования баннерных сетей следующие.
- Удобство. Рекламодатели загружают свои баннеры в личный кабинет, а система автоматически подбирает релевантные сайты и аудиторию.
- Персонализация. Баннеры демонстрируются пользователям, чьи интересы и характеристики совпадают с целевой аудиторией рекламодателя.
- Оперативность. Подбор и показ баннеров происходит в считанные секунды.
Каждая баннерная сеть имеет свои требования к форматам и дизайну рекламных материалов.
3 полезных совета
- Определитесь с баннерной сетью. Изучите доступные варианты и выберите сеть, соответствующую вашим целям и бюджету.
- Узнайте требования сети. Ознакомьтесь с ограничениями по форматам, размерам и дизайну баннеров.
- Создайте баннер. Разработайте креатив, соответствующий требованиям сети и привлекающий внимание вашей целевой аудитории.
Примеры популярных форматов баннеров:
- 240×400 пикселей
- 240×600 пикселей
- 300×250 пикселей
- 300×300 пикселей
Помните:
- Баннер должен соответствовать требованиям выбранной вами баннерной сети.
- Дизайн баннера должен быть интересным и запоминающимся.
- Баннер должен ориентироваться на вашу целевую аудиторию.
Борьба с баннерной слепотой: как сделать рекламу заметной
Баннерная слепота – распространенное явление, когда пользователи игнорируют рекламные баннеры на веб-сайтах.
Причины баннерной слепоты
- Привычка. Из-за повсеместного присутствия рекламы люди привыкли к ней и перестают обращать внимание.
- Стандартные форматы. Одинаковые баннеры сливаются с фоном и не привлекают внимания.
- Перегрузка. Слишком много рекламы на странице отталкивает пользователей.
Как сделать рекламу заметной
1. Нестандартные форматы и дизайн
- Отойдите от традиционных баннеров.
- Используйте необычные размеры, яркие цвета, нестандартные шрифты.
- Добавьте интерактивные элементы.
2. Привлекательные креативы
- Сформулируйте короткое и емкое сообщение.
- Используйте изображения и видео, привлекающие внимание.
- Сделайте акцент на выгодах для пользователя.
3. Персонализация
- Покажите пользователям то, что им интересно.
- Используйте данные о пользователях (интересы, геолокация).
- Сегментируйте аудиторию для таргетирования.
4. Контекстная интеграция
- Размещайте баннеры в соответствии с дизайном сайта.
- Подбирайте цвета и стили, соответствующие странице.
- Используйте нативную рекламу.
5. Эксперименты с расположением
- Размещайте баннеры в неожиданных местах.
- Тестируйте разные варианты расположения.
- Используйте «слепые зоны» страницы.
6. Интерактивность
- Используйте раскрывающиеся баннеры, видео, игры.
- Сделайте рекламу интерактивной и увлекательной.
- Задействуйте анимацию и другие эффекты.
7. Тестирование и анализ
- Проводите A/B-тестирование разных вариантов.
- Анализируйте отзывы пользователей и статистику.
- Оптимизируйте кампанию на основе данных.

Способы создания баннеров самостоятельно
Если вы хотите узнать, как нарисовать баннер для сайта, то у вас есть несколько вариантов. Какой из них выбрать, зависит от конечной цели создания рекламы, бюджета и наличия времени. Вот способы, которые помогут сделать статический или динамический баннер любого размера и содержания.
Привлечь специалиста или агентство
Этот вариант — самый простой, особенно если вы не знаете, как написать код баннера HTML5 или создать иной вид блока. Но он будет стоить гораздо дороже, чем если бы вы сделали всё сами. Найти подходящее агентство или профессионала несложно. В интернете можно отыскать и отзывы на них, и сертификаты, и многое другое, что поможет выбрать нужное.
Создать интернет-баннер с помощью графического редактора
Даже если вы никогда не работали с графикой, создать блок рекламы самостоятельно вполне реально. Сложность способа в том, что создавать блок изображений придется «с нуля». Но на YouTube и на подобных ресурсах легко найти подходящие уроки. Чаще всего используются редакторы Paint, Photoshop, Gimp, CorelDRAW. Но могут быть задействованы и другие графические программы.
Конструкторы баннеров для сайта онлайн
Такие ресурсы специализируются на создании креативов разного размера и формата. Они позволяют использовать готовые баннеры для сайта или адаптировать под свой запрос предложенные шаблоны. В зависимости от качества и количества услуг эти сервисы могут быть платными, частично платными или бесплатными. Создание рекламных баннеров онлайн бесплатно может происходить в различных сервисах. Приведем примеры некоторых из них.
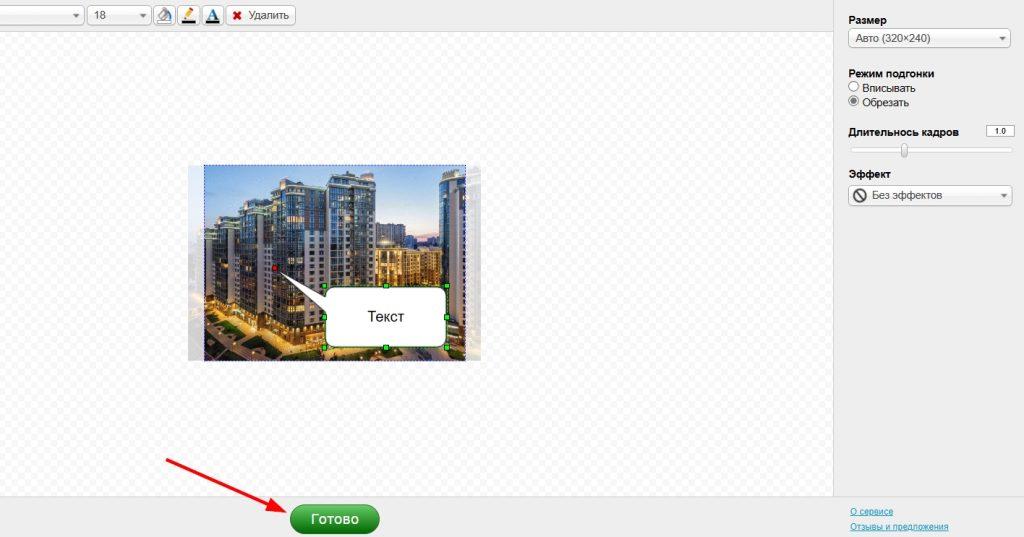
Сервис Гифовина
Бесплатный и популярный конструктор рекламных баннеров с анимацией. Его можно использовать без регистрации и создавать анимированные креативы, аватарки, слайд-шоу. Также пользователям доступны другие возможности редактирования изображений.
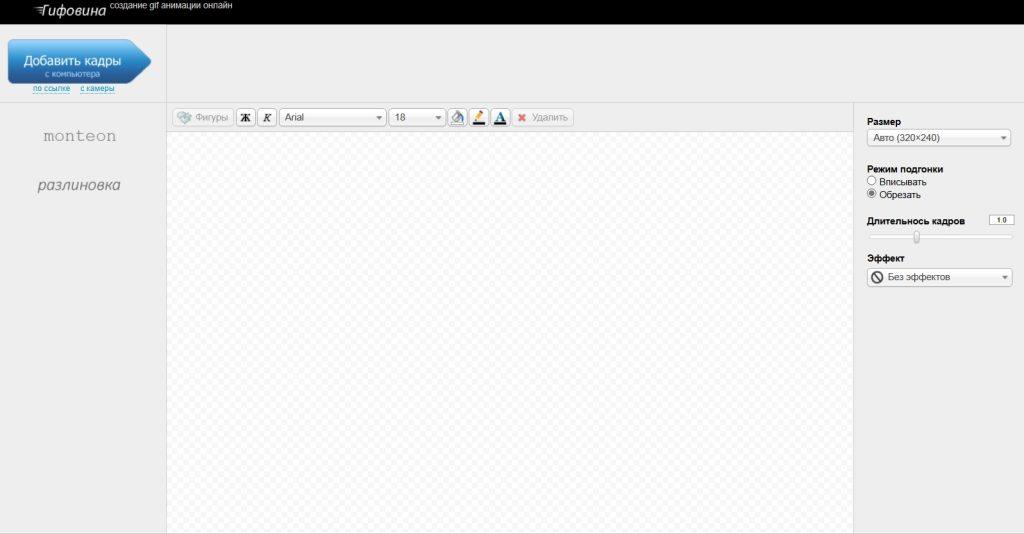
Как создать креатив на этом сервисе?
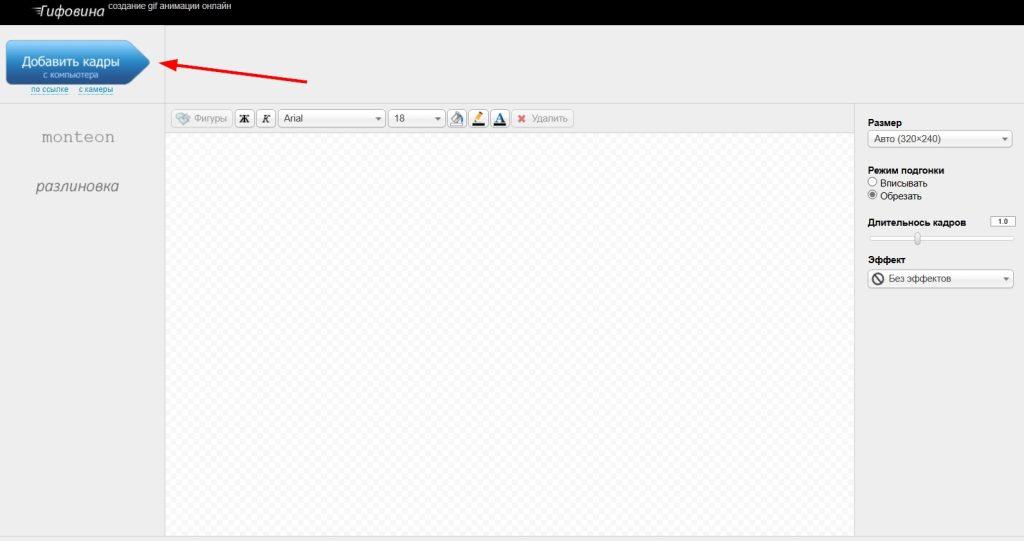
- Если у вас есть фоновое изображение, загрузите его по кнопке «Добавить кадры».
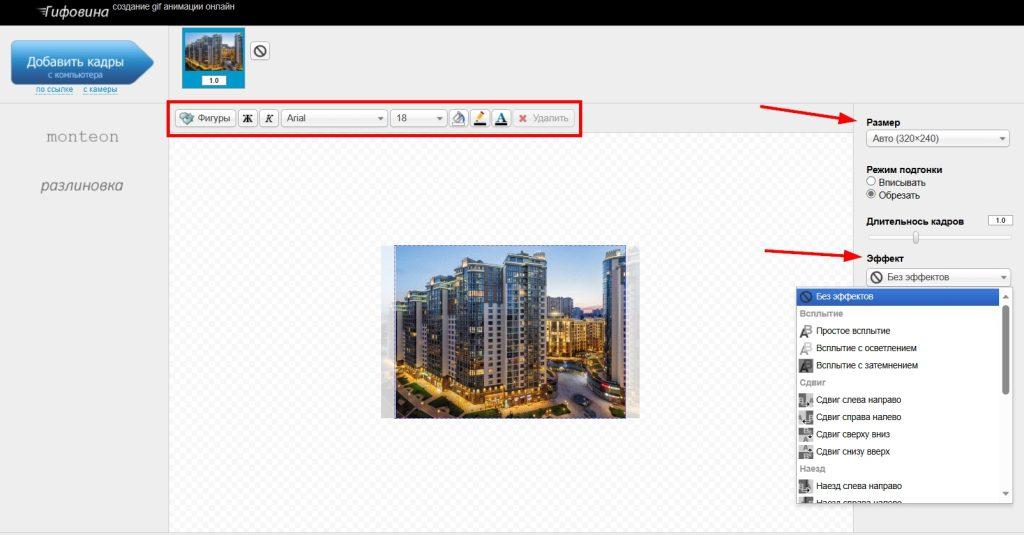
- Изображение загрузилось на сервис. Через инструменты меню вы можете добавлять к работе фигуры, текст, а также менять размер и подбирать эффекты анимации.
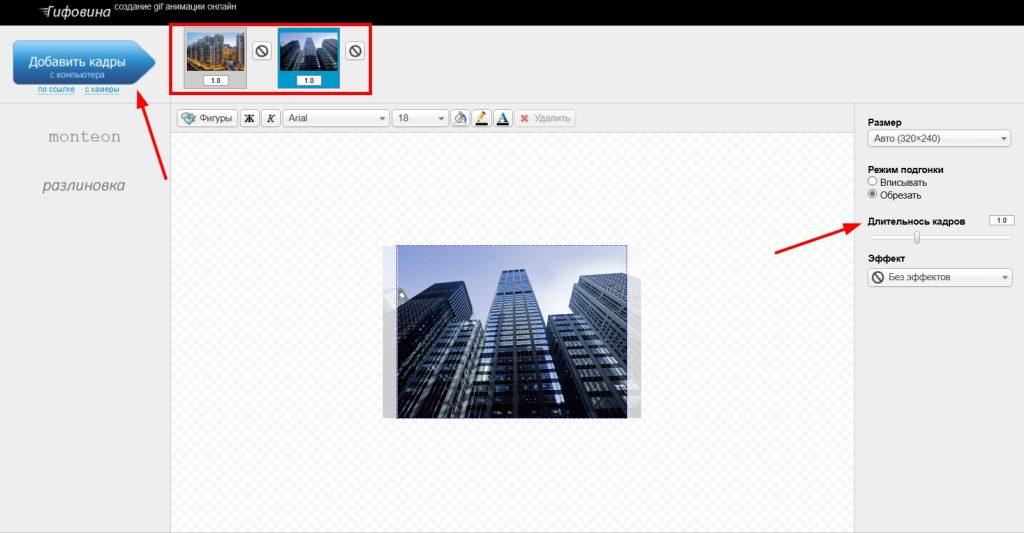
- Если вам нужно сделать gif-баннер со сменой изображений, загрузите новую картинку по той же кнопке «Добавить кадр». Вы можете настроить длительность кадров, чтобы задать продолжительность показа каждого изображения.
- Когда закончите создавать креатив, нажмите «Готово».
Google Web Designer
Продвинутый сервис с интерфейсом наподобие видеоредактора. Здесь можно сделать дизайн баннера со сложной анимацией, однако для новичков инструмент иногда кажется сложным.
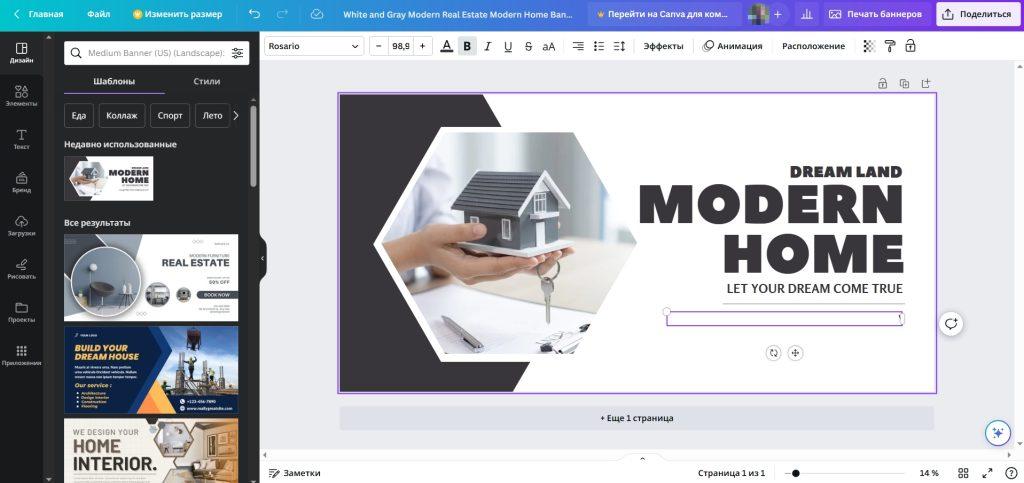
Онлайн-редактор Canva
Доступен сейчас в РФ только через VPN. Есть множество бесплатных шаблонов для различных целей. Помимо баннера на сайт тут можно создавать афиши, обложки для публикаций и картинки для соцсетей.
Создание баннера для сайта при использовании графических онлайн-редакторов под силу даже новичку, а готовые шаблоны в интернет-сервисах послужат отличным примерами для вдохновения.
HTML-баннер: как делать
HTML-формат требует больше усилий, чем остальные виды креативов, однако даст ряд весомых преимуществ:
- может быть адаптирован под любую версию страницы сайта — и для мобильных устройств, и для просмотров с ПК;
- не повлияет на скорость загрузки сайта;
- имеет больше возможностей для интеграции с системами статистики;
- позволяет воплотить любые идеи с динамикой контента.
Данный формат можно реализовать, воспользовавшись CSS3 и JavaScript. В данном материале мы говорим о том, как изготовить баннер для сайта без специальных навыков, поэтому расскажем о специальном софте, который поможет в решении задачи.
В программах есть множество настроек и возможностей, а встроенный мастер поможет подобрать оптимальный вариант размера для созданной gif-картинки.
Еще одна популярная программа для создания HTML5-баннеров. Может использоваться также и другой продукт от этого же разработчика — Adobe Animate CC.
То, в какой программе сделать баннер, зависит от ваших желаний и возможностей. Выбрать лучше тот софт, который для вас удобнее и справится с поставленными перед вами задачами.
Перед созданием первого креатива посмотрите пример, как сделать баннер для сайта онлайн, или с помощью подходящего вам онлайн-редактора подберите готовые шаблоны. Для любого способа сначала продумайте, что будет показывать блок рекламы, и создайте черновой вариант баннера на бумаге или в любом формате на компьютере.
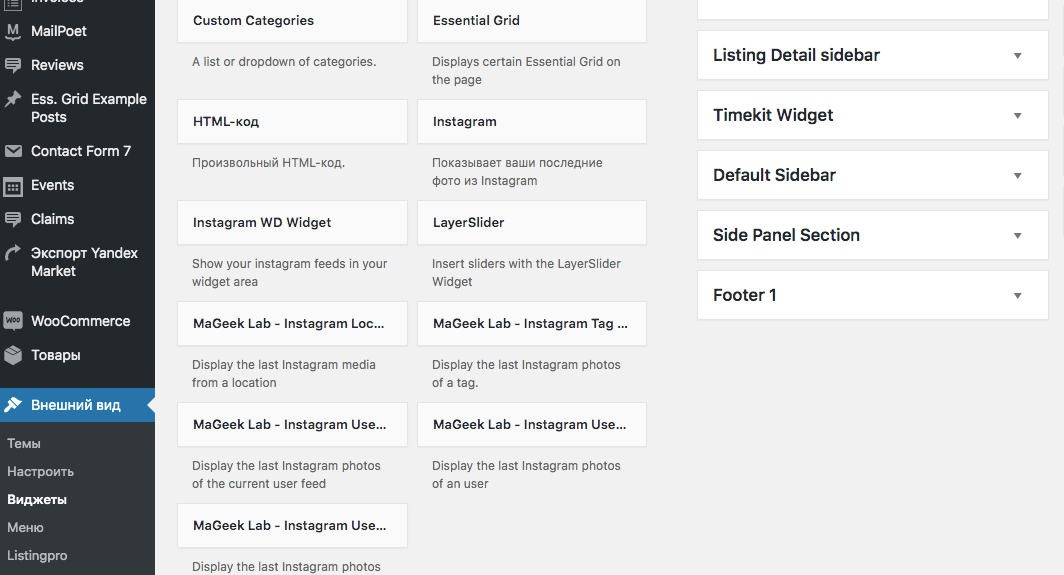
Как вставить HTML5-баннер
Способ вставки HTML5-баннера зависит от места сайта, в которое вы хотите поместить креатив, а также от используемой CMS. Например, в WordPress достаточно поместить скопированный код в необходимый виджет.
Для вставки баннера в шапку сайта потребуется найти файл header.php. А для размещения в тексте — просто скопировать необходимый код и разместить в формате HTML в статье.
9 советов, как создать эффективный баннер
Нет понятия «правильный баннер», как нет и единых требований по наполнению такого блока рекламы. Но креатив станет отличным инструментом маркетинга лишь в случае, если привлечет внимание посетителей, замотивирует их перейти по ссылке, купить товар или услугу. Ведь баннер на сайте — это прежде всего грамотно сформированная с точки зрения маркетинга картинка, которая при этом привлекательна для пользователя.
Чтобы красивый баннер для сайта приносил прибыль и новых клиентов, рекомендуем воспользоваться следующими советами.
- Изображения для блока рекламы должны быть не шаблонными, привлекающими внимание, но не вызывающими негативных или неоднозначных реакций. Содержание картинки должно быть понятно каждому. Графические файлы важно делать качественными и подобранными по размеру.
- Если вы создаете блок изображений самостоятельно, убедитесь, что код баннера для сайта или для email написан правильно. В нем должна быть и картинка, и адрес ссылки, на которую ведет реклама.
- Рекламные баннеры на сайт должны запоминаться, мотивировать потенциальных клиентов сделать клик по ним. Нужно, чтобы и изображения, и текст вызывали интерес, тогда посетитель захочет увидеть продолжение.
- Добавляйте на изображение уникальные детали, которые сделают вашу компанию или сайт узнаваемыми онлайн и офлайн. Например, используйте ваш логотип в баннере на сайт. Размеры элемента очень важны, так как слишком маленькая картинка может рябить в глазах и быть нечитаемой. Обратите внимание на формат самого баннера при добавлении подобных элементов.
- В блоке рекламы может не быть текста. Но желательно добавить несколько лаконичных строк, которые зацепят внимание посетителя.
- Размещайте креатив только на ресурсах с вашей целевой аудиторией. Для каждой группы посетителей обычно нужно разработать свой вид креатива, тогда он сработает лучше. Ведь то, что понравится подросткам и молодым людям, вряд ли не заинтересует пенсионеров.
- Поместите ссылку на ваш ресурс на видном месте в соцсетях. Это нужно, чтобы пользователь точно знал, куда нажимать для совершения покупки или получения подробной информации о вашем товаре.
- Используйте шрифты, которые легко читаются. Позаботьтесь о том, чтобы текст не «резал» глаз своим оформлением, цветом, текстурой и другими параметрами. Так, например, не стоит писать красным цветом на синем фоне. Юзабилити сайта и баннера на нем сильно влияет на поведение посетителей на ресурсе.
- Помните: интерактивный баннер HTML5 порой выглядит более презентабельно, чем статичное изображение с текстом. Поэтому постарайтесь сделать ваш рекламный блок не только красивым, но и оформленным с учетом современных тенденций. Чтобы раскрыть все преимущества магазина с широким ассортиментом, можно использовать динамический баннер. Пример такого креатива — слайдер с популярными товарами.
В статье мы рассказали, как сделать баннер для сайта самостоятельно. Не бойтесь ошибиться. Верстка баннера не так сложна, как кажется на первый взгляд. С любой программой можно разобраться благодаря обучающим материалам в Сети. А чтобы реклама приносила больше клиентов и прибыли, нужно продумать, что вы хотите ею сказать и какие изображения для баннеров на сайте будут уместнее всего.
Подберите текст, продумайте, кому его будете показывать. Способность правильно и грамотно формулировать обращение в маркетинге — это ключ к успеху. Поэтому просто выбирайте любой из подходящих вам методов создания баннера, пользуйтесь нашими рекомендациями и получайте прибыль.
Частые вопросы
Что такое баннер?
Какие виды информации следует включать в баннер, чтобы привлечь целевую аудиторию?
Какие размеры баннера рекомендуются для использования на большинстве веб-сайтов?
Какие цвета и шрифты привлекают внимание и улучшают эффективность баннерного изображения?
Чтобы привлечь внимание пользователей, обычно лучше всего работают цвета, которые сильно контрастируют с фоном сайта. Также важны шрифты с четкой читаемостью и достаточным размером.
Как научиться создавать маркетинговые креативы?
Стоит начать с простого: как сделать статичный баннер для сайта. Это вид креатива для рекламы, в котором все детали неподвижны и отображаются одновременно. Анимированный же баннер для рекламы — лучший вариант, так как он будет выглядеть интереснее и привлечет больше внимания посетителей ресурса, однако и делать его сложнее. Такой HTML5 баннер — это изображение с большим количеством возможностей.
Может показаться, что создать баннер самостоятельно сложно и потребует много знаний и навыков, которыми рядовой пользователь не обладает. Но сегодня есть масса возможностей, позволяющих создать баннер для рекламы самому, даже если вы не специалист в графических редакторах. Вполне реально даже создание баннеров онлайн бесплатно, при котором можно сделать верстку баннера для сайта или email за считанные минуты.
Подпишитесь на рассылку ROMI center:
Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике: