Статья обновлена 10.10.2023
Google Tag Manager — инструмент, который помогает в оптимизации работы сайта. С его помощью можно упростить вставку кодов на ресурс и почти забыть о технической стороне вопроса. В статье подробно углубимся в настройки системы и расскажем, как установка Яндекс.Метрики через Google Tag Manager поможет в решении аналитических задач.
С помощью системы аналитики Яндекс.Метрика можно следить за особенностями юзабилити сайта, поведением пользователей, а также наблюдать за конверсионными действиями на веб-ресурсе. Чтобы отслеживать всё это, будет полезен Google Tag Manager, или GTM. Сервис упростит процесс работы с тегами, а также позволит оперативно анализировать и редактировать отслеживаемые события.
В этой статье коротко расскажем о необходимом функционале и дадим пошаговый алгоритм интеграции GTM с Яндекс.Метрикой.
Зачем нужен Google Tag Manager
Диспетчер тегов Google, или GTM, — бесплатная система управления тегами JavaScript и HTML. Сервис позволяет веб-маркетологам создавать и отслеживать теги в удобном интерфейсе без необходимости писать код вручную.
Преимущества GTM:
- меньше зависимости от разработчика;
- простота управления благодаря интуитивно понятному интерфейсу;
- полный контроль за результатами мониторинга и измерений;
- отладка и возможность тестирования тегов перед размещением их на сайте;
- контроль версий тегов для отслеживания всех изменений через аккаунт GTM;
- возможность сбора дополнительных данных — например, количества переходов по ссылкам, просмотров видеоконтента, нажатий на кнопки CTA и так далее.
При помощи сервиса создается виртуальный контейнер, где пользователь может разместить любые части кода. Они используются в том числе для расширения функционала аналитики сайта.
Диспетчер тегов Google подойдет для управления многими маркетинговыми активностями, а также для оптимизации тегов на веб-ресурсе.
Теги — фрагменты кода, которые размещаются на сайте. Они дают другим сервисам возможность собирать нужные сведения. С тегами можно связать события, которые будут их активировать. Эти «причины» срабатывания тегов называются триггерами.
С менеджером тегов можно связывать системы онлайн-чатов, аналитики, коллтрекинга и прочих сервисов. Как работает Google Tag Manager? Цели «Метрика» от Яндекса без использования GTM можно отслеживать путем вставки кода на сайт. Это техническая процедура, которая выполняется разработчиком во избежание неполадок.
Большинство веб-ресурсов — коммерческие. Так что выход сайта из строя часто ведет к убыткам для компании. Менеджер тегов позволяет работать с тегами внутри системы Google, не задействуя программистов или других специалистов для настройки.
Помимо этого сервис может помочь в отслеживании заполнения различных форм, счетчиков и многого другого. Без использования GTM нужно добавлять технический код каждого из этих инструментов в исходный код сайта.
Google Tag Manager позволяет значительно упростить задачу и не тратить время на длительную работу с настройками каждого пункта. С его помощью можно вставить только один код на сайт. А все дальнейшие теги создавать уже непосредственно в интерфейсе менеджера тегов.
Если сайт включает множество объектов для анализа, Google Tag Manager незаменим.
Пример
Рассмотрим кейс Airbnb, которым удалось сэкономить при использовании сервиса более 50% времени. У компании сотни партнеров и тысячи клиентов по всему миру. Чтобы отслеживать аналитику всех участников бизнес-процессов, им нужно создавать большое количество тегов. Если делать это вручную, уйдет много сил и часов. На таком внушительном объеме работы преимущества сервиса GTM наиболее очевидны.
Однако даже сайтам с небольшим трафиком сервис будет полезен. Он как минимум поможет сэкономить время на сбор и обработку данных.
GTM – универсальный инструмент для веб-аналитики. Чаще всего его используют специалисты по маркетингу для удобного внедрения и управления набором счётчиков, пикселей, триггеров по целевым действиям на сайте и тд.
Но есть у GTM и явное ограничение. Он не может работать за пределами сайта или приложения. Невозможно с помощью GTM “тригериться” на звонок, сообщение в соцсети, невозможно работать с рекламными площадками.
Для бизнеса же важно, чтобы специалисты по маркетингу и аналитике имели данные не только по активности на сайте. Для полноценной оценки эффективности рекламы в вебе нужны данные:
- расходы на рекламу
- о всех лидах (в том числе из соцсетей, звонков и тд.)
- о квалифицированных лидах, покупках, доходе из CRM
Для автоматической работы, по примеру с GTM, можно использовать шаблоны отчётов и коннекторы ROMI center. Они помогут в автоматическом режиме объединять данные о действиях на сайте и за его пределами. А еще получать отчёты не только до заявок, но также до дохода и ROMI.

Основные понятия GTM
Если вы в первый раз используете данный инструмент, то можете не знать терминологию. Разобраться в настройках несложно, если сначала понять смысл всех используемых слов. Поэтому далее кратко расшифруем содержимое меню Google Tag Manager для упрощения начала работы.
Тег
Тег — это код, который нужно вставлять в контейнер. Именно тег считается основной единицей GTM.
Чтобы анализировать точные данные, их сначала нужно собрать. За это и отвечают теги Google. Теги содержат фрагменты кодов разных сервисов, и обычно это коды в формате JavaScript. Функция состоит в том, чтобы собирать нужную информацию и отправлять их через GTM в выбранный вами сервис. Для большинства рекламодателей такими платформами являются Google Analytics, Google Ads, Яндекс.Метрика. Они помогают измерять трафик, отслеживать поведение посетителей, виды кликов, отправку форм, продажи в магазинах и так далее.
Различные браузеры и боты всегда видят тег. При этом от глаз посетителей он скрыт. При просмотре исходного кода человек не увидит тег, он сможет получить только код Google Tag Manager. К слову, это можно отнести к числу преимуществ. Пользователям не удастся посмотреть, что находится в исходном коде, а также то, какие параметры отслеживаются владельцем ресурса.
Теги активируются в ответ на триггеры.
Триггер
Триггеры — это правила, которые обеспечивают срабатывание тегов, когда это нужно. Триггер — центральная часть тега. Ни один тег не может быть создан без триггера.
Есть немало различных вариантов активации тега. Например, действие пользователя на всех страницах или только на определенных. Триггер запускается после совершения конкретного действия: нажатия на кнопку обратной связи, добавления товара в корзину, оплаты и так далее.
При создании триггеров задается именно тот вариант события, который нужен владельцу сайта. Это зависит от потребностей бизнеса, а также от поставленных задач. Рекомендуем не останавливаться на очевидных конверсиях вроде покупки или добавления товара в корзину. Есть и промежуточные конверсии — например, пролистывание некоторых страниц сайта, просмотр определенных разделов или заказ обратного звонка. Они дадут больше понимания особенностей поведения пользователей.
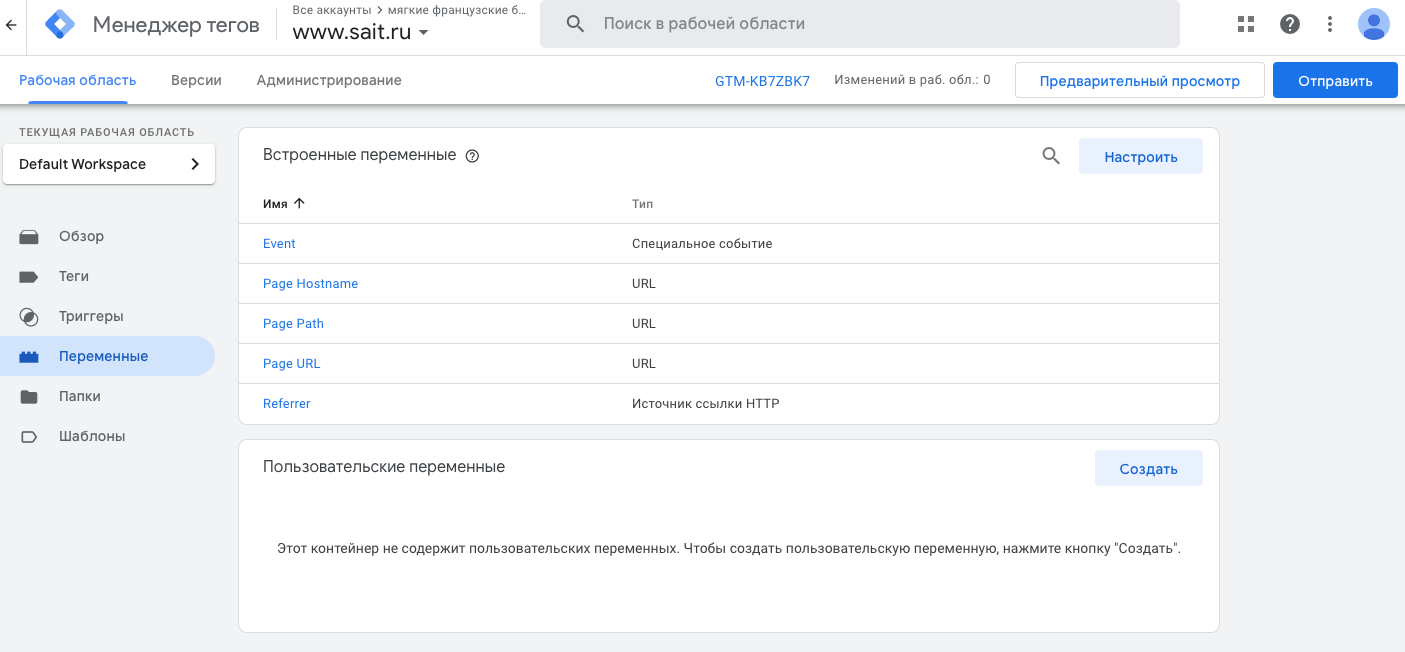
Переменные
Переменные — связующее звено между тегом и триггером. Их можно считать именами, которые присваиваются разнообразным объектам и действиям.
Google Tag Manager имеет большое число переменных. Их довольно много — и для каждого конкретного случая можно найти специальное значение. Например, есть шаблонные переменные: событие, определенные источники переходов или адрес просмотренной страницы. Также можно создать пользовательскую переменную, где конфигурацию вы назначаете самостоятельно.
Например, так выглядит пользовательская переменная, которая дает возможность максимально подробно зафиксировать различные события.
Чтобы вы поняли, как все части GTM связаны между собой, рассмотрим их работу для конкретного случая.
Пример
У вас есть страница с именем «example.ru/реклама». На ней размещена кнопка CTA, которая позволяет пользователю отправить контактный e-mail. Вам нужно отслеживать данное событие.
Контейнер GTM, содержащий все теги и триггеры для вашего сайта, загружается и активируется, когда посетитель попадает на страницу «Реклама».
Затем контейнер продолжает отслеживать страницу на предмет наличия тегов и триггеров, которые для нее указаны.
Нужно записать событие, когда человек нажмет на кнопку и отправит свою электронную почту. Вы планируете отслеживать его в Яндекс.Метрике, чтобы измерить коэффициент конверсии и цену за клик.
Когда срабатывает данный триггер, тег запускается и делает то, что вы хотите, — отмечает нужное событие в Яндекс.Метрике.
Как настроить GTM
Далее разберем инструкцию по интеграции Яндекс.Метрики и Google Tag Manager.
- Убедитесь, что у вас есть активный аккаунт в Google. Если его нет, вам необходимо предварительно пройти регистрацию.
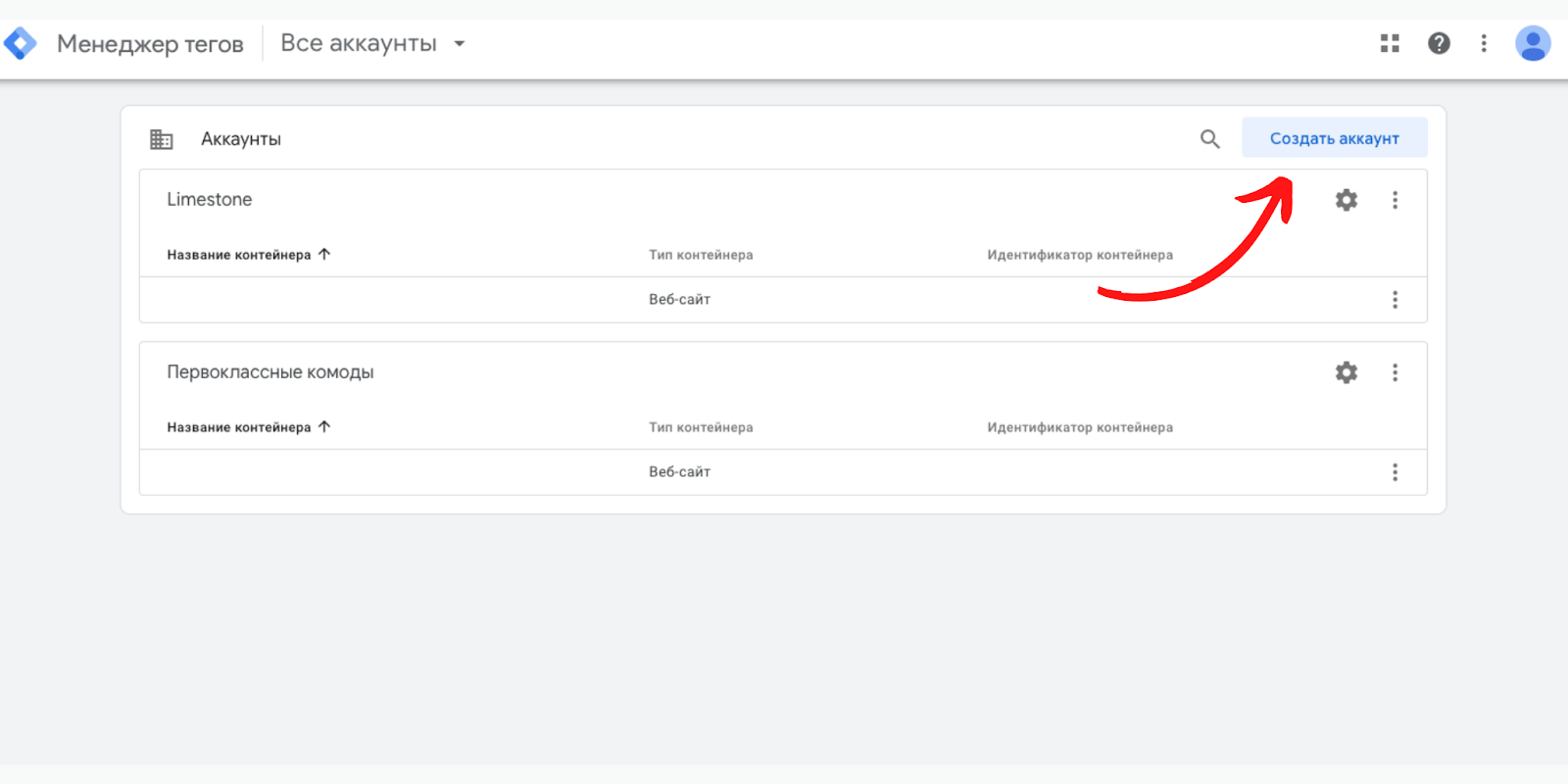
- Теперь вы можете переходить к созданию кабинета в GTM. Зайдите на сайт сервиса, авторизуйтесь через существующий аккаунт в Google и выберите раздел «Создать аккаунт».
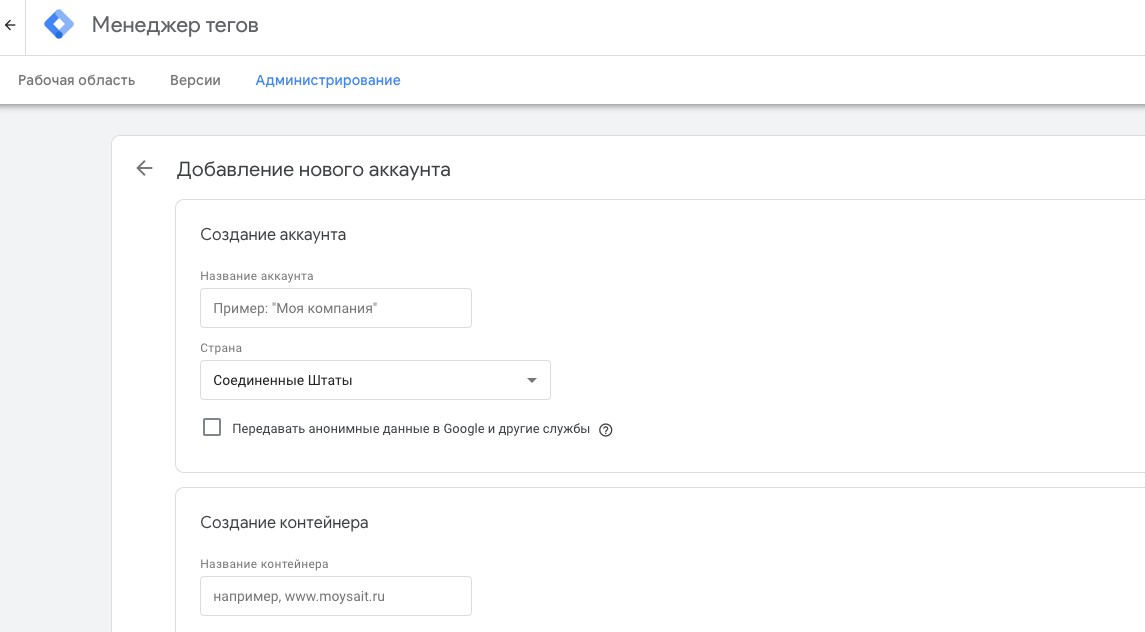
- Заполните обязательные поля: название аккаунта, контейнера и страну. Также уточните, где будет использоваться GTM. Например, можно выбрать вариант «Веб-сайт». Если инструмент нужен для мобильного приложения, укажите операционную систему — Android или iOS.
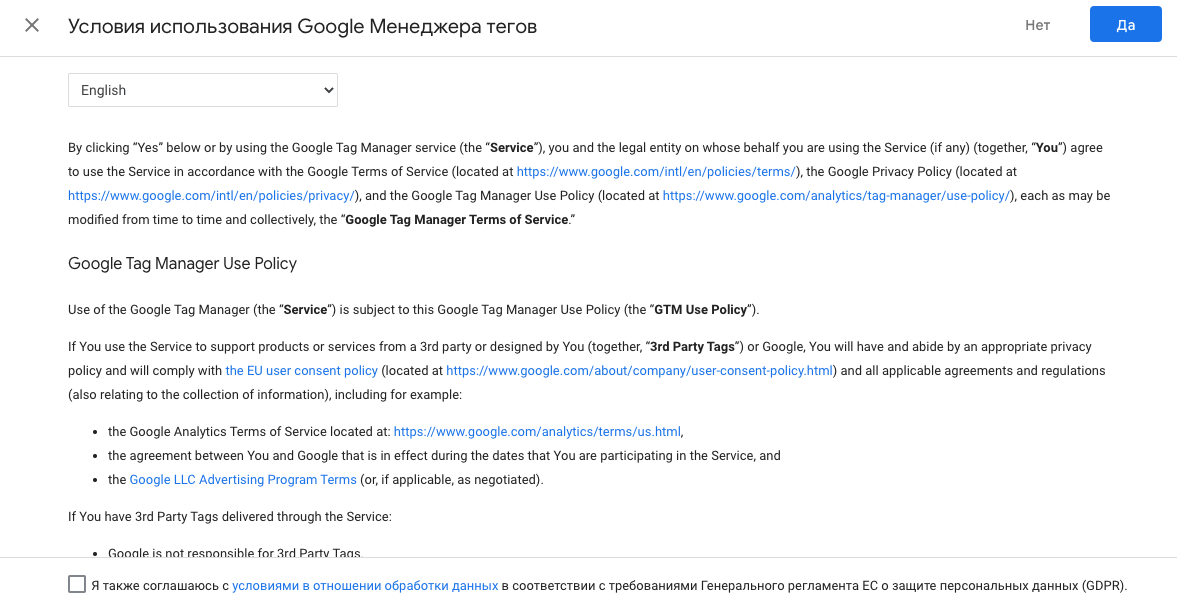
- Нажмите на кнопку «Создать» и примите условия использования инструмента.
Сразу после этого Google Tag Manager создаст особый код контейнера. Именно он будет заменять коды всех других сервисов и упрощать их использование.
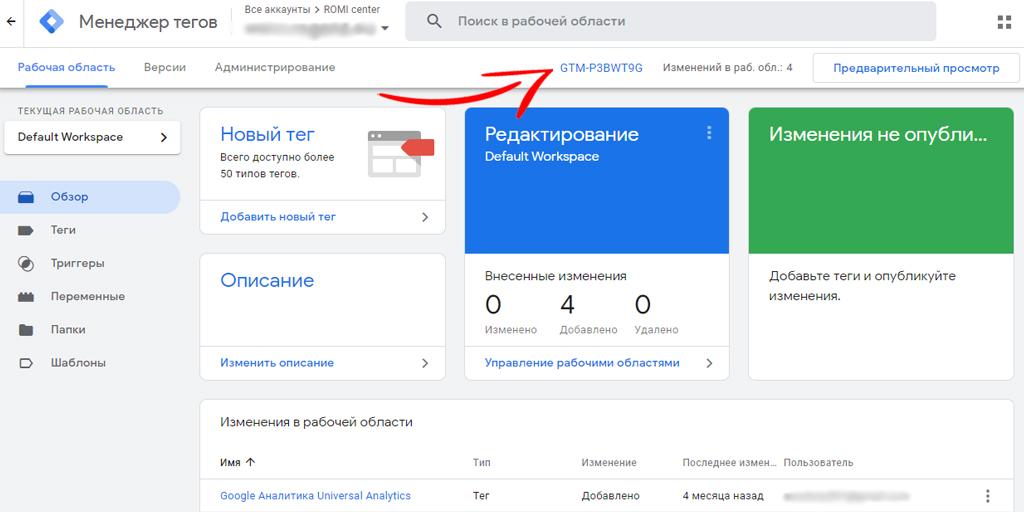
- После создания аккаунта откроется пользовательский интерфейс GTM. Здесь в верхнем углу вы увидите уникальный идентификатор вашего контейнера GTM, который необходимо разместить на вашем ресурсе. Он начинается с букв «GTM-».
Контейнер GTM — то место, где находятся все теги. Если провести аналогию, то теги GTM — это элементы пазла, а контейнер — коробка, в которой они хранятся. Он запускает теги в соответствии с установленными правилами. У контейнера есть код, который нужно внедрить на сайт, чтобы теги заработали и данные начали собираться. Контейнер содержит теги, триггеры и переменные.
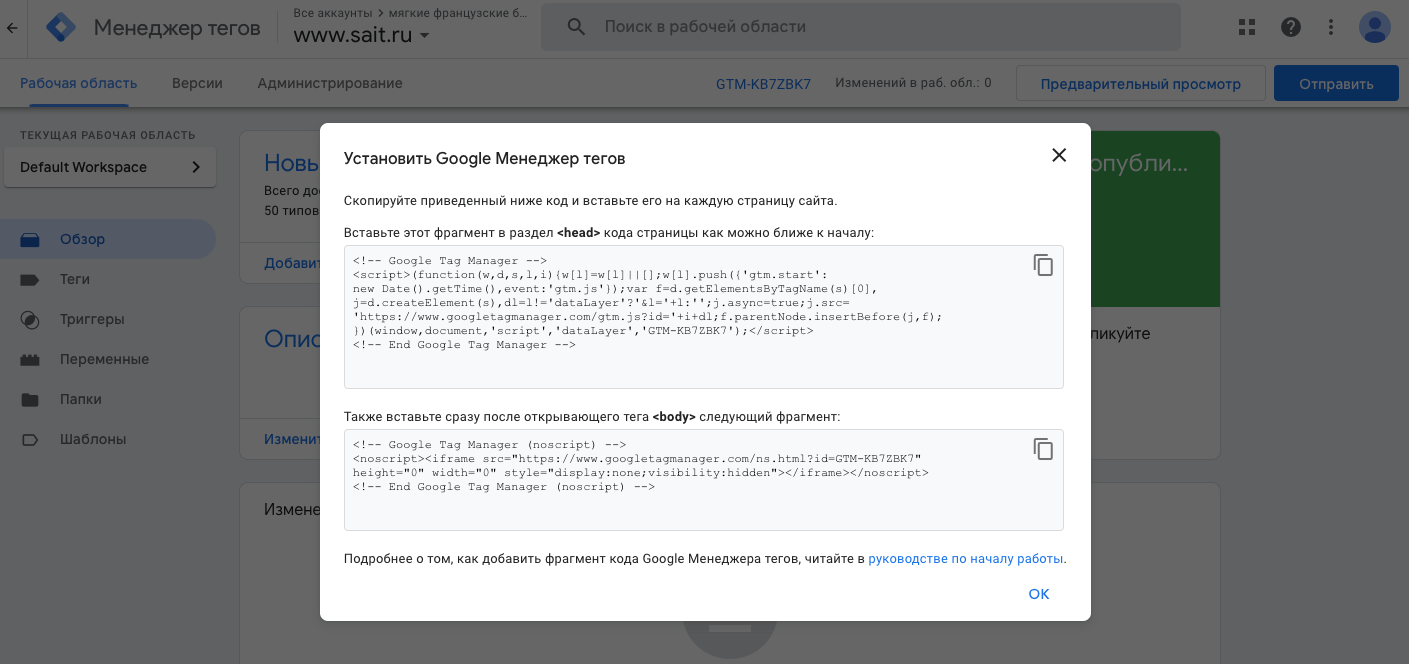
Щелкните по этому номеру. В открывшемся окне вы увидите код для вставки на сайт. Рекомендуем скопировать его и сохранить.
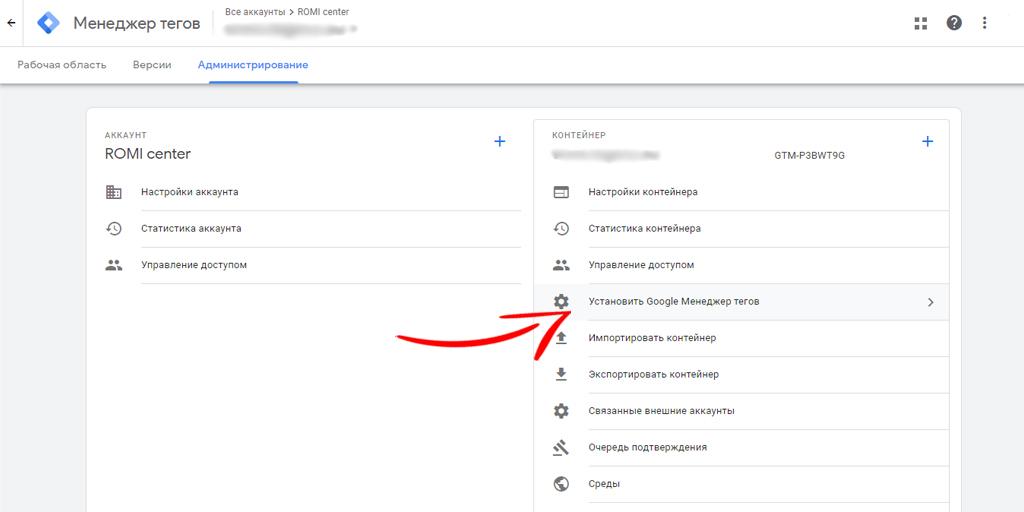
Также к коду можно получить доступ через раздел «Администрирование» — «Установить Google Менеджер тегов».
- Вам осталось внедрить данный код на каждую страницу сайта, которую хотите отслеживать. Если вы не знакомы с программной реализацией своего сайта, лучше обратиться к разработчику.
Основные правила такие: код контейнера GTM состоит из 2-х частей.
- Первая должна находиться в верхней части страницы — в секции < head >. Это важно, поскольку позволяет вашему сайту автономно загружать контейнер GTM. То есть первое, что происходит, когда пользователи приходят на сайт — это загрузка кода из контейнера GTM. Он сразу начинает работать со всеми тегами. Одновременно загружаются другие части вашей страницы. Это сделано для отслеживания действий всех пользователей — даже тех, кто приходит и уходит через несколько секунд. А приоритетное положение кода вверху обеспечивает более быструю загрузку страницы.
- Вторая часть кода не является программным сценарием. Поэтому ее размещают ниже, сразу после открывающего тега < body >. Вы можете даже не использовать ее, потому что она отслеживает только пользователей без JavaScript. Некоторые посетители запрещают своему браузеру использование скриптов Java на посещаемых сайтах. Чтобы отслеживать их действия, лучше включить в страницу и эту часть кода.
Первую часть кода нужно поместить максимально высоко в секции < head >, а вторую — после тега < body >.
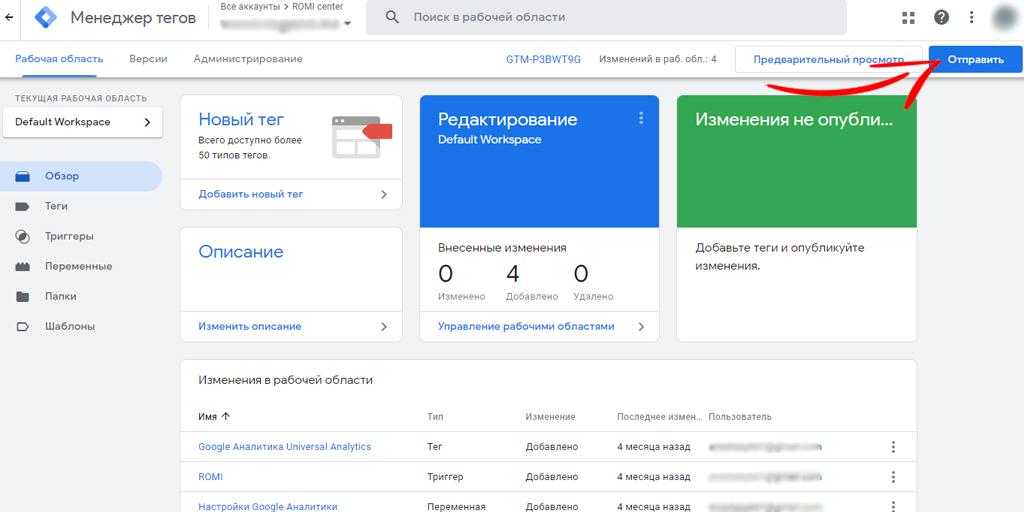
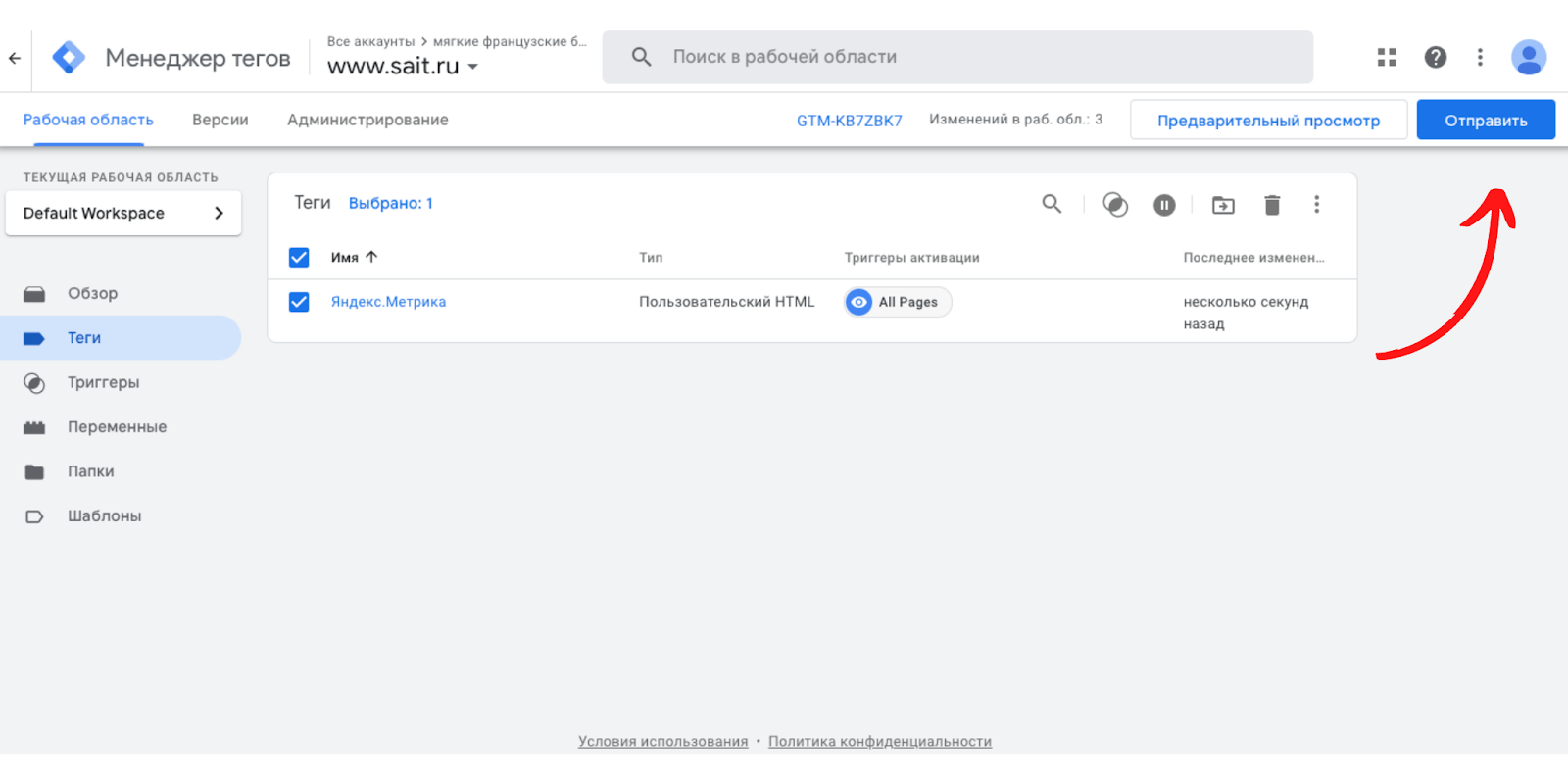
- Когда GTM установлен на вашем сайте, опубликуйте контейнер. Для этого вернитесь в пользовательский интерфейс GTM и нажмите кнопку «Отправить» в верхнем меню.
Каждый раз, когда вы вносите изменения в GTM — например, создаете новые теги или редактируете существующие — необходимо публиковать контейнер заново. Тогда поправки вступят в силу, а данные, отправляемые в Яндекс.Метрику, будут точными. Это делается точно так же — с помощью кнопки «Отправить».
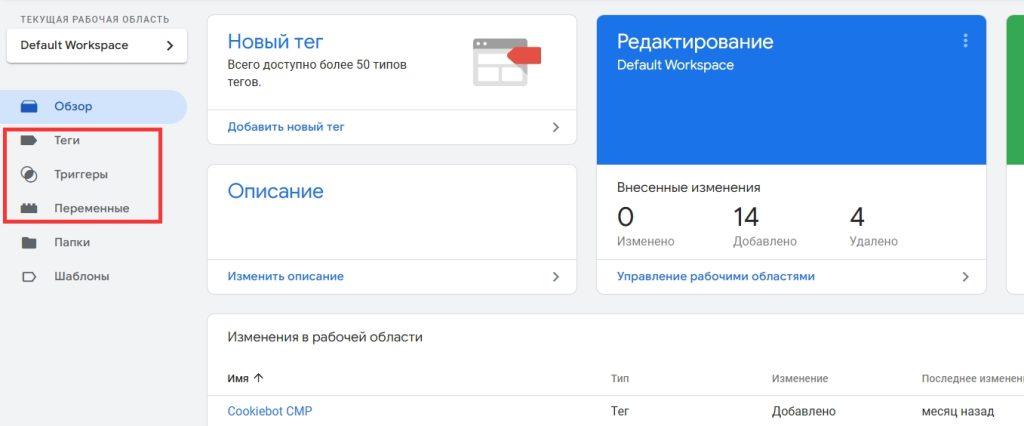
На этом первая часть настройки может считаться завершенной. Перед вами как владельцем аккаунта появится рабочая панель из пунктов:
- теги;
- триггеры;
- переменные.

Как настроить Яндекс.Метрику через GTM
Разобравшись с терминами, перейдем к настройке Яндекс.Метрики. С помощью настроенной связки Метрики и GTM вы можете отслеживать следующие данные:
- посещаемость сайта;
- откуда приходят пользователи;
- демографические и географические данные о пользователях;
- путь пользователей по вашему сайту;
- достигнутые цели и конверсии;
- отдельные страницы и их посещаемость;
- время, которое пользователи проводят на сайте.
Всё это собирает Яндекс.Метрика. Но вручную прописывать необходимые коды на сайт достаточно долго. А если вы планируете связки с другими сервисами, то тем более проще установить единый контейнер GTM и делать всё через него.
Расскажем пошагово, как обеспечить сбор данных в Яндекс.Метрике через GTM.
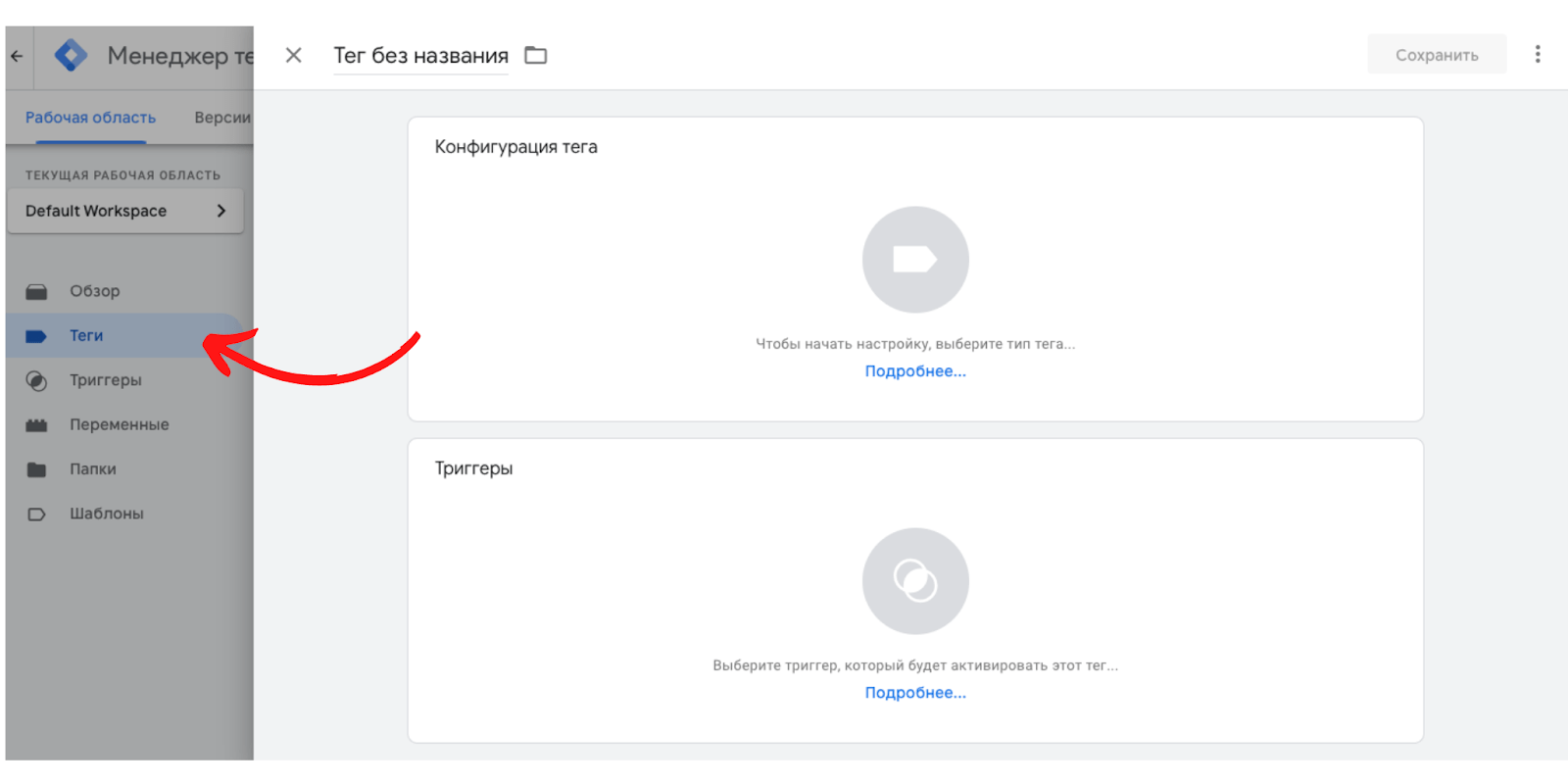
- Счетчик нужно добавить вручную, для этого новый аккаунт не потребуется. Чтобы это сделать, перейдите в раздел «Теги» и там кликните на кнопку «Создать».
До того как прописывать конфигурацию тега, а также триггер, который будет активировать событие, необходимо придумать тегу уникальное имя. В будущем это позволит избежать проблем и быстро найти интересующий счетчик. Например, назовите его «Метрика».
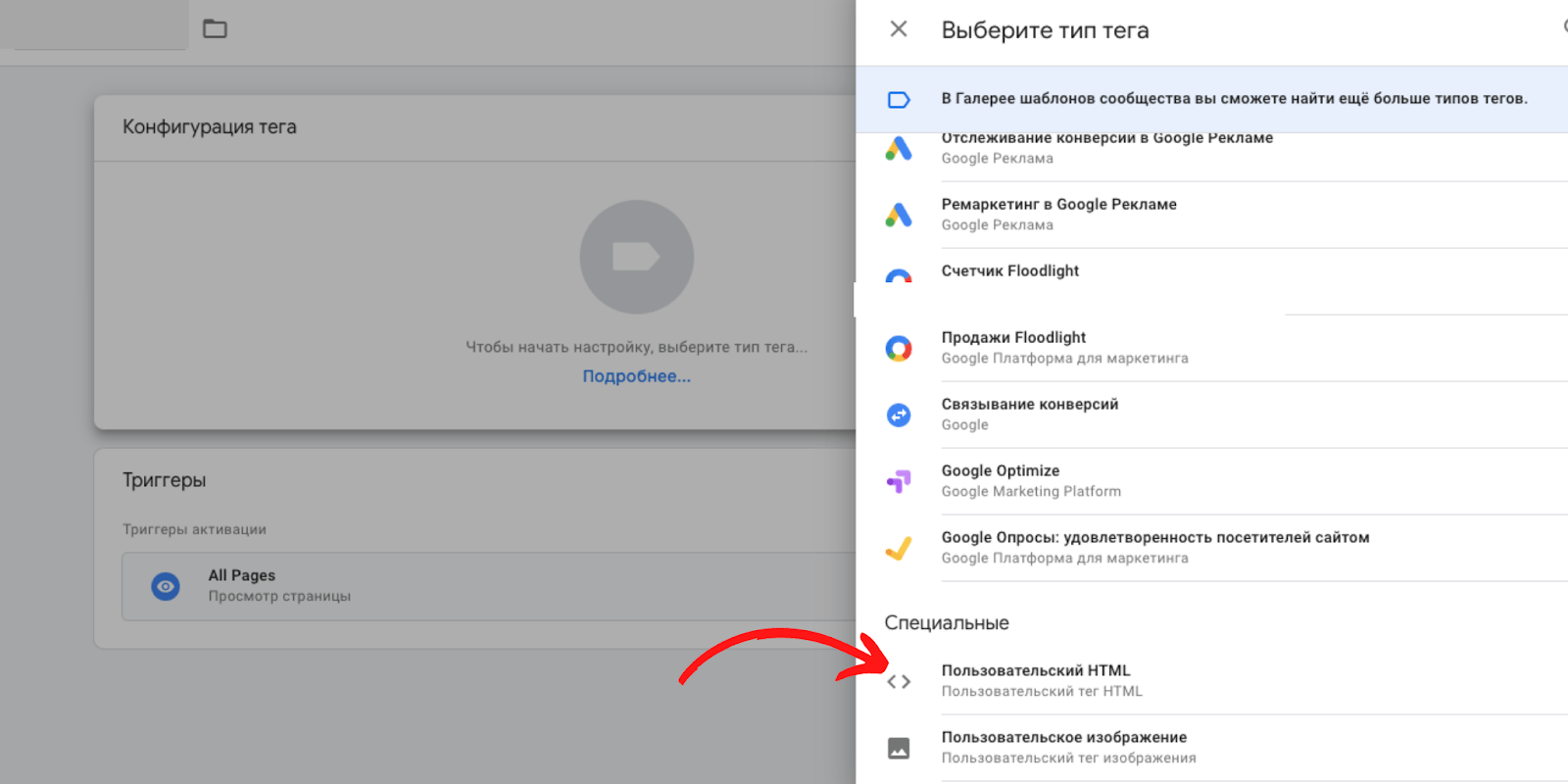
- Добавьте код Яндекс.Метрики в Google Tag Manager. Чтобы это сделать, откройте раздел «Конфигурация». В появившимся окне будут показаны встроенные теги.
В начале списка вы увидите перечень продуктов от компании Google — они являются приоритетными для систем одноименного поисковика. Ниже представлены прочие зарубежные сервисы, которые не пользуются популярностью в России и странах СНГ.
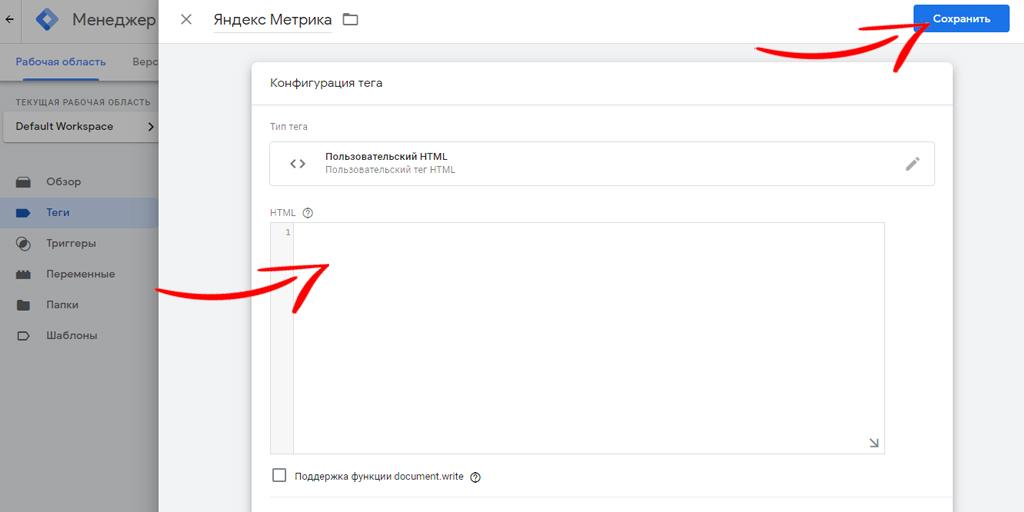
Во время данной настройки нужен именно Яндекс, а для него нет готовой связки. Так что используйте ручной режим вставки. Он также называется «Пользовательский HTML» и относится к специальным тегам.
- В открывшемся окне скопируйте код счетчика Яндекс.Метрики в поле HTML, но ни в коем случае не меняйте другие параметры. То есть не включайте функцию «document.write» и не заходите в раздел расширенных настроек. После этого нажмите на кнопку «Сохранить», чтобы зафиксировать сделанные правки.
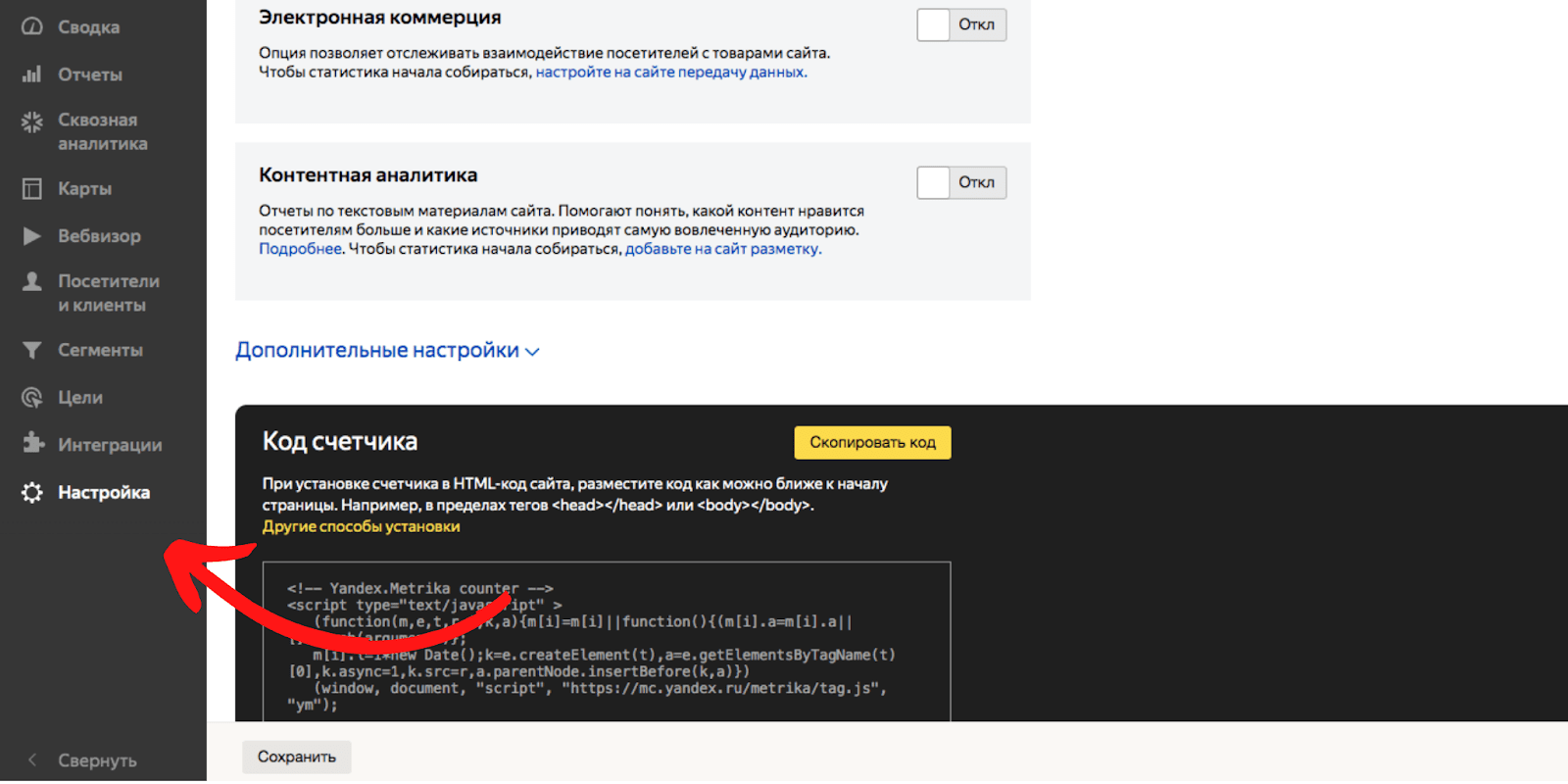
Нужный код счетчика для вставки можно увидеть в аккаунте Яндекс.Метрики, прокрутив раздел с настройками до конца.
После этого тег можно считать созданным и настроенным.
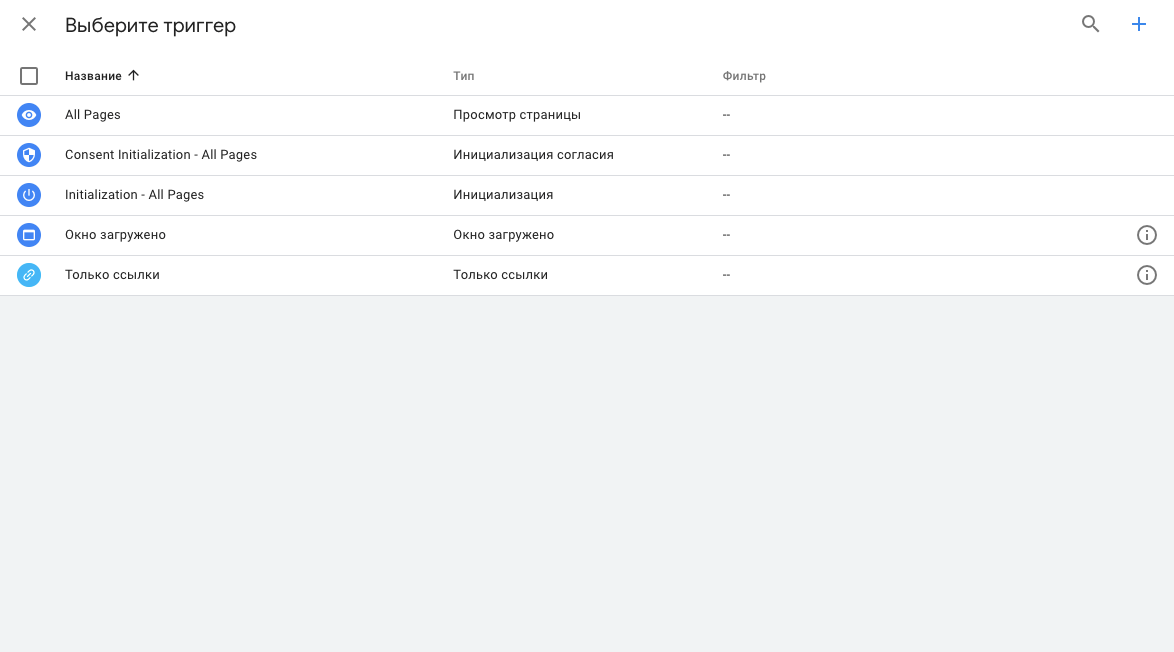
- Чтобы назначить тегу события, откройте поле «Триггеры», а затем выберите, где именно тег будет работать. Для нашего рассматриваемого примера укажите первый пункт «All Pages» — на всех страницах.
- Сохраните изменения.
- Нажмите на кнопку «Отправить».
После сохранения тега появится главная страница аккаунта. Здесь стоит проверить краткое описание сделанных изменений. Если всё верно, можно опубликовать их, нажав на соответствующую кнопку.

Если всё сделано верно, уже через несколько часов в Яндекс.Метрике будут отображаться данные, собранные на вашем сайте с помощью контейнера GTM.
Чтобы проверить, как работают внесенные вами изменения, можно использовать функцию предварительного просмотра. Нужно открыть ресурс, для которого выполнялась настройка Метрики.
Если настройки корректны, тогда в открывшейся панели GTM появится новый тег. После проверки нужно будет деактивировать режим предварительного просмотра.
На этом установка Яндекс.Метрики через GTM завершена. Теперь настроим цели в системе Яндекса для более точного отслеживания данных.

Отслеживание целей Яндекс.Метрики через Google Tag Manager
В Яндекс.Метрике можно создавать до 200 различных целей для каждого ресурса. Цели могут быть различных конфигураций:
- клики по формам обратной связи;
- клики по контактным данным;
- посещение определенных страниц;
- поиск по каталогу или сайту;
- переходы в мессенджеры или соцсети;
- отправка форм.
В этой статье разберем только один тип цели для понимания его отражения в GTM.
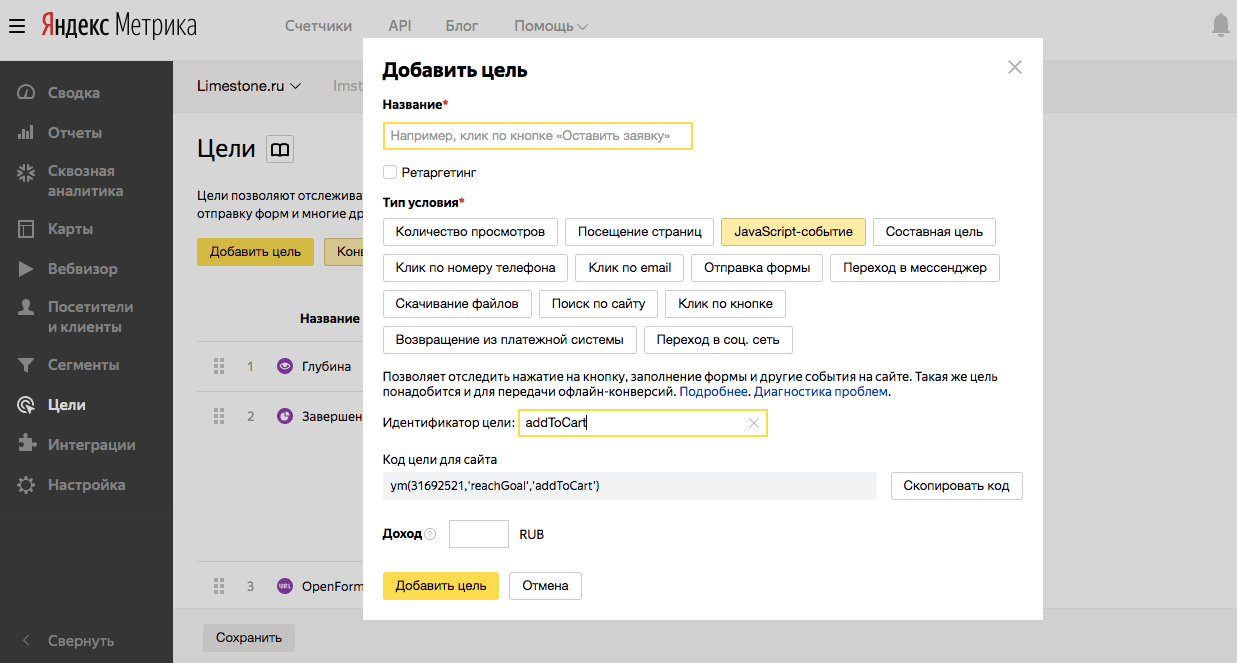
Для примера создадим цель «Добавление товара в корзину». Через эту цель получится отслеживать товары, которые интересны пользователям. Обратите внимание — тип цели для дальнейшей обработки в GTM должен быть установлен как «JavaScript-событие».
Как теперь обозначить эту цель в Google Tag Manager?
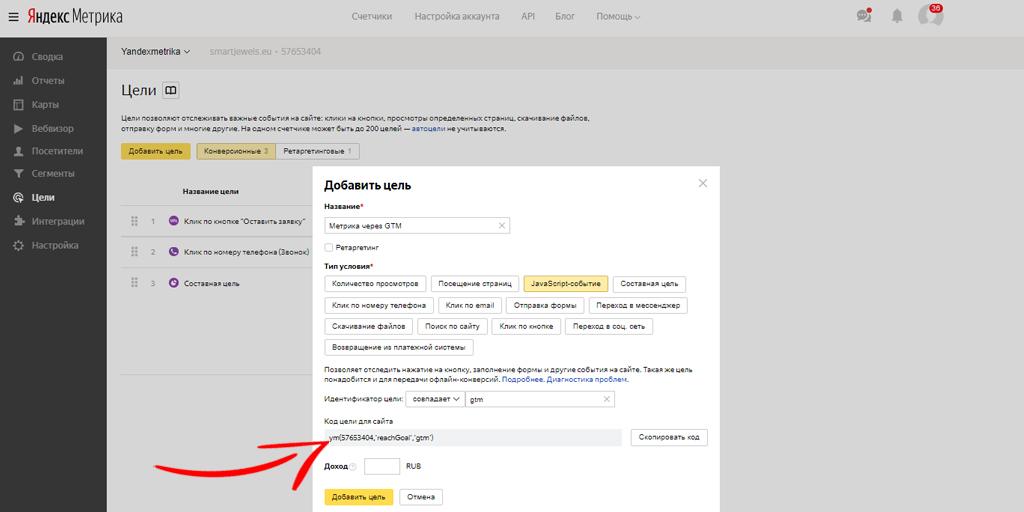
- Скопируйте код цели в Метрике. Он генерируется автоматически в поле «Код цели для сайта».
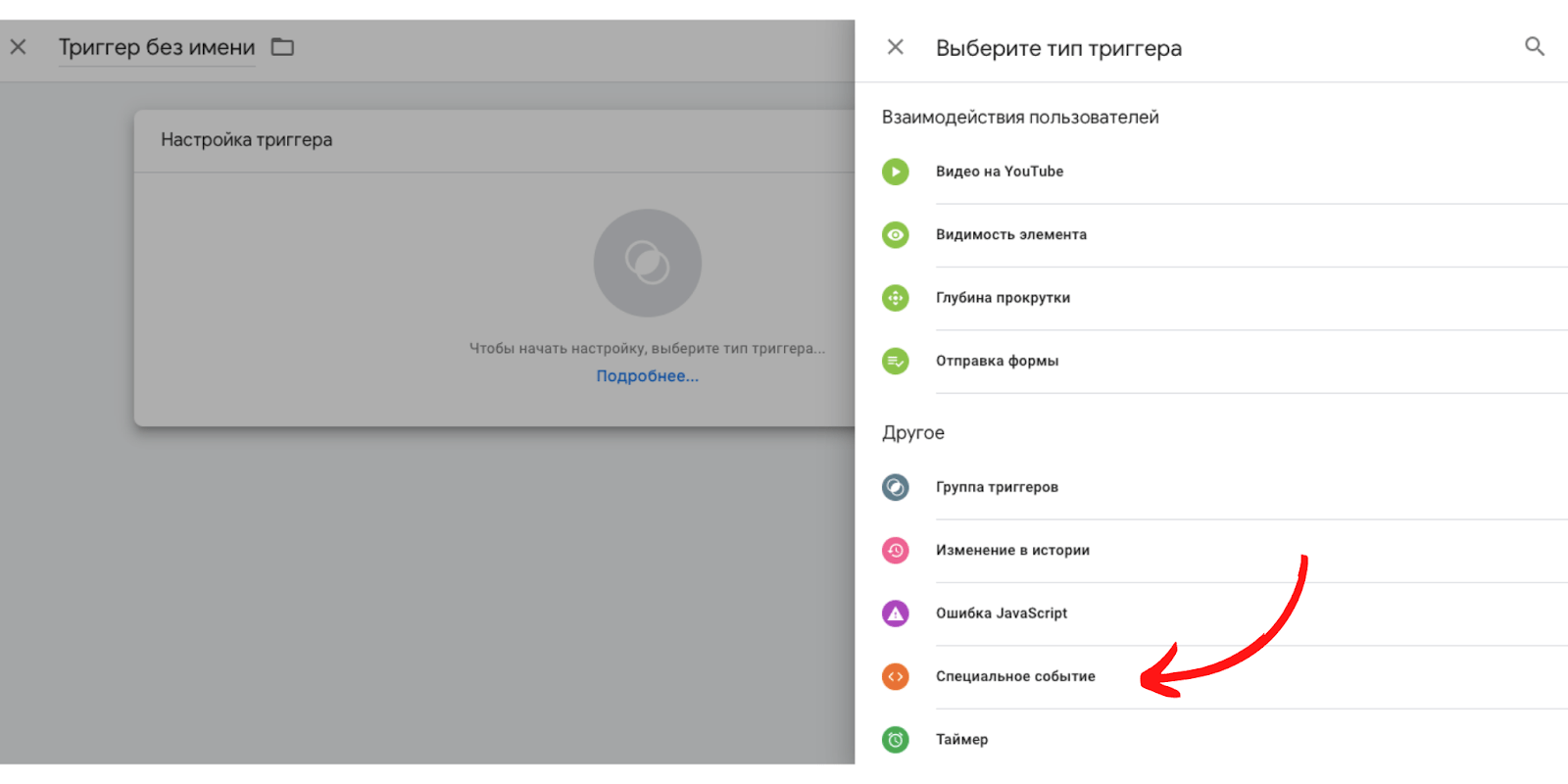
- Перейдите в GTM. Здесь создайте новый триггер, выбрав в настройках тип «Специальное событие».
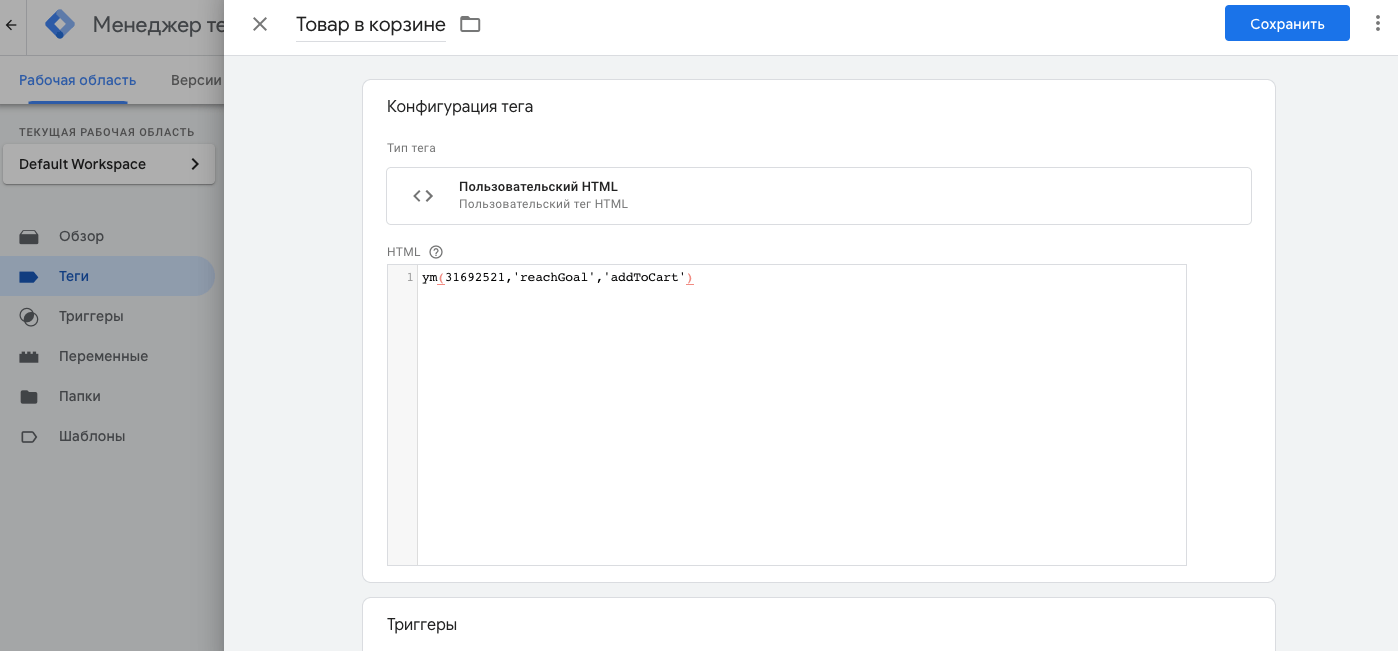
- Создайте тег, который будет активировать указанный триггер. Выберите тот же тип конфигурации тега — «Пользовательский HTML». Вставьте в поле настроек скопированное из Яндекс.Метрики значение.
- Сохраните изменения и проверьте работу «целевого» тега при помощи окна предварительного просмотра.
Как установить Метрику через Google Tag Manager и шаблон тега
Есть и другой вариант настройки Яндекс.Метрики через уже готовый шаблон тега, который написан сторонним разработчиком. Это может облегчить работу — задавать все остальные параметры допустимо прямо в нем, то есть без работы через основное меню GTM. Расскажем, как это сделать.
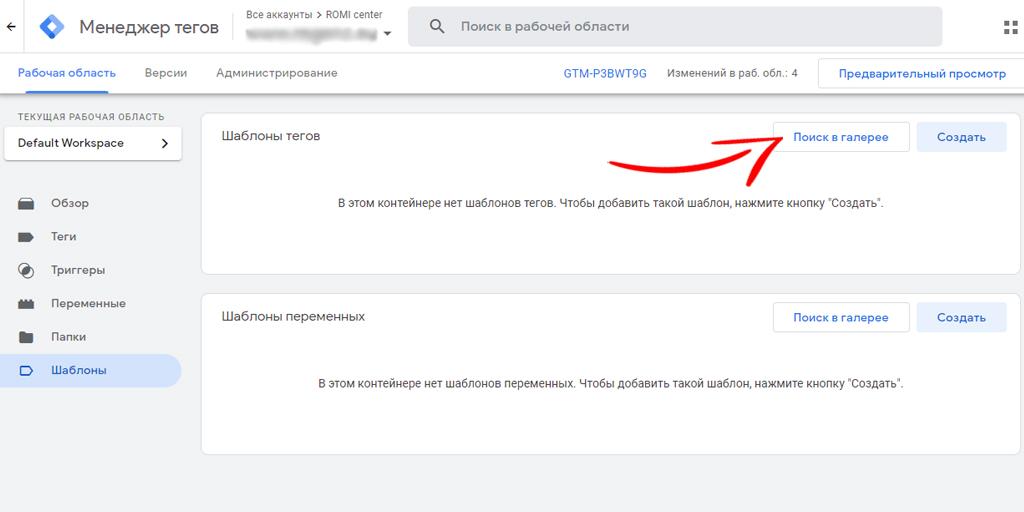
- Зайдите в раздел «Шаблоны» в GTM в левом меню. Выберите пункт «Поиск в галерее».
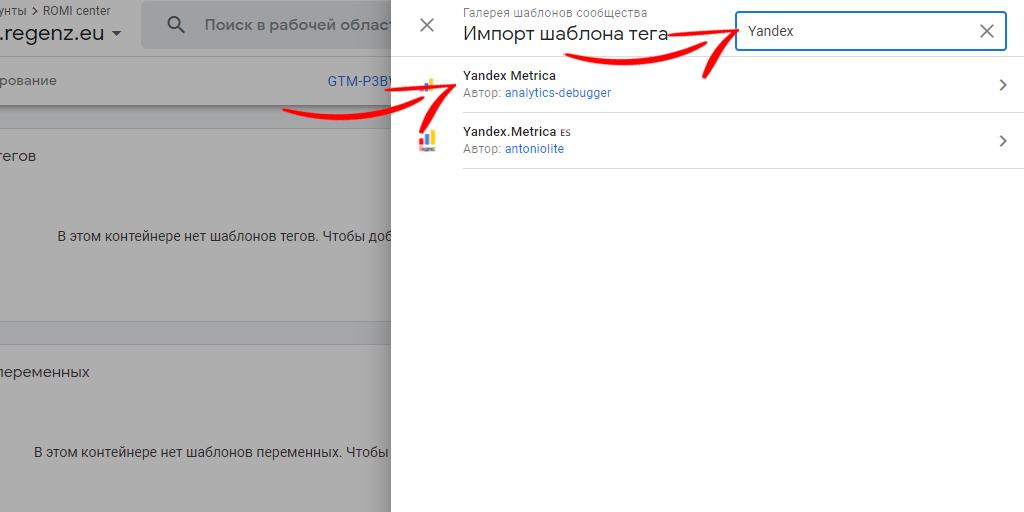
- В окне поиска введите латиницей «Yandex» и выберите шаблон от разработчика Analytics Debugger.
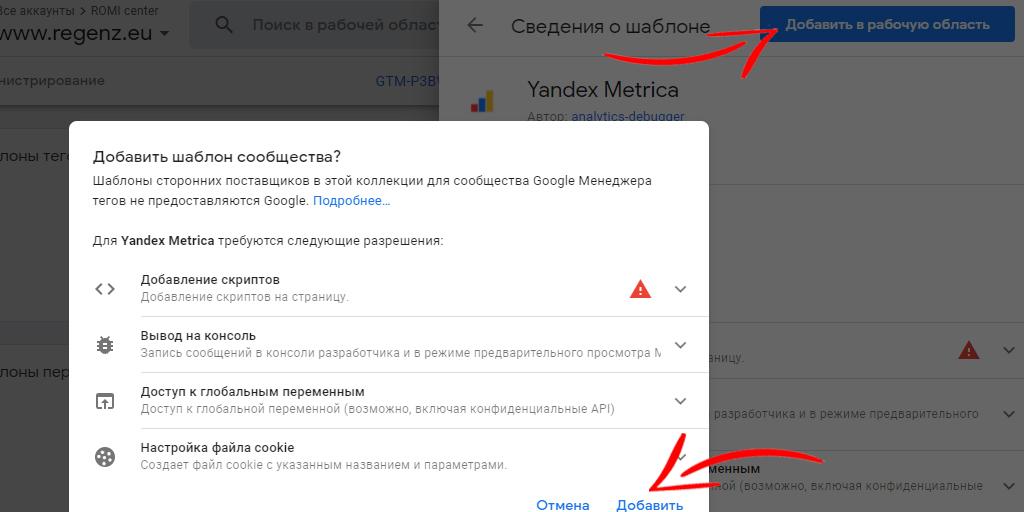
- Добавьте шаблон в рабочую область GTM и предоставьте все необходимые разрешения. После добавления он будет активирован в разделе «Шаблоны».
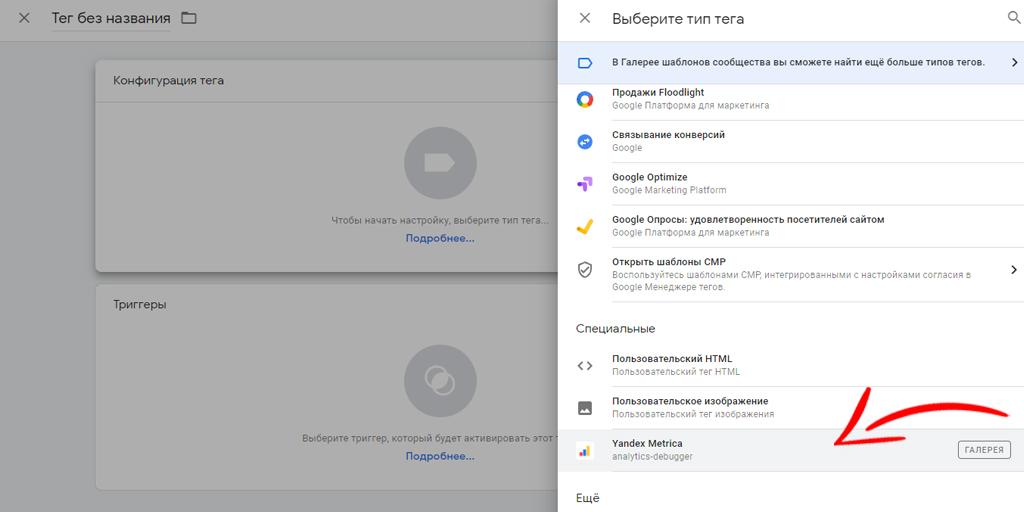
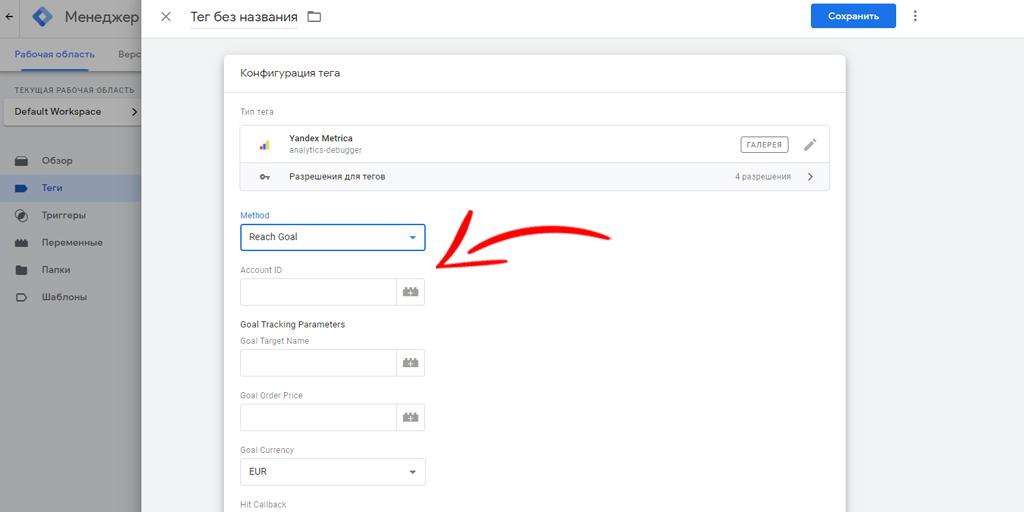
- Перейдите в раздел добавления тегов и выберите тип Yandex Metrika. Он появится в разделе «Специальные».
Вы увидите все доступные настройки, которые собраны в одном месте. Первые два параметра — самые важные. Это ID аккаунта, то есть номер счетчика Метрики, и метод, то есть тип отслеживания.
С идентификатором аккаунта всё понятно, его просто нужно скопировать из соответствующего поля в Метрике. Про метод расскажем подробнее.
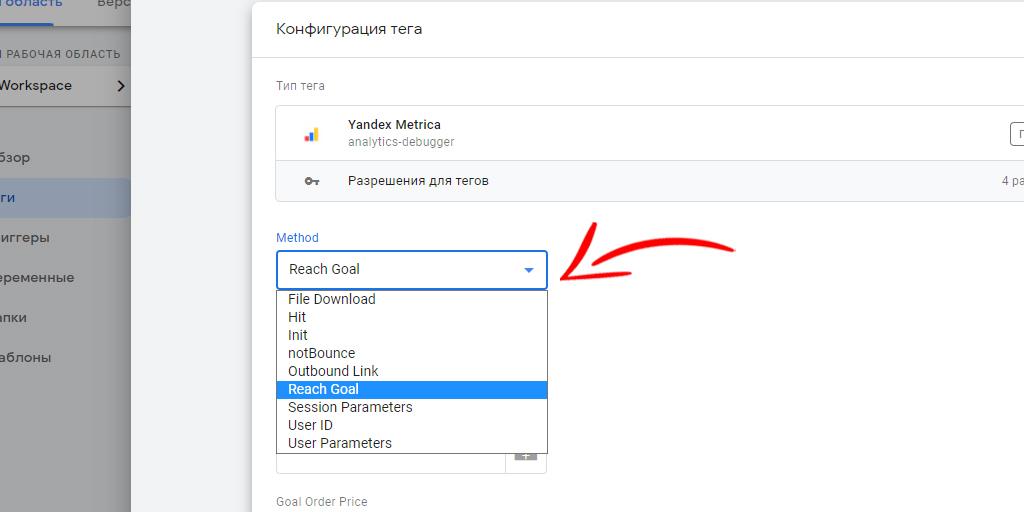
Если вы хотите отслеживать достижения целей, нужно выбирать соответствующий тип — Reach Goal. Если интересует количество скачиваний — File Download и так далее. Полный список поддерживаемых методов можно найти в официальном руководстве Яндекс.Метрики.
Обратите внимание только на тип Init — инициализация события. Его не стоит выбирать, так как он устарел и не всегда корректно поддерживается Метрикой, хотя и стоит в шаблоне по умолчанию. Также его настройка точно потребует специальных знаний и вряд ли доступна обычному пользователю.
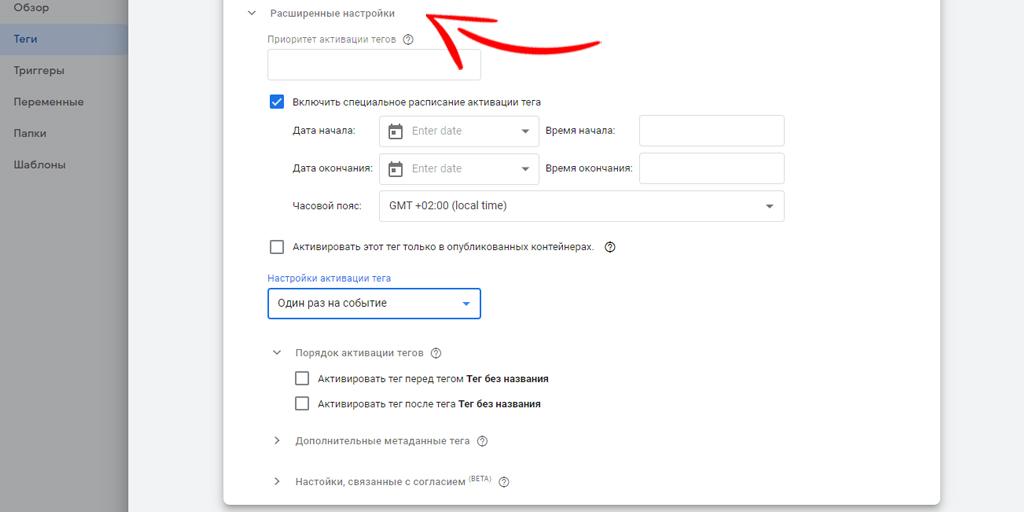
Далее вы можете установить нужные функции отслеживания в расширенных настройках. Например, поставить высший приоритет активации, включить расписание активации для тега, указать, когда его активировать — один раз на страницу или событие и так далее. Точный набор настроек зависит от метода, который вы выберете. При настройке через шаблон можно также обеспечить передачу данных об электронной торговле из Яндекс.Метрики.
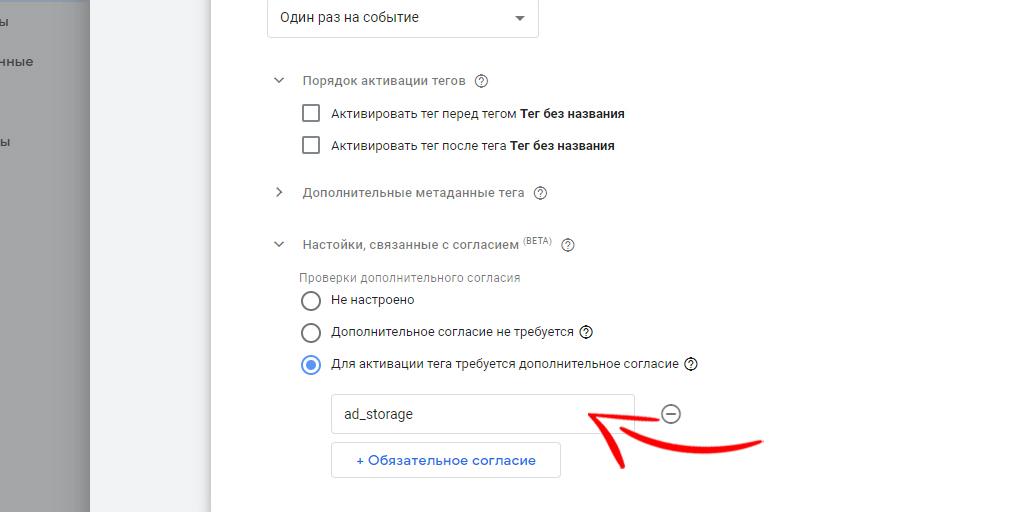
Еще одним важным пунктом в настройке тега по шаблону является раздел о согласии пользователя на обработку его данных.
Если вы собираете с помощью тега какую-то информацию, которая требует подтверждения со стороны посетителя, опцию нужно активировать. Выберите «…требуется дополнительное согласие» и укажите, на что должен «подписаться» пользователь. Например, «ad_storage» — отвечает за сбор и хранение данных по рекламе из куки-файлов. Полный список доступных вариантов можно найти в справке Диспетчера тегов Google.
Чтобы полностью настроить шаблон тега Гугл Тег Менеджера с Яндекс.Метрикой, придется вникнуть во все вышеописанные настройки. Ведь вам нужно будет оформить передачу аналитических данных под собственные задачи. Отслеживаете ли вы достижение целей или общую посещаемость, электронную торговлю или только клики по ссылкам — всё это имеет значение.
Если процесс покажется слишком сложным, вы всегда можете воспользоваться услугами разработчика. Или настройте связку со сквозной аналитикой — тогда все данные будут поступать в единый интерфейс без усилий с вашей стороны. Интеграция легко настраивается и не требует участия программиста.
Как быстро проверить, работает ли тег Метрики в GTM
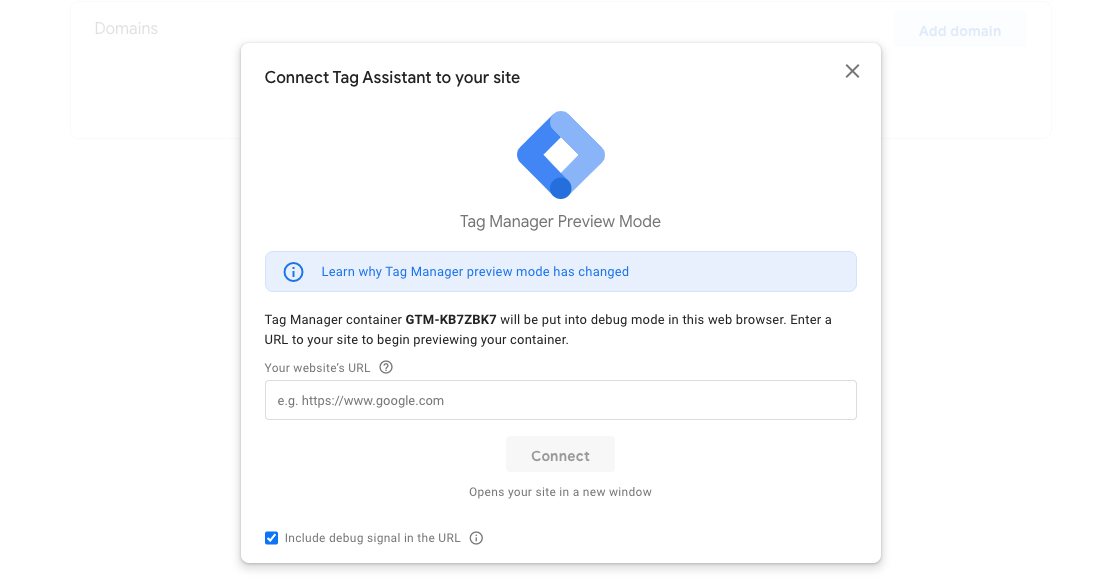
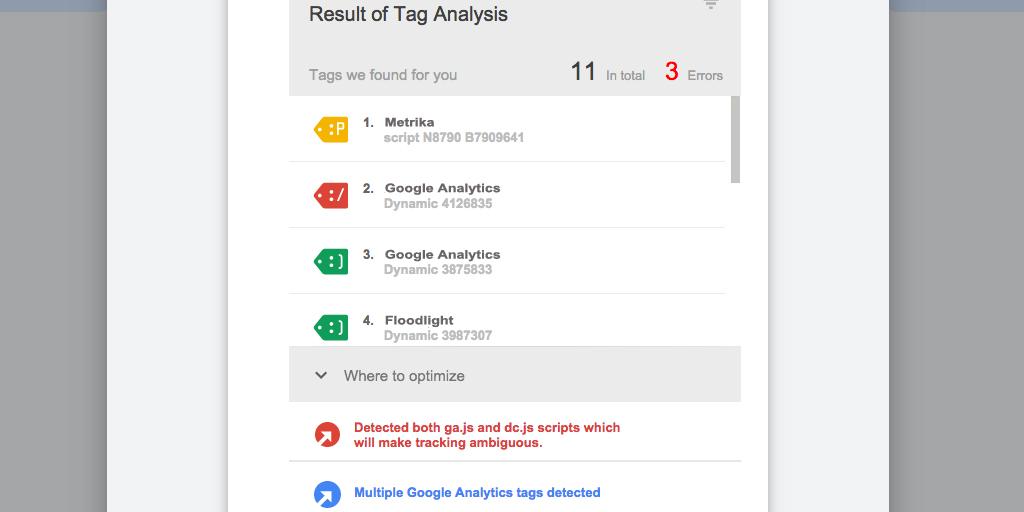
Функция предварительного просмотра в самом GTM удобна, но не всегда корректно дает информацию. Тег может работать, но неправильно передавать события. Чтобы быстро проверить, насколько корректной была настройка, можно использовать Google Tag Assistant.
Google Tag Assistant — специальный инструмент для проверки правильности работы всех тегов. Он помогает устранять неполадки при установке различных тегов Google, включая Яндекс.Метрику, Google Analytics и так далее.
Просто перейдите на любую страницу отслеживаемого сайта. Тогда Tag Assistant сообщит вам, какие теги там присутствуют, даст сводку по любым обнаруженным ошибкам и предложит исправления. У программы есть и бонусная опция — Google Tag Assistant Recording. Она позволяет записывать весь поток посетителей на вашем сайте и передавать его напрямую в систему аналитики.
Единственный недостаток Google Tag Assistant — его формат. Это специальный плагин для браузера Chrome. Он не работает с другими браузерами, мобильными гаджетами или на десктопе. Вы можете установить GTA по ссылке, зайти на свой сайт и сразу увидеть, насколько корректно работает установленный вами тег Яндекс.Метрики.
Заключение
Google Tag Manager — полезный инструмент, который значительно упрощает работу с веб-ресурсом. Воспользовавшись нашей инструкцией, вы сможете разобраться, как установить Яндекс.Метрику через GTM. Не упускайте возможность расширить получаемые аналитические данные и подготовиться к любым возможным интеграциям.

Частые вопросы
Зачем вообще связывать сервисы Яндекс.Метрика и Google Tag Manager?
Каковы преимущества использования GTM помимо экономии времени?
У Google нет готовых тегов для Метрики, это усложнит задачу интеграции?
Какие еще функции Метрики помогут в развитии интернет-магазина?
Вебвизор, контентная аналитика, настройка целей, изучение e-commerce отчетов.
Подпишитесь на рассылку ROMI center:
Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике: