Яндекс.Метрика — мощный инструмент для мониторинга и анализа посещений веб-сайта. Одна из его ключевых особенностей — возможность отслеживания различных событий на сайте с помощью JavaScript. Это позволяет вам более детально анализировать поведение пользователей и оптимизировать сайт. В этой статье блога рассмотрим, как создать и настроить JavaScript событие в Яндекс.Метрике.
Зачем нужна цель «JavaScript-событие»
- Измерение ключевых действий пользователей
JavaScript-события позволяют измерять и отслеживать ключевые действия пользователей на сайте. Это может быть, например, нажатие на кнопку «Купить», отправка формы, просмотр видео или взаимодействие с интерактивным контентом. Настройка таких целей позволяет понять, какие действия важны для достижения ваших бизнес-целей, и следить за их выполнением.
Вы можете выявить проблемы, с которыми сталкиваются пользователи при выполнении целевых действий, и предпринять меры для их устранения. Это способствует увеличению удовлетворенности пользователей и повышению конверсии.
- Оценка эффективности маркетинговых кампаний
Отправка событий в Яндекс.Метрику помогает оценить, насколько эффективны ваши маркетинговые кампании и рекламные усилия. Вы можете определить, какие источники трафика приводят к выполнению целей на вашем сайте. Это помогает оптимизировать расходы на рекламу и сосредоточиться на наиболее прибыльных каналах привлечения трафика.
Настраивая JavaScript-события, вы можете измерять ключевые действия пользователей, оценивать эффективность маркетинговых кампаний, улучшать пользовательский опыт и принимать обоснованные решения.
Что дают отслеживание и аналитика событий
- Понимание поведения пользователей
Один из главных аспектов аналитики и отслеживания событий — это способность понимать, как пользователи взаимодействуют с вашим веб-сайтом. С помощью аналитических инструментов наподобие Яндекс.Метрики вы можете получить информацию о том, какие страницы посещают пользователи, сколько времени они проводят на сайте и какие действия выполняют.
Отслеживание событий идет еще дальше, позволяя узнать, как пользователи взаимодействуют с сайтом: на какие кнопки нажимают, какие видео смотрят и так далее. Это дает вам возможность понять, что привлекает пользователей, а что может отталкивать, и принимать соответствующие меры.
- Оценка эффективности маркетинговых кампаний
Для маркетологов и предпринимателей аналитика и отслеживание событий играют ключевую роль в оценке эффективности рекламных кампаний. Вы можете определить, какие источники трафика приносят наибольшее количество целевых действий на вашем сайте. Это позволяет эффективно распределять бюджет между различными рекламными каналами и кампаниями.

- Улучшение пользовательского опыта
Отслеживание событий также помогает улучшить пользовательский опыт на вашем сайте. Вы можете выявить проблемы, с которыми сталкиваются пользователи, и устранить их. Например, если вы замечаете, что многие пользователи покидают сайт после просмотра определенной страницы, это может быть сигналом о необходимости обновить контент или упростить навигацию.
- Принятие обоснованных решений
Аналитика и отслеживание событий предоставляют вам фактические данные, на основе которых можно принимать обоснованные решения. Вместо того чтобы полагаться на предположения или интуицию, вы можете опираться на цифры и факты. Это помогает снизить риски и увеличивает вероятность успеха ваших бизнес-инициатив.
- Мониторинг достижения целей
Важной частью аналитики является мониторинг достигнутых целей. Цели могут варьироваться в зависимости от конкретных бизнес-задач, но отслеживание их выполнения позволяет оценить успех вашего проекта. События в Яндекс.Метрике позволяют устанавливать цели и отслеживать их выполнение с высокой точностью.
Цель JavaScript-событие в Яндекс.Метрике: основы
Отличительные черты цели
В чем ключевые отличия JavaScript-события от других типов целей в Метрике?
- Гибкость настройки
JavaScript-цель предоставляет вам гибкую настройку, что позволяет отслеживать практически любое событие на сайте, при котором не меняется URL страницы. Вы можете выбрать событие по его типу, например, клик, отправка формы. Также можно указать критерии срабатывания наподобие идентификатора цели события, а также идентификатора элемента, класса, значения.
- Параметры и ценности
Вы можете передавать дополнительные параметры и ценности в Яндекс.Метрику при срабатывании цели «JavaScript-событие». Это может быть полезно, например, при отслеживании суммы покупки или типа события. Такие данные могут быть использованы для более глубокого анализа и оптимизации.
- Визуальный отчет
Яндекс.Метрика предоставляет визуальные отчеты о выполнении цели «JavaScript-событие». Вы можете видеть, как часто событие срабатывает, какие страницы наиболее популярны среди пользователей, и многое другое. Это помогает быстро оценивать результаты и принимать решения.
Какие действия пользователей можно отслеживать
- Нажатие на кнопки
Вы можете отслеживать, сколько раз пользователи нажимают на определенные кнопки на вашем сайте, например, «Купить», «Подписаться» или «Заказать обратный звонок». Такое JavaScript-событие в Яндекс.Метрике важно в электронной коммерции.
- Отправка форм
Цель «JavaScript-событие» позволяет отслеживать отправку форм на вашем сайте. Это могут быть формы заказа, регистрации или обратной связи.
- Взаимодействие с видео
Если у вас есть видеоматериалы на сайте, вы можете отслеживать взаимодействие с ними, такие как просмотры видео или клики на элементы управления видеоплеера.
- Прокрутка страницы
Этот метод позволяет отслеживать, насколько далеко пользователи прокручивают страницу. Вы можете узнать, сколько пользователей досмотрели контент на ее определенной части.
- Интерактивный контент
Если у вас есть интерактивные элементы на сайте, например, слайдеры, карусели или вкладки, вы можете отслеживать взаимодействие с таким контентом.
- Переходы по внешним ссылкам
Вы можете создать цель для отслеживания переходов пользователей по внешним ссылкам, например, на сайты партнеров или дополнительные ресурсы.
- Загрузка файлов
Если на вашем сайте пользователям доступна загрузка файлов, вы можете отслеживать этот процесс, например, скачивание документов или изображений.
- Взаимодействие с элементами карточек товаров
Если у вас есть каталог товаров, вы можете отслеживать взаимодействие пользователей с ним. Например, нажатия на «Добавить в корзину» или просмотры подробной информации.
Это лишь небольшой список того, что можно отслеживать при помощи цели «JavaScript-событие» в Яндекс.Метрике. Главное преимущество этой цели заключается в том, что она позволяет настраивать отслеживание практически любых пользовательских действий на вашем веб-ресурсе, что помогает лучше понимать поведение пользователей, оптимизировать сайт и маркетинговые кампании.
Как создать цель «JavaScript-событие» в Яндекс.Метрике
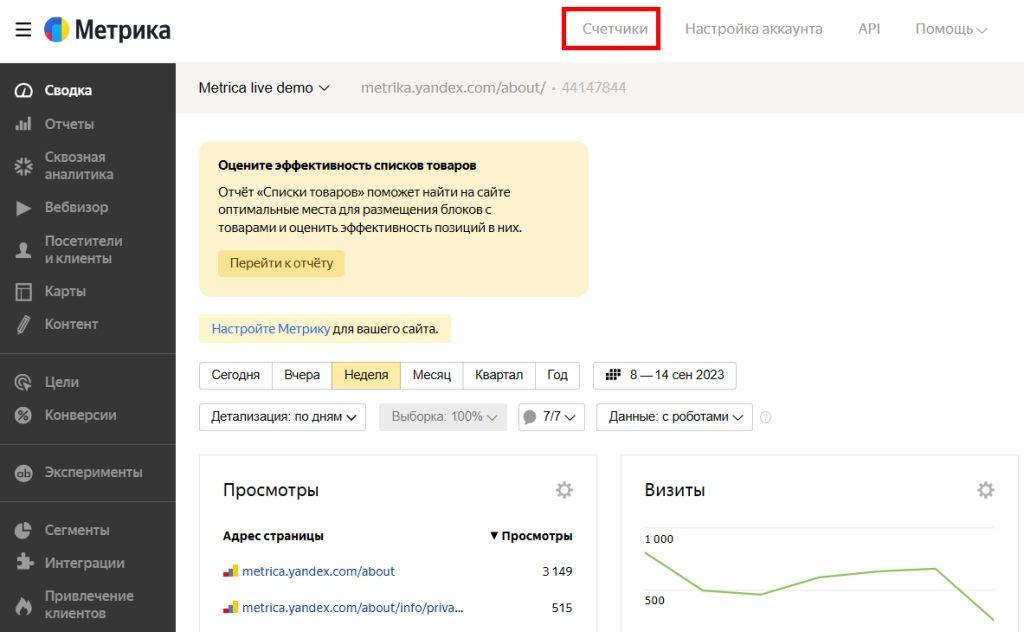
- Откройте браузер и перейдите на сайт Яндекс.Метрики. Войдите в свою учетную запись с помощью логина и пароля.
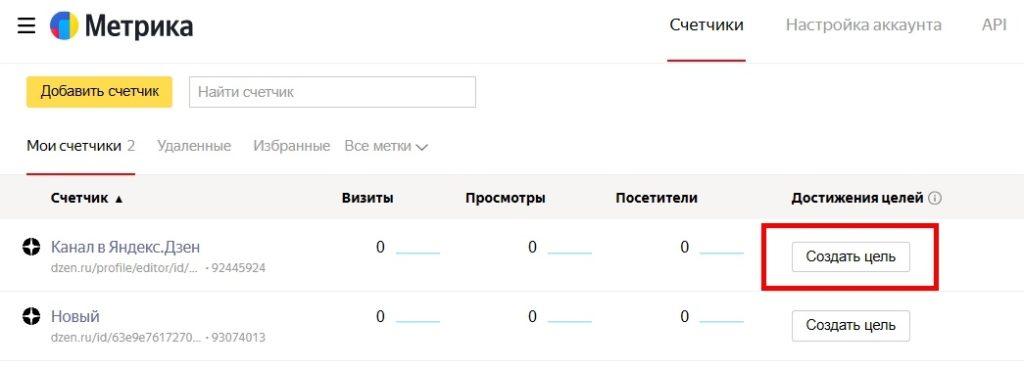
- После входа в учетную запись выберите счетчик, для которого вы хотите создать цель «JavaScript-событие». Если у вас еще нет счетчика, создайте новый и установите его на вашем сайте.
- Нажмите на кнопку «Создать цель».
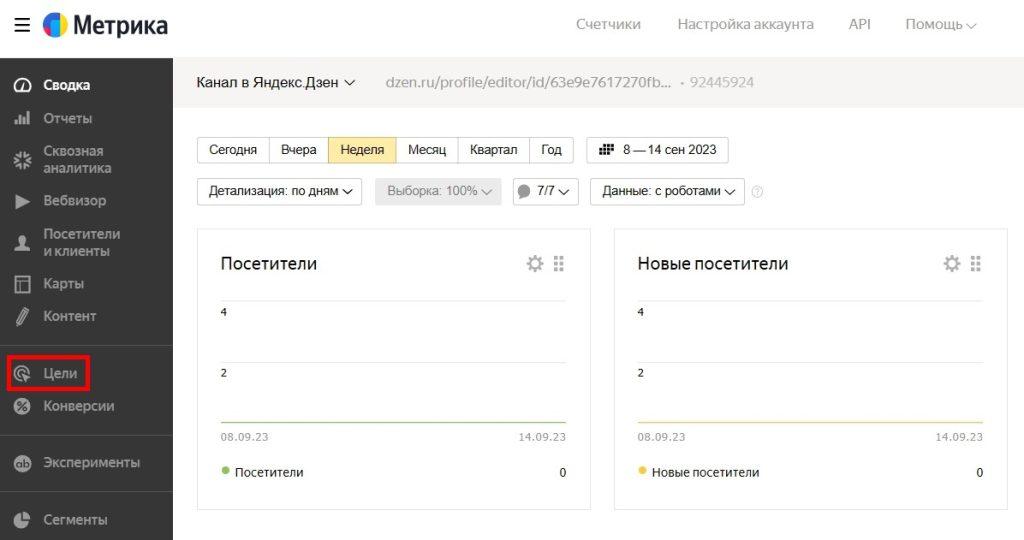
Также цель можно добавить из интерфейса Метрики в разделе «Цели».
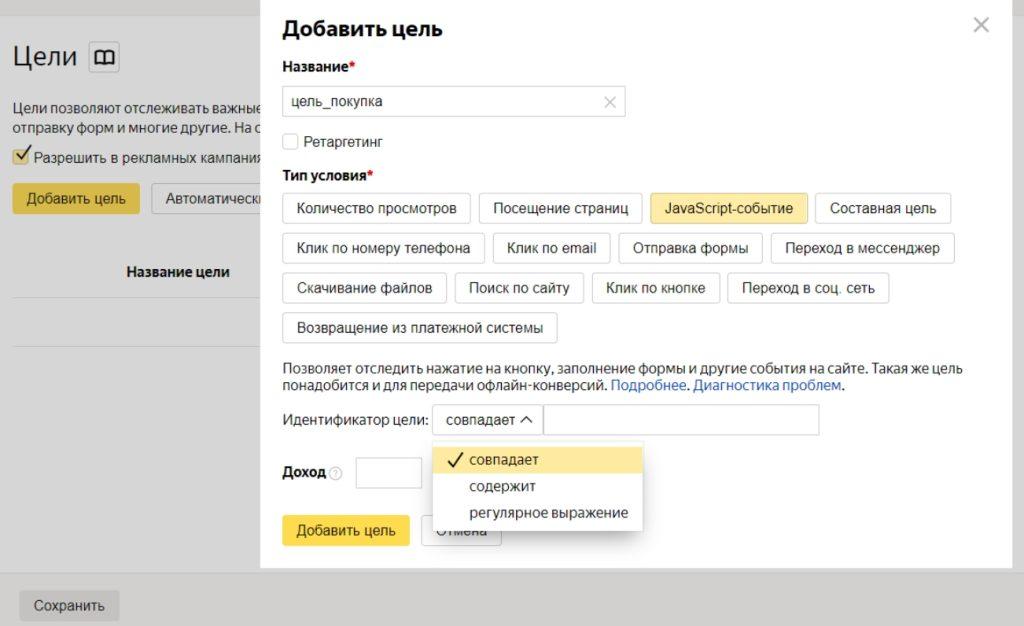
- В разделе «Тип условия» выберите «JavaScript-событие». Напишите удобное для вас название. Укажите, в какую стоимость вы оцениваете такое событие на сайте. Последнее делать необязательно, но это поможет правильно учитывать конверсию в статистике подсчета ROI и ROMI.
Есть 3 условия отслеживания цели на выбор.
- «Совпадает». Засчитывается, если в коде события указан полный идентификатор. Подходит, если вы настраиваете на сайте только одну цель «JavaScript-событие».
- «Содержит. В поле «Идентификатор цели» нужно указать часть идентификатора, который вы будете использовать в коде сайта. Это удобно, если вы настраиваете несколько целей на сайте, причем у всех них есть общие символы в названии.
Идентификаторы цели для этих двух условий не должны содержать символы / \ & # ? = «. Знак + замените символами: %2B.
- «Регулярное выражение». Оно нужно, если достижением цели должно считаться срабатывание кода, который повторяется в событиях на сайте. Для этого условия можно указать несколько идентификаторов с оператором ИЛИ, а также задать еще более тонкие условия срабатывания цели. Подробнее об этом условии можно почитать в справке Яндекса.
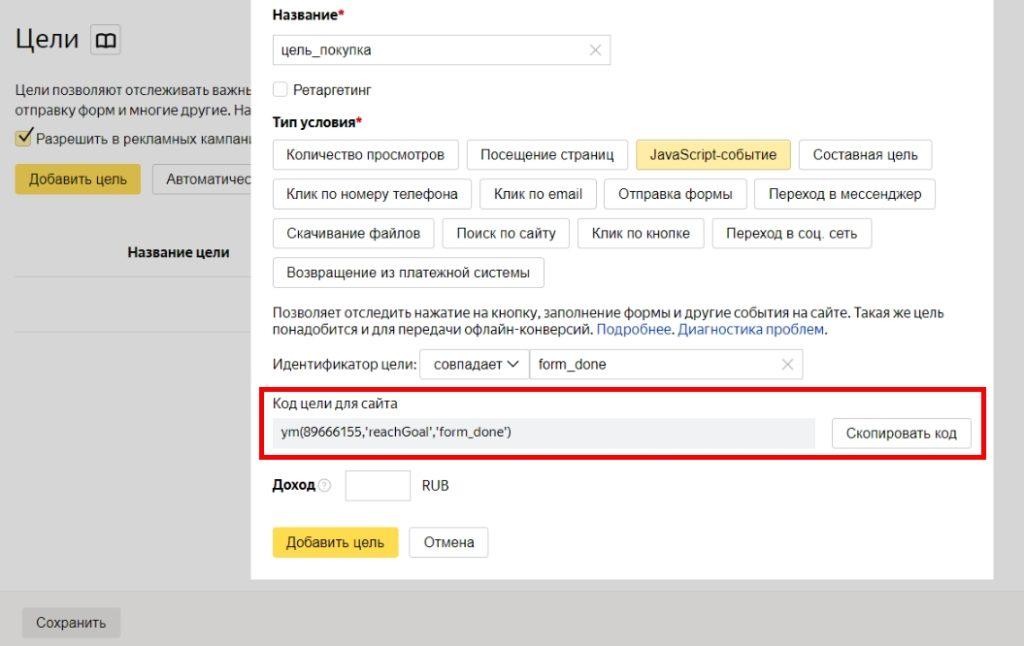
- Вы получите код для установки цели на вашем сайте. Скопируйте этот код, чтобы использовать позднее.
- Нажмите «Добавить цель» и «Сохранить».
Как настроить JavaScript-событие в Метрике различными способами
Теперь разберем, как разместить код отслеживания на сайте двумя способами. Помимо двух нижеуказанных методов есть также настройка библиотеки jQuery для языка JavaScript. Но она требует умения работать с фреймворками. Либо вы можете обратиться за такой услугой к разработчикам.
Через исходный код сайта
- Зайдите в свой аккаунт Яндекс.Метрики.
- Выберите счетчик, связанный с вашим веб-сайтом.
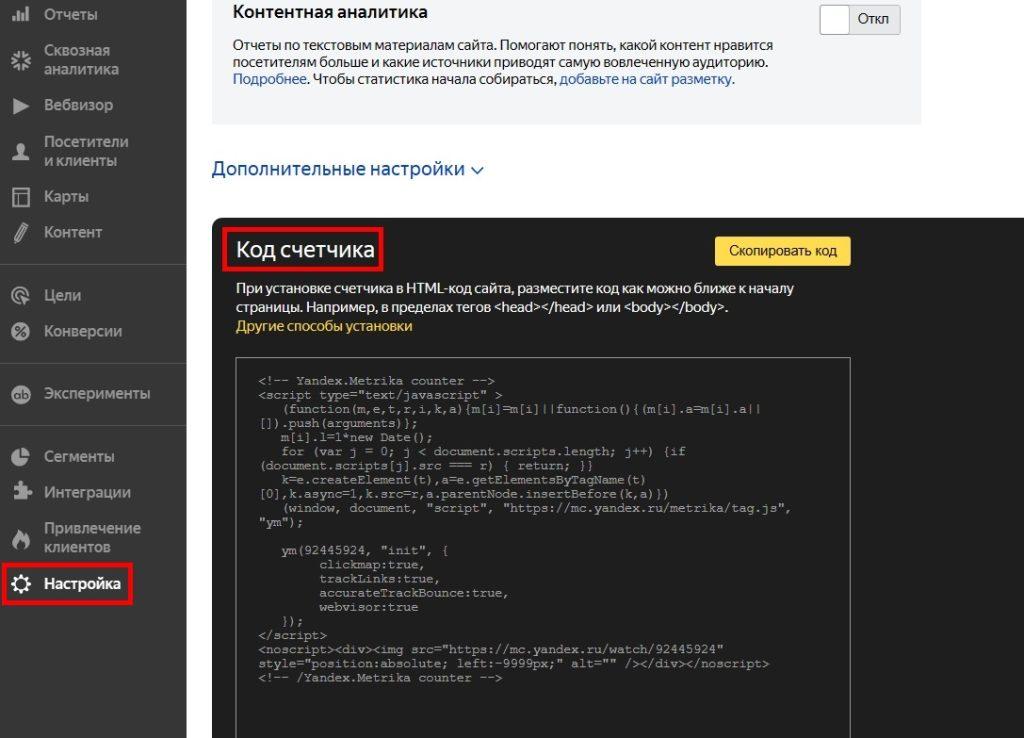
- В разделе «Настройка счетчика» найдите код счетчика Яндекс.Метрики.
Он выглядит примерно так:
< !-- Код счетчика Яндекс.Метрики -- >
< script type="text/javascript" >
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounterXXXXXXXXXX = new Ya.Metrika({
id:XXXXXXXXXX,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
} catch(e) { }
});
var n = d.getElementsByTagName(«script»)[0],
s = d.createElement(«script»),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = «text/javascript»;
s.async = true;
s.src = «https://mc.yandex.ru/metrika/watch.js»;
if (w.opera == «[object Opera]») {
d.addEventListener(«DOMContentLoaded», f, false);
} else { f(); }
})(document, window, «yandex_metrika_callbacks»);
< /script >
< noscript >< div >< img src="https://mc.yandex.ru/watch/XXXXXXXXXX" style="position:absolute; left:-9999px;" alt="" / >< /div >< /noscript >
< !-- /Код счетчика Яндекс.Метрики -- >
Здесь XXXXXXXXXX — это ваш номер счетчика. Скопируйте и сохраните этот код, так как он потребуется в дальнейшем.
- Вставьте код Яндекс.Метрики на каждую страницу вашего сайта перед закрывающим тегом < /body >, как показано в примере выше. Убедитесь, что вы заменили XXXXXXXXXX на свой номер счетчика.
Для отслеживания JavaScript-события вам нужно добавить код, который вызывает событие, и код, который передает информацию в Яндекс.Метрику при срабатывании события. Здесь вам понадобится код цели для сайта, который вы скопировали на шаге «Как создать цель».
Например, если вы хотите отслеживать нажатие на кнопку «Купить», вставьте следующий код перед закрывающим тегом < /body > на странице, где находится кнопка:
< script type="text/javascript" >
document.getElementById(«buy-button»).addEventListener(«click», function() {
yaCounterXXXXXXXXXX.reachGoal(«buy_button_click»);
});
< /script >
Здесь buy-button — это идентификатор кнопки, на которую пользователь нажимает, buy_button_click — цель, которую вы хотите отслеживать. Убедитесь, что вы заменили XXXXXXXXXX на свой номер счетчика.
Теперь JavaScript-событие должно корректно отслеживаться на вашем сайте через код, внедренный в страницы, и события, на которые вы установили отслеживание.
Если вам понадобится дополнительная информация по работе с HTML-атрибутами и методе reachGoal, посмотрите справку Яндекса.
Через Google Tag Manager
Рассмотрим, как настройка JS-события в Яндекс.Метрике упрощается за счет использования диспетчера тегов Гугл.
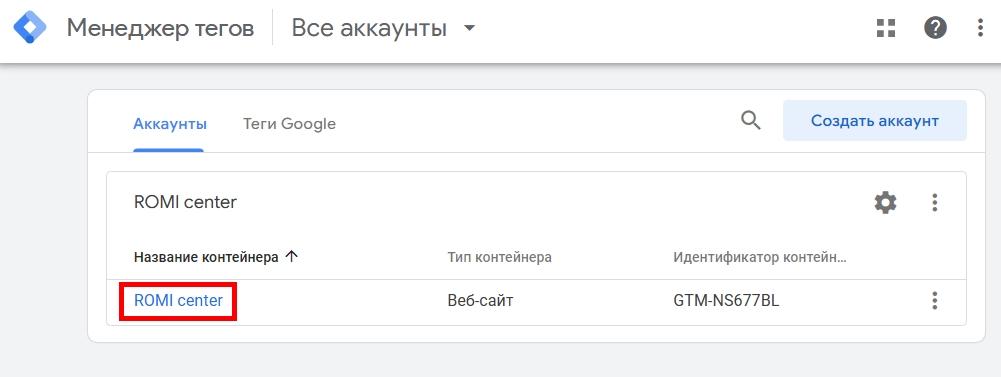
- Зайдите в свой аккаунт Google Tag Manager.
- Выберите контейнер, связанный с вашим веб-ресурсом.
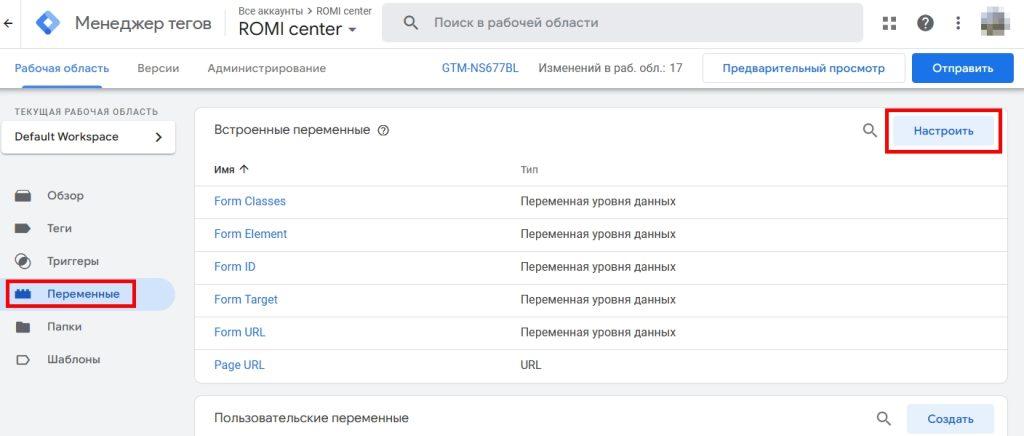
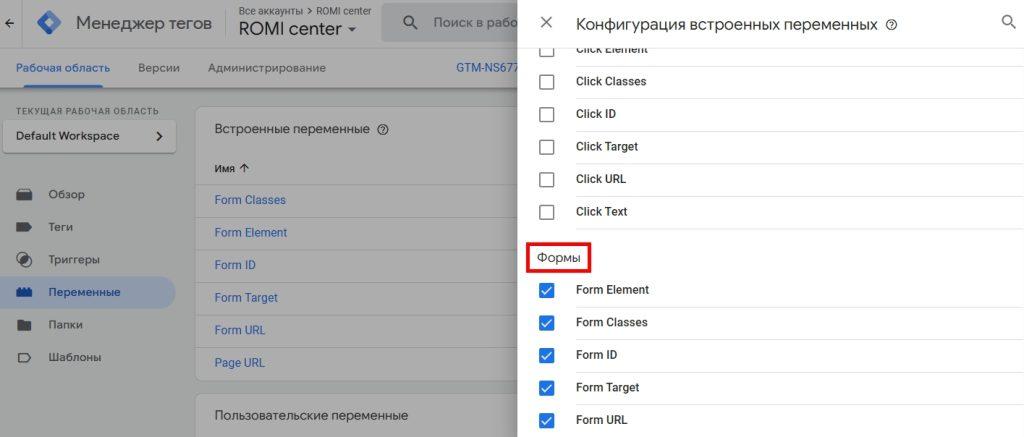
- Откройте раздел «Переменные» в рабочей области. В правом верхнем углу карточки «Встроенные переменные» выберите «Настроить». Это требуется, чтобы включить параметры, связанные с нужными вам действиями пользователя на сайте.
В открывшемся меню вы увидите список переменных, доступных по умолчанию. Пролистайте его и отметьте переменные, связанные с требуемыми вам событиями. Например, это может быть взаимодействие с формами на сайте.
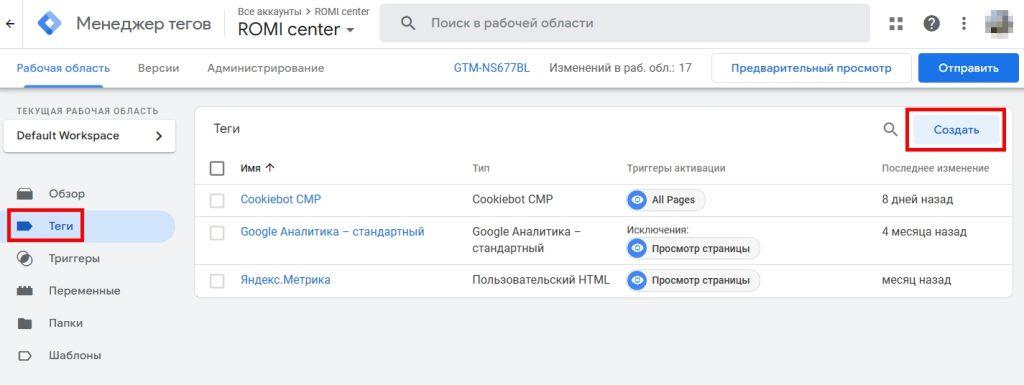
- Откройте раздел «Теги» и нажмите «Создать».
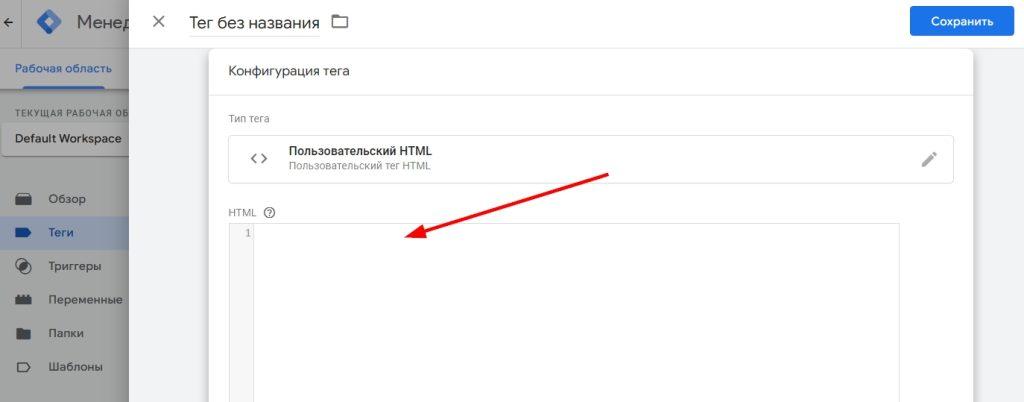
В настройках конфигурации тега найдите тип «Пользовательский HTML». Здесь в поле HTML введите код цели для сайта, ранее скопированный из Яндекс.Метрики на шаге «Как создать цель».
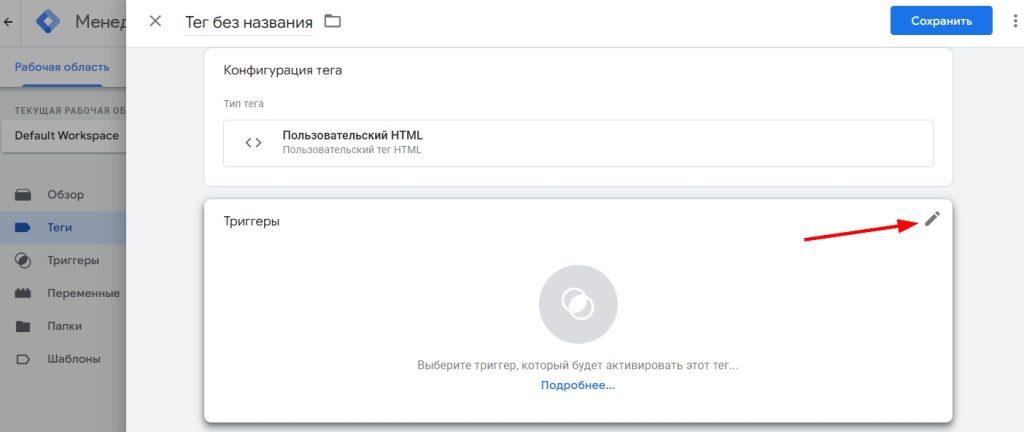
- Ниже перейдите к настройке конфигурации триггера.
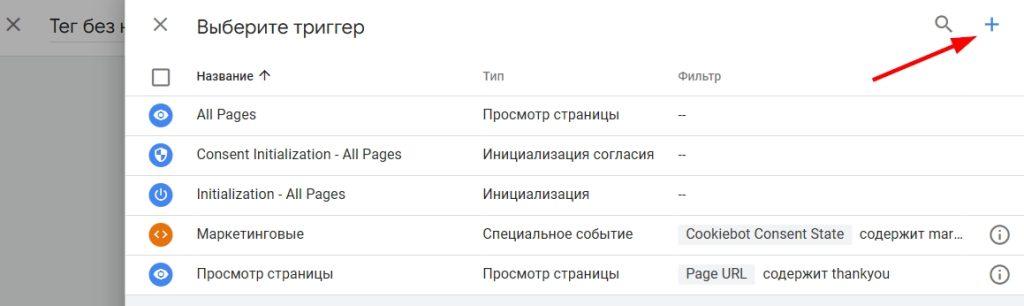
Кликните на значок плюса, чтобы создать новый триггер.
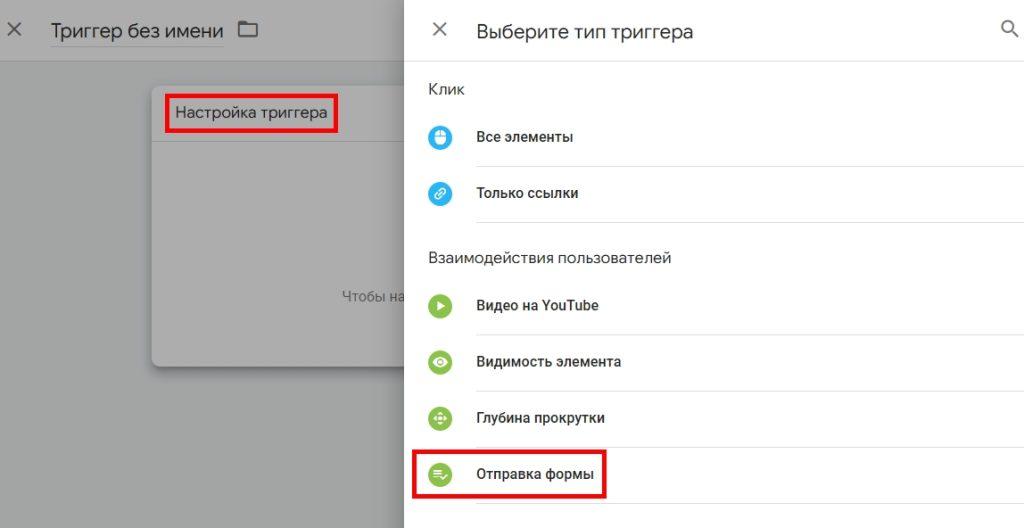
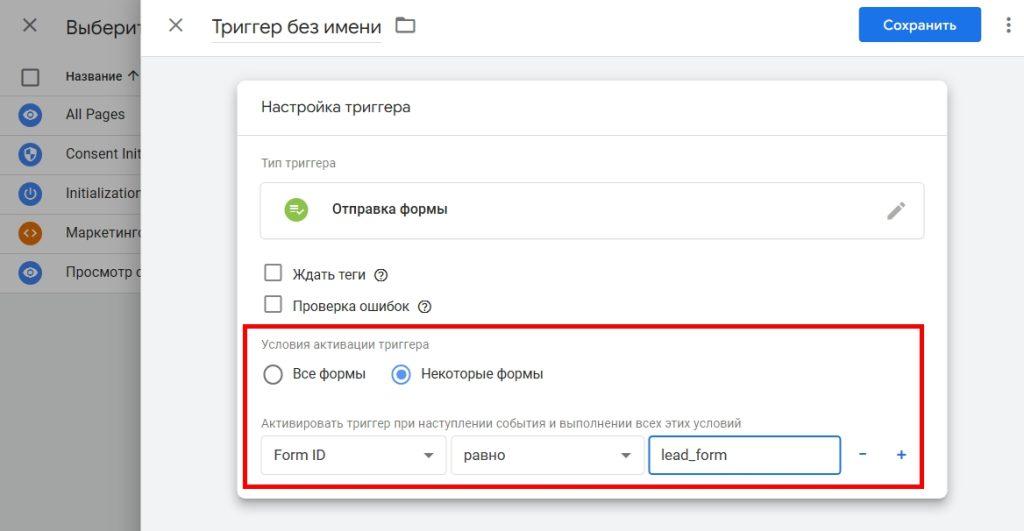
В настройках триггера долистайте до пункта «Отправка формы» или другого требуемого вам действия.
Для рассматриваемого примера в настройках укажите «Некоторые формы». В качестве активатора выберите Form ID, добавьте знак равенства и укажите идентификатор формы на сайте. Сохраните готовые триггер и тег.
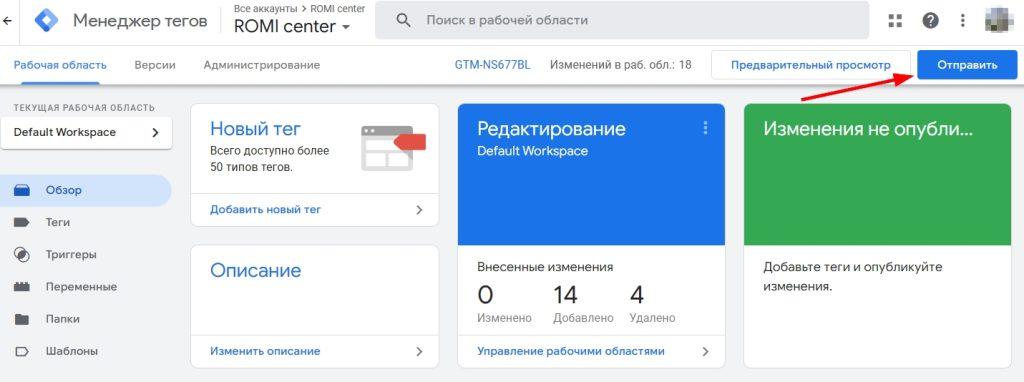
- Чтобы изменения активировались на сайте, нажмите «Отправить» в разделе «Обзор».
Если подключить к работе Google Tag Manager, то вы сможете более гибко управлять отслеживанием событий на вашем сайте, экономить время и не устанавливать вручную JavaScript-код на каждую страницу. Тем самым упрощается и ускоряется процесс настройки и управления отслеживанием веб-аналитики.

Проверка и тестирование настроенной цели
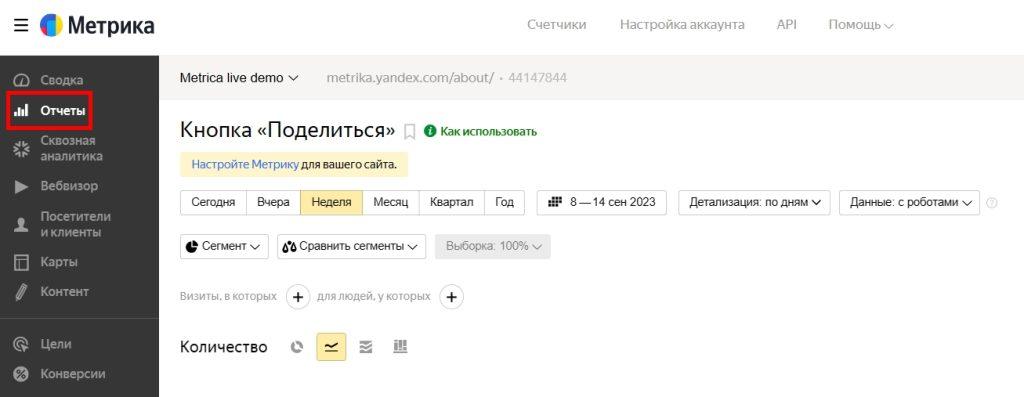
Перейдите на ваш веб-сайт и выполните действие, которое должно активировать JavaScript-событие. Затем проверьте раздел «Отчеты» в Яндекс.Метрике, чтобы убедиться, что событие успешно отслеживается.
Мы разобрали, как добавить JavaScript-событие в цели Яндекс.Метрики. Выбирайте удобный способ и фиксируйте в статистике необходимые действия пользователей, чтобы в дальнейшем оптимизировать свои РК.
Частые вопросы
Что такое JavaScript-событие в Яндекс.Метрике и зачем оно нужно?
Какие действия пользователей можно успешно отслеживать с использованием JavaScript-событий в Яндекс.Метрике?
Как можно настроить JavaScript-событие в Яндекс.Метрике с помощью Google Tag Manager?
Подпишитесь на рассылку ROMI center:
Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике: