Статья обновлена 25.04.2024
Placeholder – что это такое и для какой цели используется? Это функция автозаполнения, своеобразная подсказка, которая может как улучшить, так и сделать хуже юзабилити формы на сайте. Если плейсхолдер использовать неправильно, вы рискуете потерять потенциальных клиентов, так как у них будут трудности при заполнении полей.
Поэтому для удобства клиента при работе с ресурсом стоит разобраться, есть ли необходимость в плейсхолдерах. Бывают случаи, когда без них трудно обойтись, а в некоторых ситуациях лучше вовсе не использовать подобные подсказки. Во всех нюансах данного дополнения мы разберёмся в этой статье.

Плейсхолдер: определение термина и его роль в маркетинге
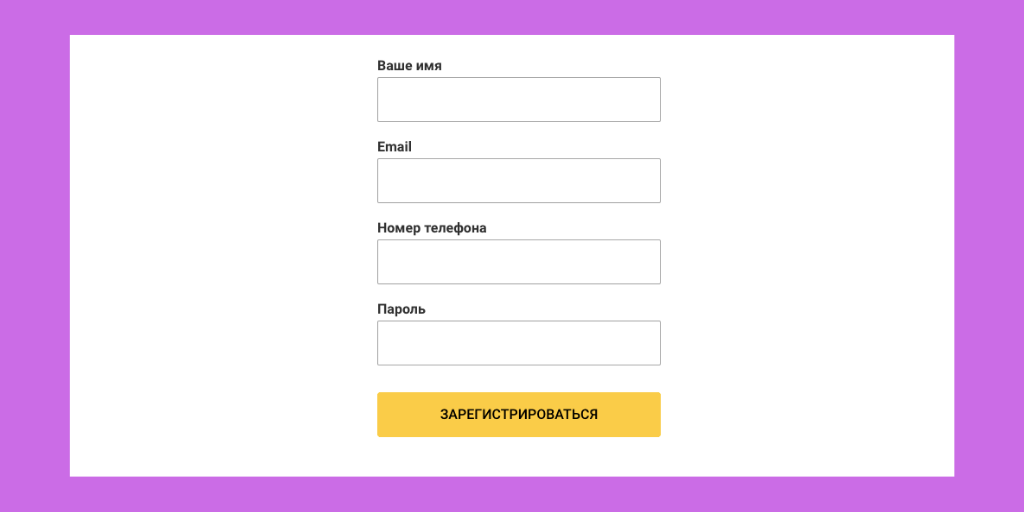
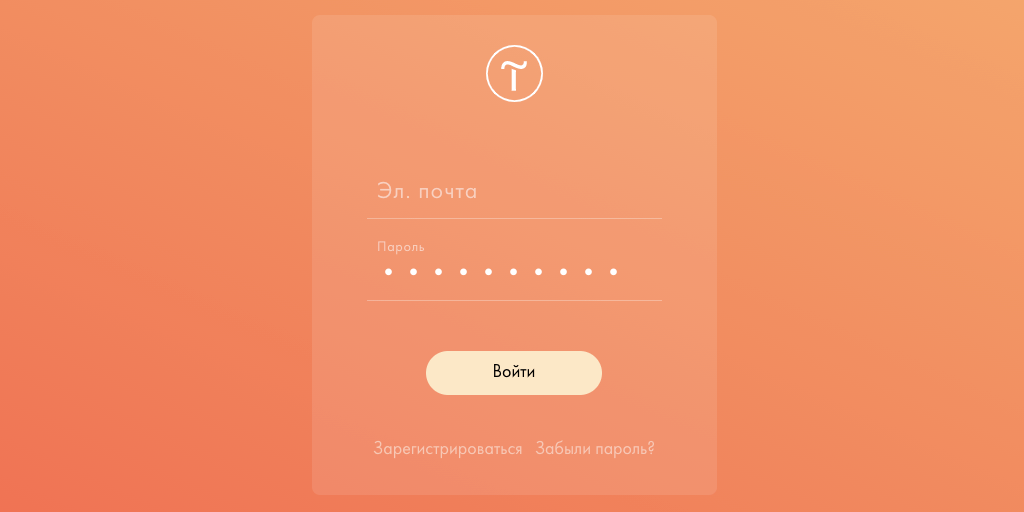
В маркетинге плейсхолдер – это подсказка, которая находится внутри поля формы. Например, можно добавить её в строке «Пароль». Тогда пользователю появится сообщение о том, что необходимо ввести не меньше 6 символов или выполнить иные условия для успешного заполнения данного пункта регистрации. Указанная технология задумывалась как опция, способная упростить ввод данных.
Некоторые начинающие пользователи часто путают плейсхолдер и лейбл. Вторая функция также сообщает юзеру, что необходимо ввести в конкретном поле. Разница лишь в том, что лейблы расположены снаружи формы, а плейсхолдер – внутри. Однако многие разработчики отдают предпочтение второму варианту, чтобы сократить размер поля для ввода текста.
Разновидности плейсхолдеров
Рассматриваемый термин можно встретить не только в маркетинге, но и в программировании. Во втором случае он обозначает символ или ряд символов, которые в течение определённого срока будут заменять конечные данные. Это используется, когда программист понимает, что потребуется конкретное число переменных или значений. При этом он ещё не знает, что именно нужно будет вводить. Разработчик воспользуется подобным заполнителем как временной мерой, пока не получит необходимые данные.
Также содержимое плейсхолдера на определённый срок может занимать объём в документе во время вёрстки. Его часто используют для того, чтобы заранее оценить внешний вид шрифтов, сочетание дизайна текста с прочими элементами веб-страницы. Например, разработчик формы сначала наполнит шаблон фиктивным текстом. Таким образом он заранее увидит макет и поймет подходит ли такой вариант для данного случая.
В дополнение к названию
Можно использовать плейсхолдер вместе с заголовком, этот вариант считается предпочтительным. Заголовок поля будет видимым, и пользователь сможет посмотреть интересующие данные. При этом плейсхолдер будет выступать в роли дополнительной подсказки и пропадёт, когда человек начнёт заполнять поле.
Вместо заголовка
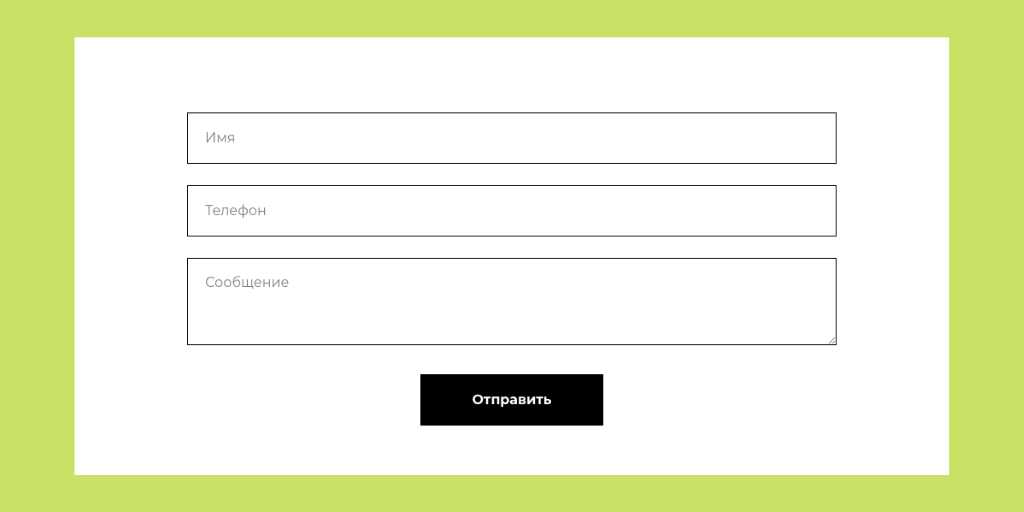
Вариант, когда текст-заполнитель применяется вместо заголовка, считается нежелательным. Потому что в определенных ситуациях он может показываться некорректно, например, при вводе данных через мобильное приложение. Тем не менее, его выбирают разработчики для того, чтобы сократить величину формы и убрать лишний текст.
Нужно ли пользоваться плейсхолдерами
Преимущества
- Упрощение заполнения. Плейсхолдеры подсказывают пользователю, какую информацию нужно ввести в то или иное поле. Это особенно актуально для длинных или сложных форм.
- Визуальная направленность. Подсказки в полях делают форму более понятной и структурированной.
- Повышение конверсии. Удобная форма с понятными подсказками может увеличить количество пользователей, которые успешно ее заполнят.
Недостатки
- Риск путаницы. Пользователь может случайно принять текст подсказки за уже введенную информацию и не заполнить поле.
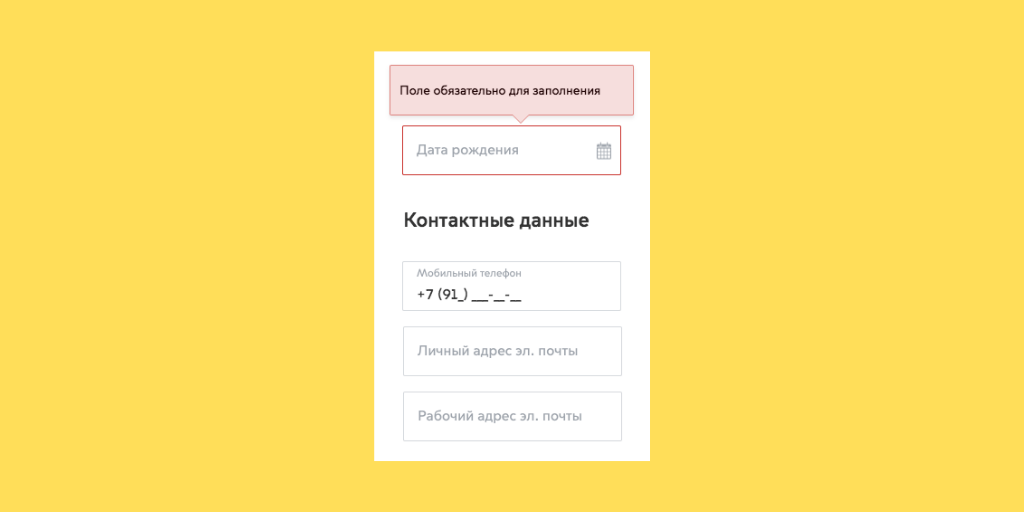
- Сложности с исправлением ошибок. Если в плейсхолдере не предусмотрено выделение ошибок, пользователь не сразу поймет, что ввел неверные данные.
- Исчезающая подсказка. После ввода информации подсказка пропадает, что может сбить пользователя с толку, если он не запомнил ее содержание.
- Отсутствие контекста. Без заголовков формы плейсхолдеры не всегда дают понять, какую именно информацию нужно ввести.
- Раздражение пользователей. Ручное удаление текста подсказки, не исчезающего автоматически, отнимает время и может негативно сказаться на пользовательском опыте.
- Плохая читаемость для людей с ослабленным зрением. Бледные цвета, часто используемые для плейсхолдеров, могут сделать их нечитаемыми для людей с проблемами зрения.
Как правильно пользоваться плейсхолдером
Чтобы не возникло ошибок и иных проблем, понадобится запомнить некоторые правила. Тогда пользователям будет удобно использовать сайт и не возникнет никаких трудностей и вопросов.
Основные рекомендации по использованию плейсхолдера:
- Плейсхолдер не должен заменять лейбл. Их можно использовать вместе. В этом случае лейблы, которые находятся за пределами формы, будут видны постоянно. Таким образом пользователь сможет легко понять, о чём идёт речь в конкретной форме.
- Цвет подсказки, установленный по умолчанию, обязан контрастировать с фоном. Только так он будет читабельным, и его смогут разглядеть даже слабовидящие люди.
- Не все браузеры поддерживают плейсхолдеры. Следовательно, некоторые люди могут просто не увидеть подсказку, что приведёт к проблемам. При запуске сайта необходимо протестировать его отображение на всех устройствах, в приложениях и браузерах.
- Текст-заполнитель рекомендуется использовать для небольших форм. Например, для тех полей, где нужно ввести пароль или логин.
Эти моменты следует учесть для того, чтобы сайт оставался удобным для большинства пользователей.
4 проблемы плейсхолдеров в юзабилити
Плейсхолдеры, или подсказки в полях ввода, стали популярным инструментом веб-дизайна. Они призваны упростить заполнение форм и сделать интерфейс более понятным. Однако, как и любое решение, плейсхолдеры не лишены недостатков.
1. Низкая контрастность
Стандартный цвет плейсхолдеров — светло-серый текст на светлом фоне. Это может сделать их нечитаемыми для людей с плохим зрением, особенно при слабом освещении.
2. Когнитивная нагрузка
Плейсхолдеры требуют от пользователя внимания и усилий при заполнении формы. Это может быть проблемой для людей с когнитивными расстройствами, которым сложно удерживать информацию в краткосрочной памяти.
3. Недоступность для людей с ограниченными возможностями
Программы чтения экрана, используемые людьми с нарушениями зрения, не всегда корректно распознают плейсхолдеры. В результате важная подсказка может быть пропущена, что сделает заполнение формы невозможным.
4. Отсутствие контекста
Плейсхолдеры не всегда дают понять, какую именно информацию нужно ввести в поле. Это может привести к ошибкам, особенно если пользователь отвлечется во время заполнения формы.
Важно!
- Использовать плейсхолдеры с осторожностью.
- Обеспечивать достаточную контрастность текста и фона.
- Дублировать информацию в заголовке поля.
- Проводить тестирование на пользователях с разным уровнем зрения и когнитивными способностями.
Подводные камни применения плейсхолдеров
Следует учесть особенности автоперевода страниц сайта на другой язык. Во многие браузеры встроены автоматические переводчики. Они будут полезны иностранцам, которые хотят получить доступ к национальному сайту. Если эта функция включена, то некоторые части страницы не будут переведены. Переводчик не обрабатывает плейсхолдер, и такая подсказка останется непонятной. Как итог, человек не поймёт, какие данные ему вводить. А если отсутствуют лейблы, которые переводятся встроенной программой, то ситуация усугубится. Иностранец не сможет даже предположить, какие данные нужно вписывать в определённые поля.
Также разработчики должны учесть ситуацию, при которой человек первый раз зашёл в сеть и на конкретный сайт. То есть предусмотреть случаи проблем с цифровой грамотностью. Число людей, которые используют Интернет, быстро увеличивается. По этой причине веб-дизайнеры должны позаботиться о том, чтобы пользователи всех возрастов могли пользоваться ресурсами корректно и распознавать подсказки, отличая их от других видов информации.
Важно позаботиться и о том, чтобы веб-страница была понятной — как и поля, которые нужно запомнить. Люди могут быть незнакомы с тем, что такое подсказка внутри поля. Увидев такой текст, они подумают, что данная строка уже заполнена. Пользователи могут не понять, что ещё от них требуется и почему форма не отправляется.
Если такая форма окажется обязательной для заполнения, то человек не сможет продолжать покупки на сайте. Будет высвечиваться ошибка. Когда речь идёт о необязательных полях со встроенной подсказкой, есть вероятность не получить от юзера важную информацию.
Встроенная подсказка имеет ограничение по числу символов, и оно зависит от длины поля. Часто мобильная версия страницы сужает строку, в результате часть такой подсказки будет скрыта.
Удобство использования – то, о чём должны позаботиться разработчики веб-ресурса. Нередко юзеру не хватает встроенной подсказки, так как обычно она содержит мало информации. Остаются вопросы, непонятные моменты. Для повышения конверсии страницы разработчикам зачастую приходится менять стиль плейсхолдера, дополнять его различными тегами и иконками.
Что делать с особенностями плейсхолдеров
Есть выход из ситуации – текст-заполнитель стоит разместить между лейблом и полем для ввода. Такое решение позволит решить сразу несколько проблем. Браузер будет воспринимать подсказку как обычный текст, поэтому переведёт её на другой язык, если такая необходимость появится. А блок для заполнения будет пустым, поэтому неопытный пользователь не решит, что он уже заполнен.
Текст не должен исчезать во время заполнения, тогда пользователю не придётся вспоминать, что от него прежде требовалось, и удалять уже введённые данные для повторного появления подсказки. Необходимо стилизовать плейсхолдер с учётом дизайна всего ресурса, учесть цвета и контраст. Подсказка должна легко читаться, что важно для людей с плохим зрением.
Учитывая вышеописанные моменты, можно сделать вывод, что данный вариант использования плейсхолдера – оптимальный. Подсказка окажется полезной для людей и сразу снимет возможные вопросы. Что значит – пользователю не придётся обращаться в службу поддержки или покидать ресурс в поисках более удобного сайта. При этом текст подсказки не будет исчезать, его всегда будет хорошо видно.
Заключение
Подводя итоги, кратко ответим на вопрос: «Как правильно использовать плейсхолдер?». Важно позаботиться о том, чтобы он решал проблемы людей, а не создавал новые. В этом случае сайт покажется пользователям более удобным и ничто не будет им мешать отправлять новые заявки и заполнять формы обратной связи.
Частые вопросы
Если у плейсхолдера столько минусов, зачем его использовать?
Чем отличается плейсхолдер от лейбла?
В чём опасность использования плейсхолдера?
Каким должен быть правильный плейсхолдер?
Желательно не составлять плейсхолдер из текста, который исчезает при заполнении. Такая форма подсказки может сыграть злую шутку с пользователем – он забудет информацию, а начав заполнять символы, больше её не увидит. Придётся удалять текст и заново искать ответ на вопрос о том, что же надо было ввести в эту форму. Если есть возможность, необходимо также оставить лейбл в форме, он позволит браузерному переводчику распознать текст и помочь иностранцу в заполнении. Также не стоит использовать слишком блёклые цвета в тексте, так он станет менее читабельным.
Подпишитесь на рассылку ROMI center:
Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике: