Тепловая карта в Яндекс Метрике — это инструмент аналитики, который визуально показывает активность пользователей на сайте. Карта кликов, карта ссылок, карта скроллинга и аналитика форм помогают маркетологам и владельцам сайтов понять, как посетители взаимодействуют с контентом. В будущем это позволит выявить сильные и слабые стороны ресурса и оптимизировать его дизайн и структуру для улучшения пользовательского опыта, а в дальнейшем — конверсии. В этой статье блога расскажем о видах тепловых карт Метрики и научим работать с ними.
Тепловая карта сайта в Яндекс Метрике и ее виды
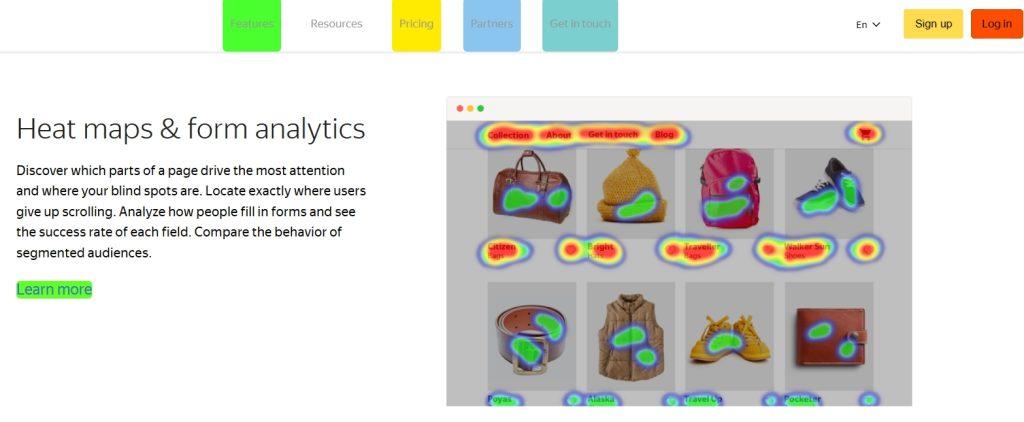
На тепловых картах те области страницы или ссылки, с которыми пользователи взаимодействуют активнее, показаны более теплыми цветами — красным, оранжевым. Если область показана более холодным оттенком — синим, зеленым, то ее часто пропускают или не кликают по ней.
Карта ссылок в Яндекс Метрике
Дает информацию о том, на какие именно ссылки пользователи чаще всего нажимают. Карта ссылок поможет вам определить, насколько активно пользователи реагируют на кликабельные элементы, размещенные на разных страницах сайта.
Карта ссылок решает две задачи:
1) определить самые востребованные зоны на странице;
2) улучшить конверсию на сайте за счет понимания, где следует расставить важные ссылки и кнопки.
Что такое карта кликов Яндекс Метрики
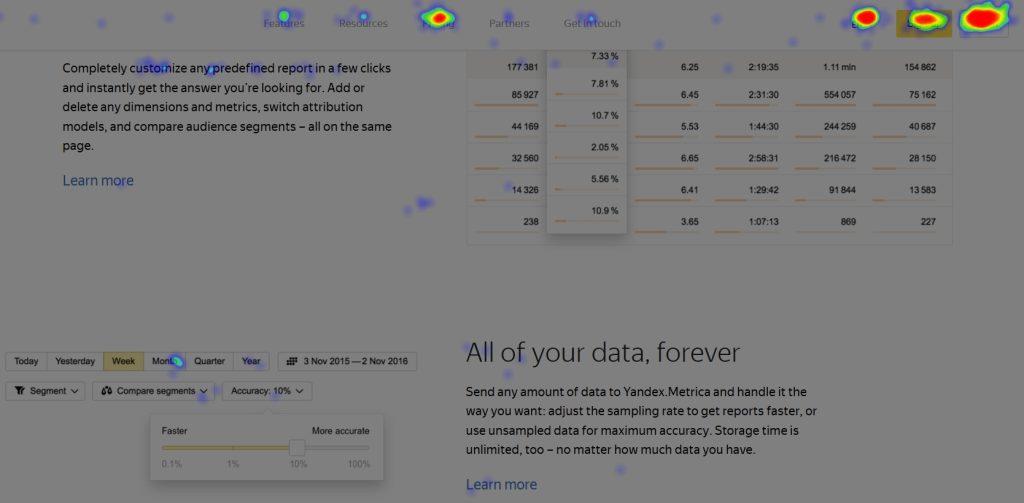
Показывает области страницы, на которые пользователи кликают чаще всего. Это дает понимание, какие элементы страницы привлекают наибольшее внимание и побуждают пользователей к действиям.
Вы можете использовать карту кликов для выбора места размещения кнопок «Купить» или других элементов, цель которых — стимулировать пользователей к совершению определенных действий.
Карта кликов дает возможность протестировать дизайн: кликают ли пользователи по ссылкам или принимают некликабельные элементы за кнопки. Важные элементы стоит сделать понятными и заметными на странице.
Карта скроллинга в Яндекс Метрике
Отображает, до какой точки страницы листают пользователи. Отслеживание скролла в Яндекс Метрике позволяет определить, насколько пользователи заинтересованы в контенте и насколько он релевантен для них.
Например, большинство пользователей не доходит даже до середины главной страницы сайта. Это может сигнализировать, что контент, дизайн, УТП или что-то другое не вызывает интереса и требует оптимизации. В таком случае вы можете пересмотреть формат подачи, структуру материалов, провести А/Б-тестирование других вариантов или привлечь внимание пользователей дополнительными элементами. Это поможет улучшить их взаимодействие с сайтом.
Карта скроллинга помогает понять, досматривают ли пользователи вашу страницу до конца и каким блокам уделяют больше внимания.
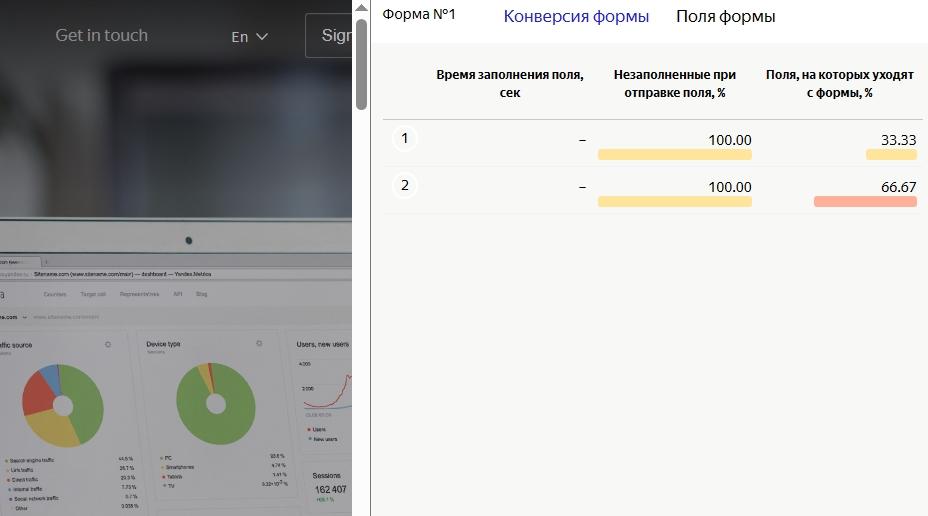
Аналитика форм
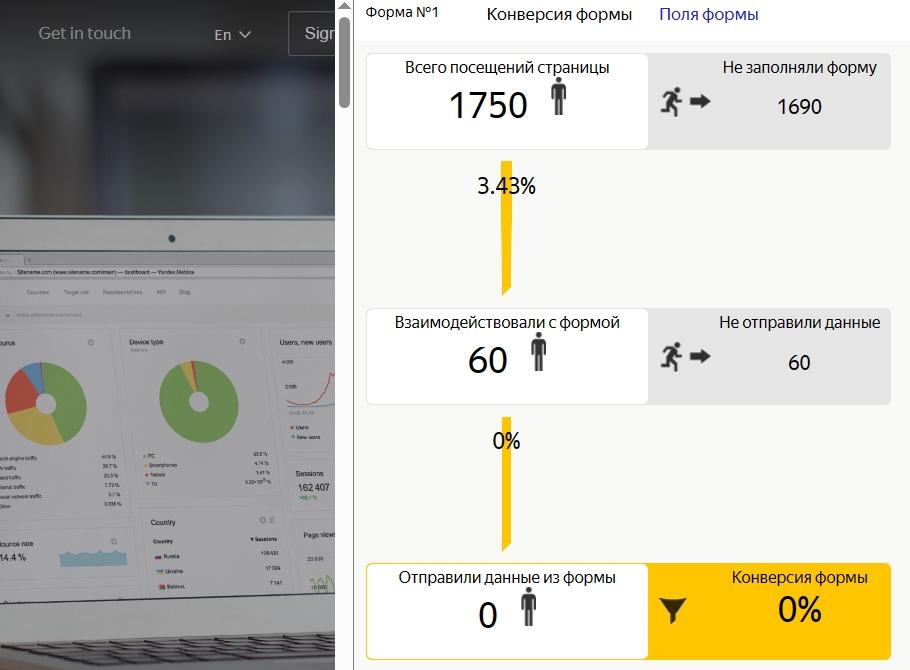
Показывает воронку заполнения по тем формам, которые есть на отслеживаемой странице. То есть приводится статистика, сколько посетителей открыло форму и сколько из них заполнило ее до конца.
Если переключиться из основной вкладки «Конверсия формы» в «Поля формы», то можно увидеть, сколько времени уходит у пользователей на заполнение конкретной графы в анкете.
Аналитика форм позволяет понять:
- какие формы на сайте действительно используются, а какие не привлекают внимания;
- какие анкеты посетители начинают заполнять, но не заканчивают и не отправляют;
- на какие из полей пользователям приходится тратить много времени из-за слишком сложных или длинных ответов.
Благодаря инструменту аналитики форм можно тестировать разные версии форм на сайте, добиваясь более высокой конверсии.
Зачем нужны тепловые карты Яндекс Метрики
- Визуализировать пользовательскую активность
Это позволяет наглядно видеть, какие элементы страницы наиболее сильно привлекают внимание и как пользователи перемещаются по сайту.
- Определить популярные зоны и элементы страницы
Например, можно проанализировать, насколько заметны важные кнопки и ссылки. Это помогает оптимизировать размещение важных элементов на странице и выделять те из них, которые не привлекают пользователей.
- Оценка эффективности рекламных баннеров и ссылок
Тепловые карты позволяют оценить, насколько эффективны элементы на страницах вашего сайта. Особенно это важно для рекламных баннеров, ссылок и других элементов, которые должны побуждать пользователей к покупке. Анализируя карту кликов и карту ссылок, можно определить элементы, которые вызывают наибольший интерес у пользователей. В дальнейшем вы можете использовать эту информацию для усиления воронки продаж на сайте.
- Повышение конверсии и улучшение пользовательского опыта
На основе данных тепловых карт можно внести изменения в дизайн, структуру и контент сайта с целью улучшения пользовательского опыта и увеличения конверсии. Например, анализируя карту скроллинга, можно определить места на странице, которые пользователи чаще всего просматривают, и расположить на них ключевой контент или призывы к действию.
- Принятие обоснованных решений
Данные тепловых карт помогают принимать обоснованные решения по оптимизации стратегий продвижения и улучшению сайта.
Как включить тепловую карту Метрики
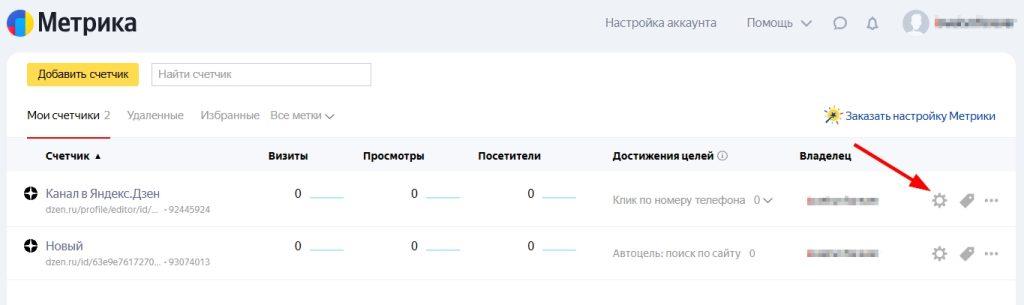
- Авторизуйтесь на Яндексе и в своем аккаунте Метрики откройте список счетчиков. Выберите тот, для которого вы хотите включить тепловые карты, и нажмите на значок шестеренки.
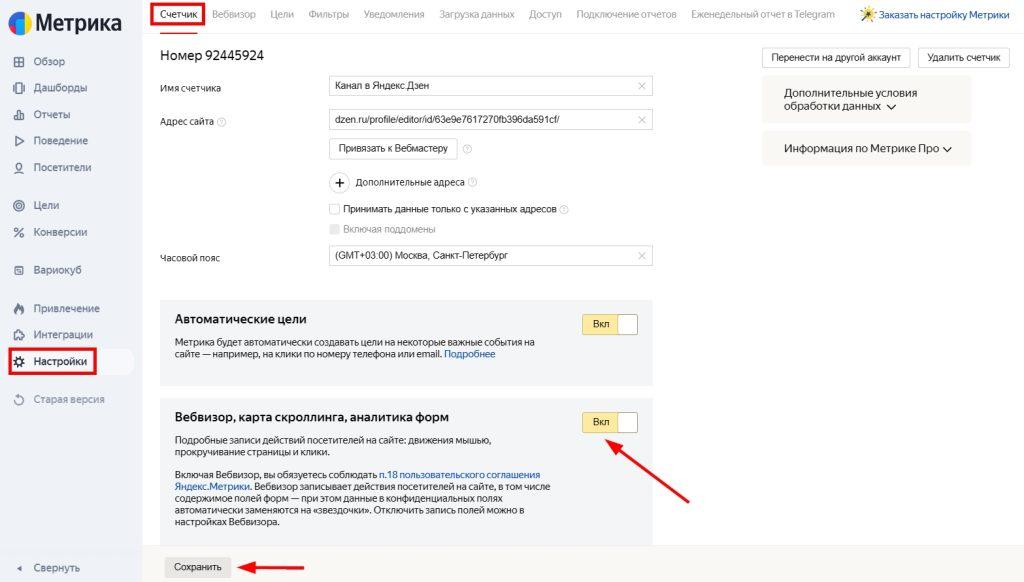
- Вы попадете на страницу настроек своего счетчика. Здесь во вкладке «Счетчик» включите опцию «Вебвизор, карта скроллинга, аналитика форм». Сохраните изменения.
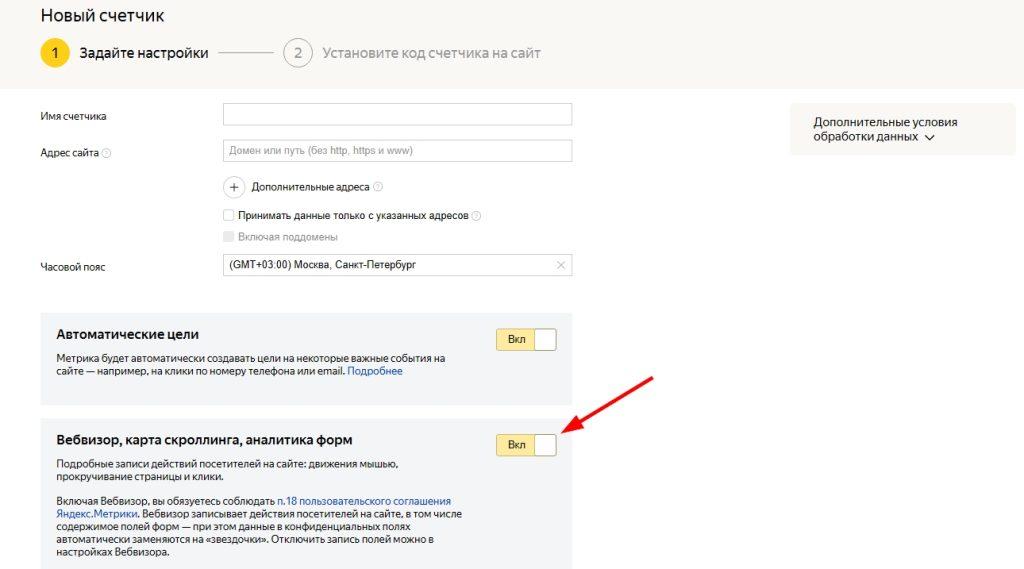
Если вам нужно включить тепловую карту для нового счетчика, то отметьте такой же пункт на первом шаге его создания.
Теперь на страницах сайта, где установлен код вашего счетчика, будут собираться данные о действиях пользователей: клики, движения курсором, скролл страниц. Чтобы собирать такие данные, нужно получить согласие пользователей сайта на использование файлов cookie. Подробнее о том, как Яндекс Метрика применяет эту технологию обработки данных, можно прочитать в справке.
Где смотреть тепловую карту кликов, ссылок и скроллинга и какие параметры можно задать
Когда ваш счетчик установлен на сайте и работает, в течение суток в Метрике появляются данные о посетителях. И если у вас включены тепловые карты, данные по ним тоже начнут отображаться. Где можно посмотреть их?
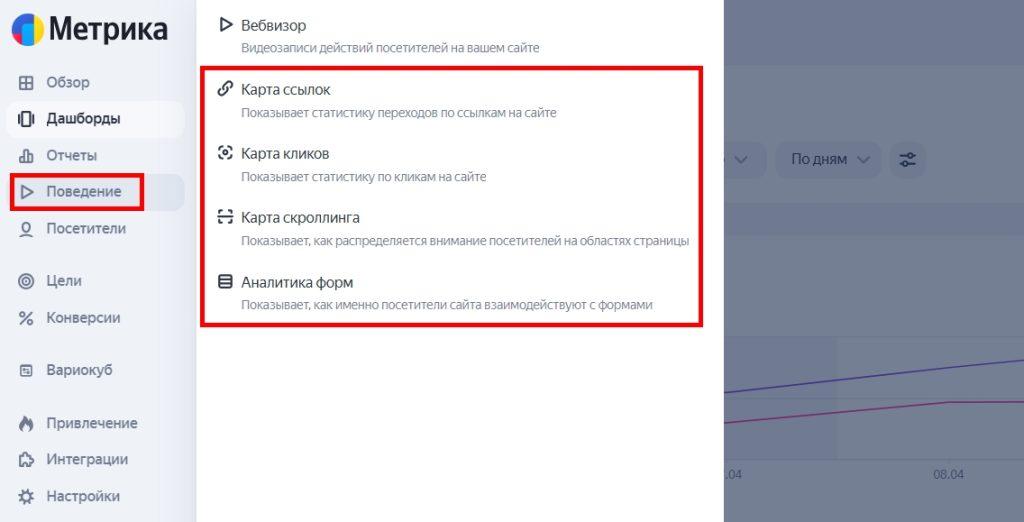
- В своем кабинете Яндекс Метрики откройте раздел «Поведение». Здесь в отдельных пунктах находятся все виды тепловых карт — для ссылок, кликов и скроллинга, а также аналитика форм.
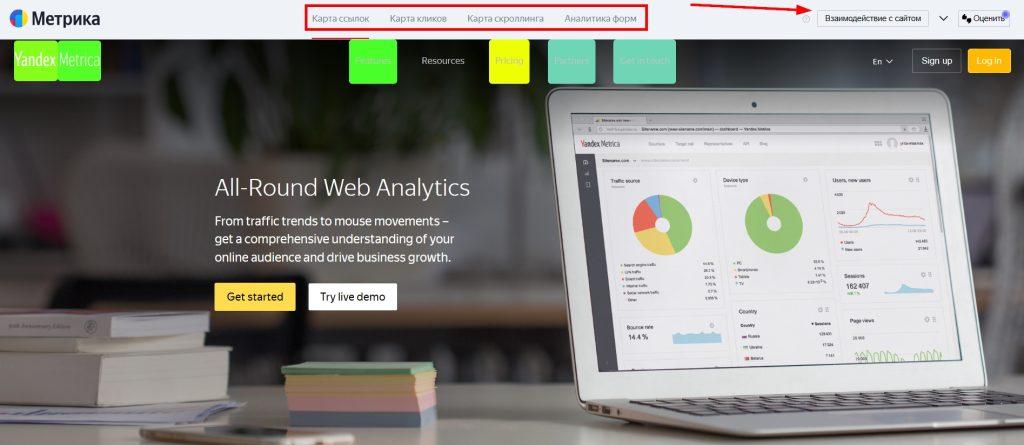
- Откроется окно просмотра тепловых карт для вашего сайта. Здесь есть вкладки для переключения между тремя видами карт и аналитикой форм.
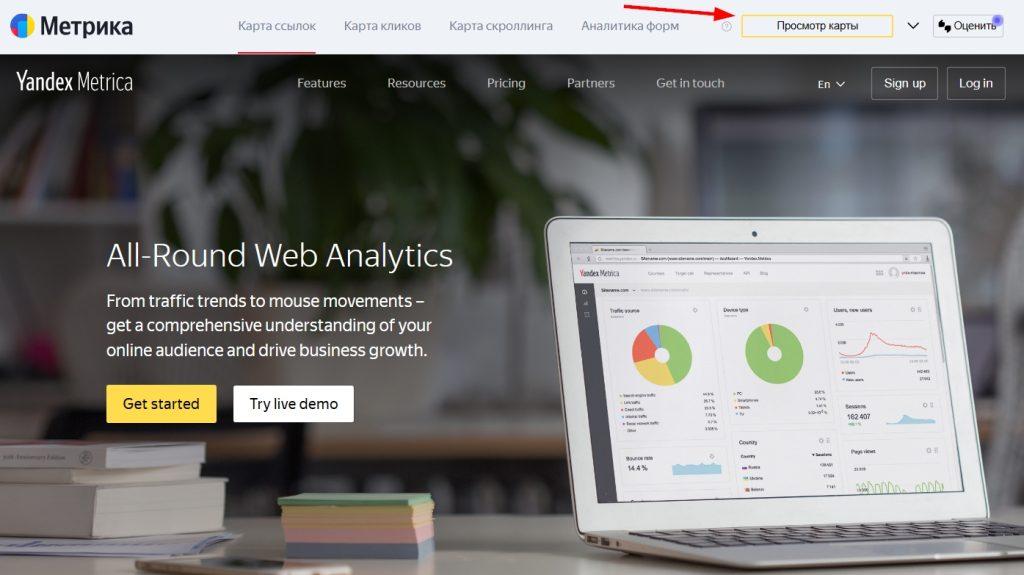
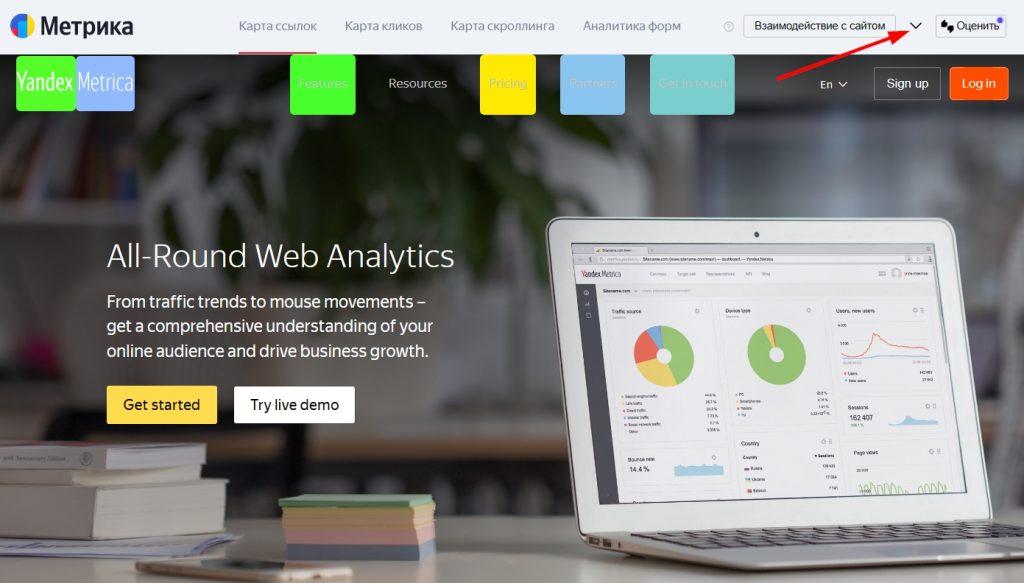
Нажмите на кнопку «Взаимодействие с сайтом, если вы хотите сами что-то нажать на открывшемся сайте — например, перейти в определенный раздел.
Чтобы вернуться в режим просмотра карт, нажмите на той же кнопке «Просмотр карты».
- Нажмите на стрелочку в верхнем меню справа, чтобы настроить карту.
Карта ссылок
Рассмотрим на примере карты ссылок те параметры, которые задаются одинаково для всех карт. Отдельно рассмотрим настройки, которые работают по-другому в карте кликов, карте скроллинга и аналитике форм.
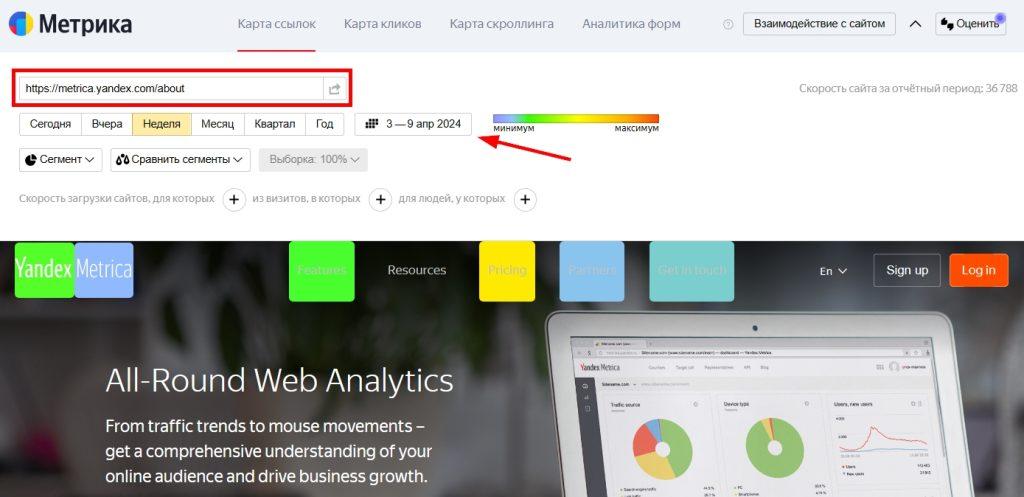
В первом поле написана ссылка на сайт, для которого вы просматриваете карту. Также можно указать период, за который вы просматриваете данные по активности посетителей.
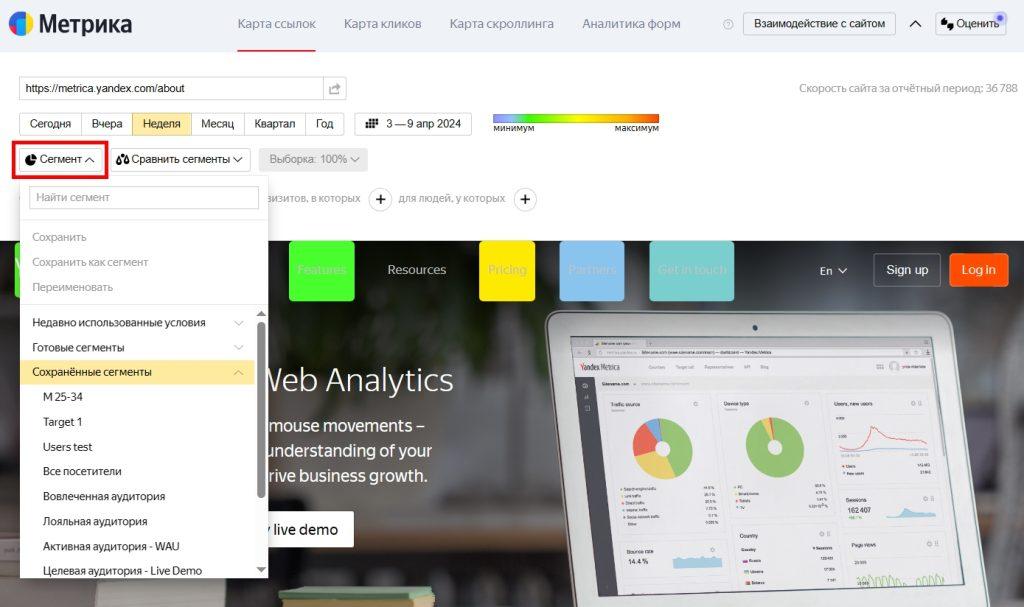
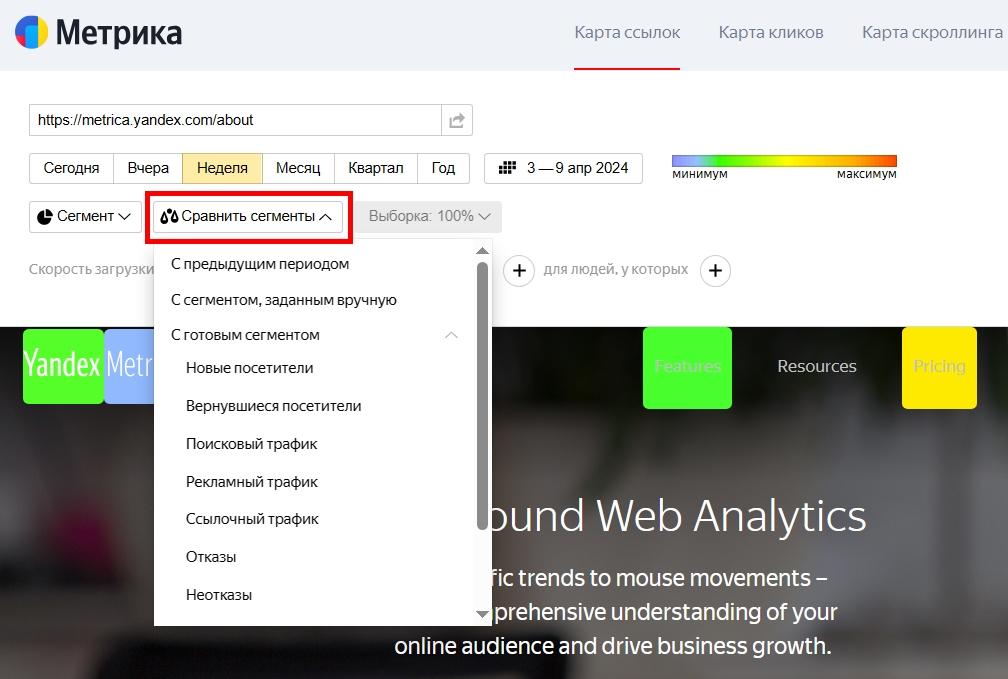
Ниже вы можете выбрать сегмент аудитории, для которой показывается текущая карта.
Выбранный сегмент можно будет сравнить с другим сегментом:
- аналогичным за предыдущий период;
- заданным вручную;
- одним из готовых;
- сохраненным.
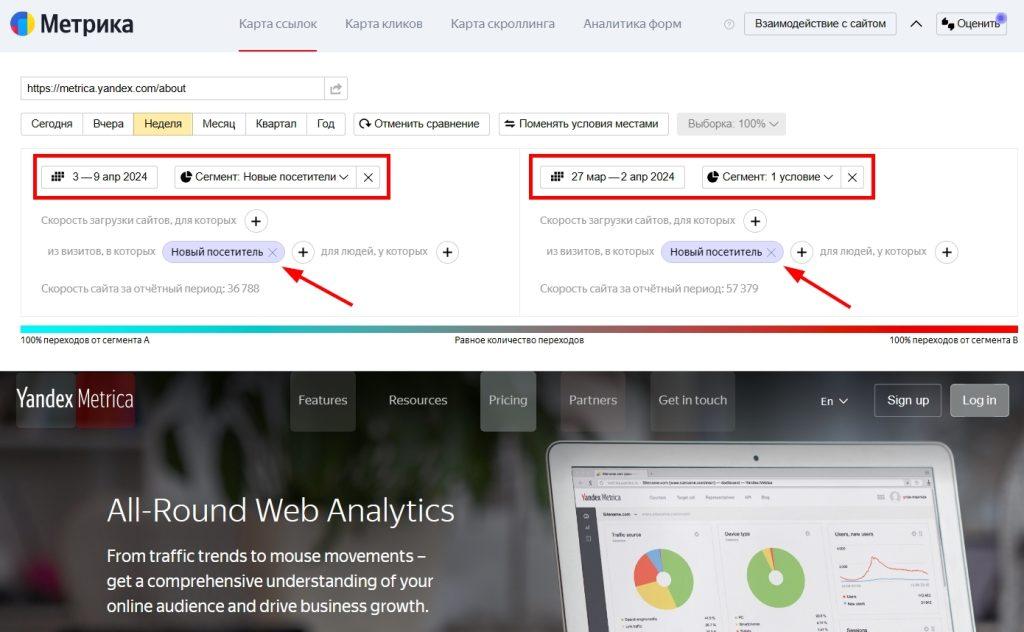
Например, сравнение сегмента новых посетителей с таким же за предыдущий период будет выглядеть так:
Ниже вы можете уточнить параметры сайта, визита или целевой аудитории.
С помощью этого фильтра можно отдельно рассмотреть аудиторию, которая пришла с поиска, контекстных объявлений, из социальных сетей или другого канала рекламы. Далее вы можете сравнить и оценить поведение различных сегментов пользователей. Например, посетители из поиска обычно сразу совершают заказ, а пользователи из соцсетей подробно изучают сайт, но редко что-то покупают. В таком случае можно создать другой лендинг для пользователей из соцсетей, чтобы попытаться повысить конверсию для них, либо отключить этот канал трафика.
Теперь разберем, какие еще настройки доступны при просмотре других типов карт и аналитики форм.
Карта кликов
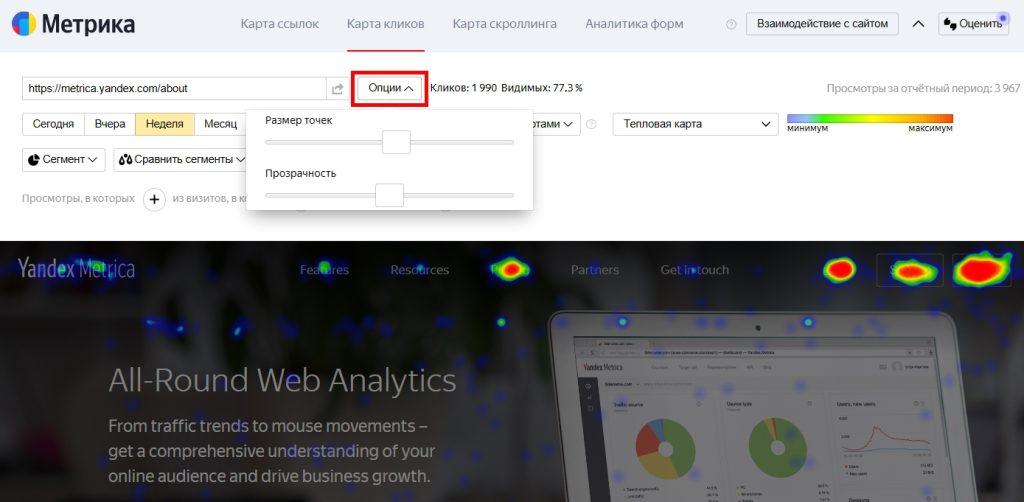
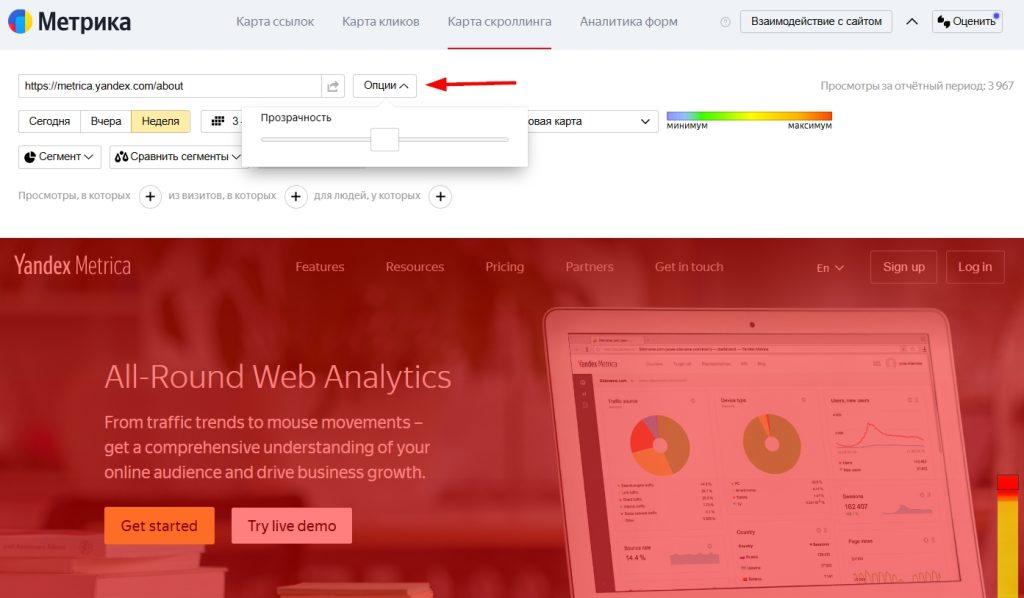
В пункте «Опции» вы можете поменять размер отображаемых точек и их прозрачность.
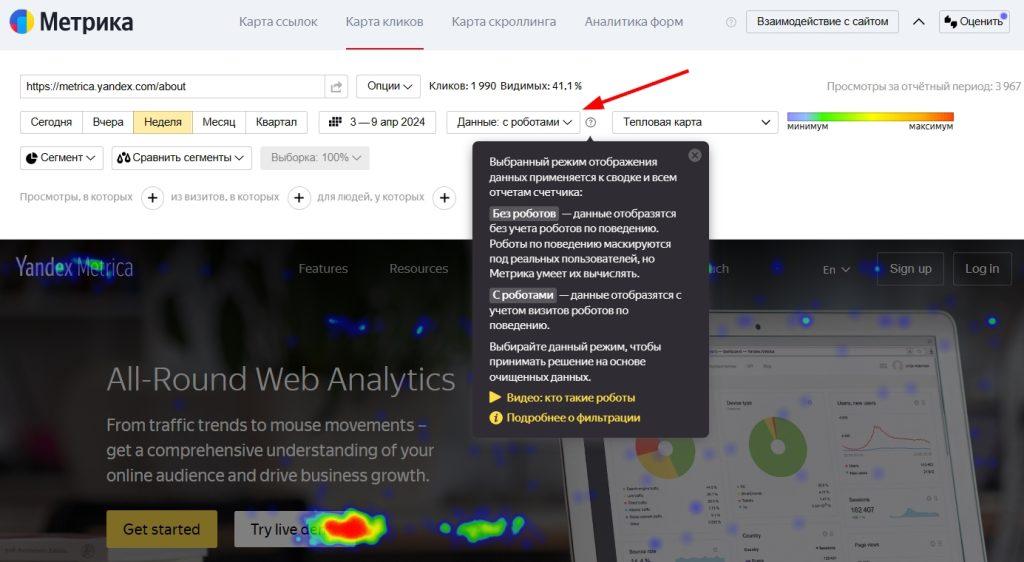
Следующая настройка отвечает за отображение данных с роботами или без роботов. К сеансам с роботами относятся те, где пользователь ведет себя неестественно. Подробнее об этой настройке можно прочитать в справке.
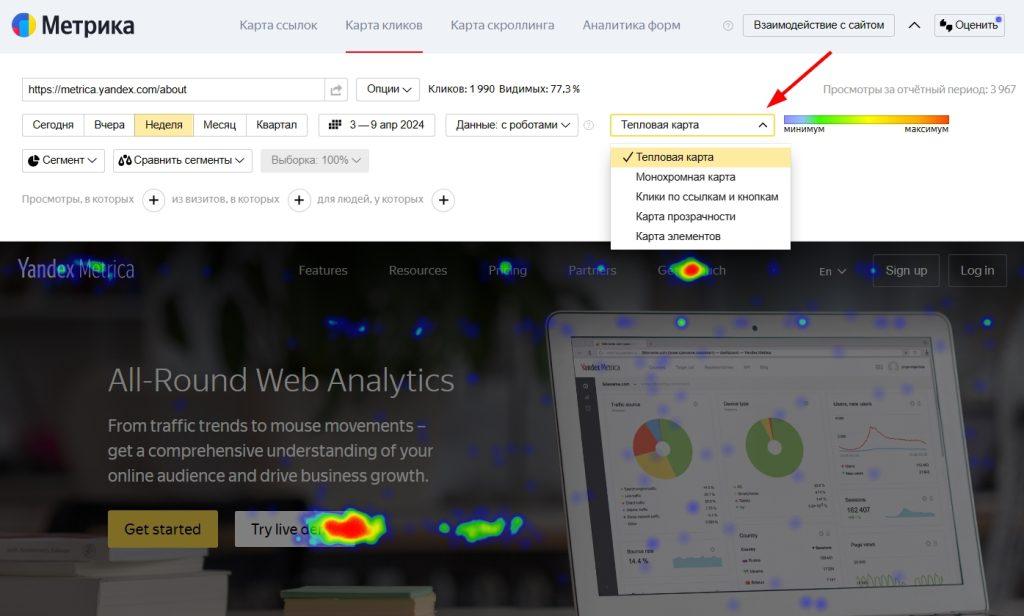
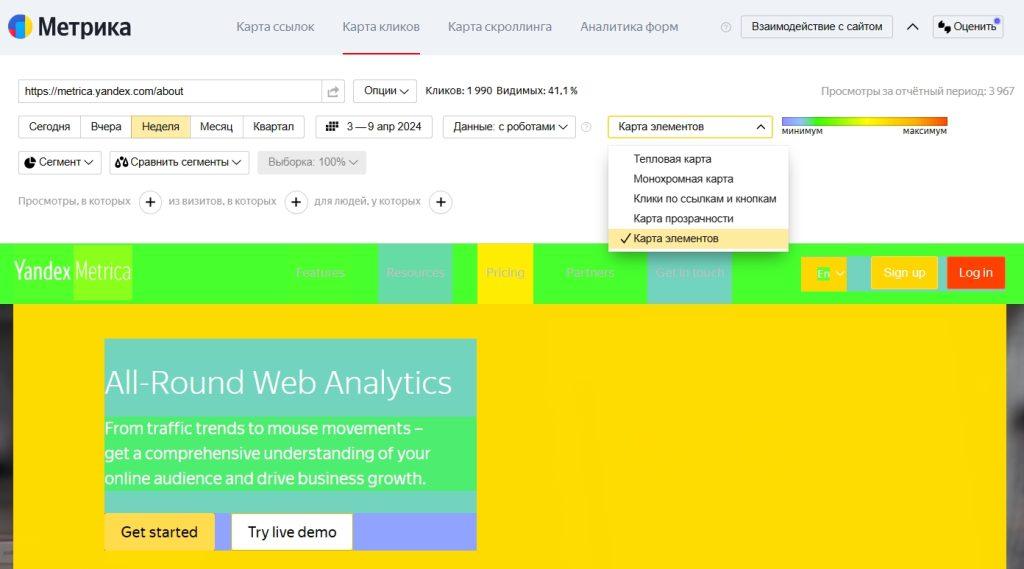
Также вы можете выбрать вариант отображения данных:
- стандартная тепловая карта — теплые цвета соответствуют большей активности пользователей, холодные — меньшей;
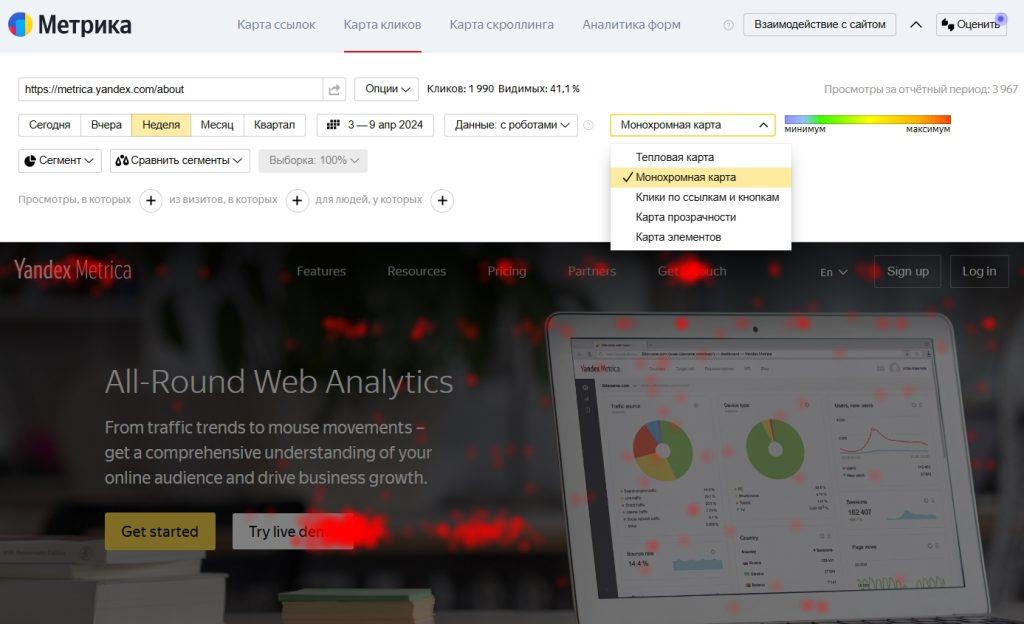
- монохромная карта — показывает всё одним цветом, и чем он ярче, тем больше внимания эта точка получила от посетителей;
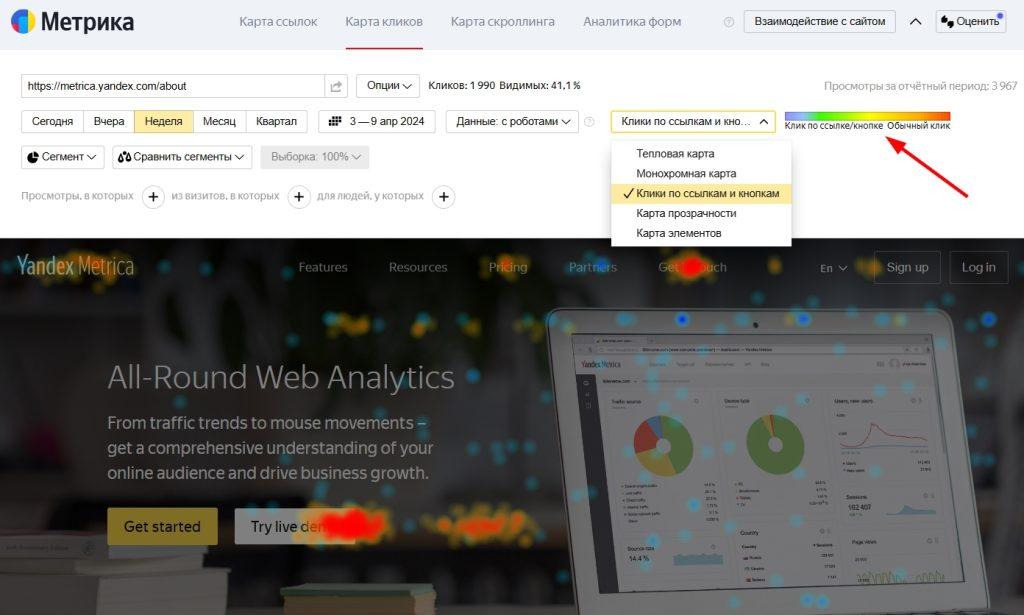
- клики по ссылкам и кнопкам — данные по кликабельным и некликабельным зонам разнесены по теплым и холодным цветам;
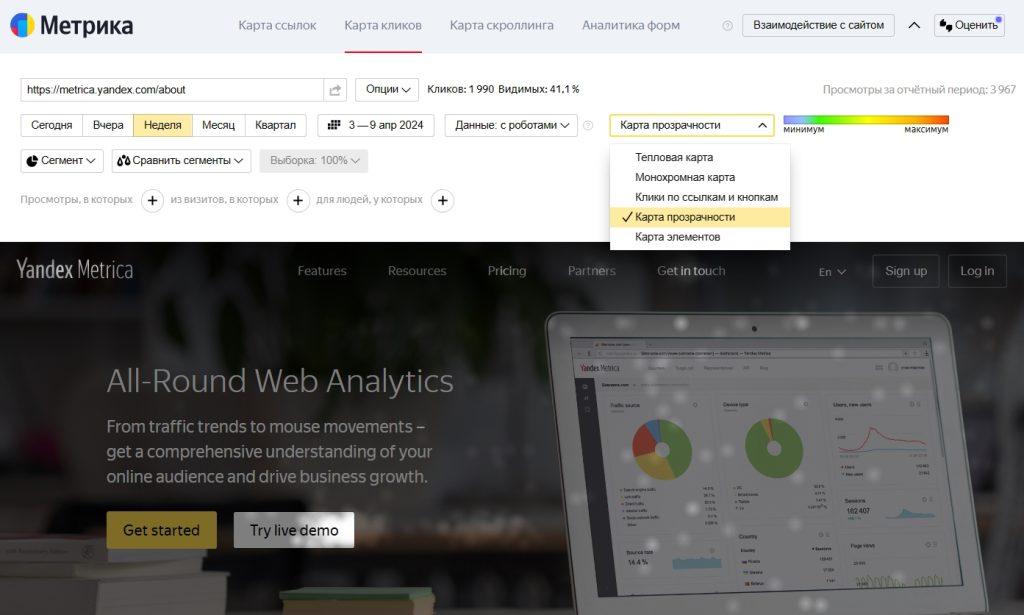
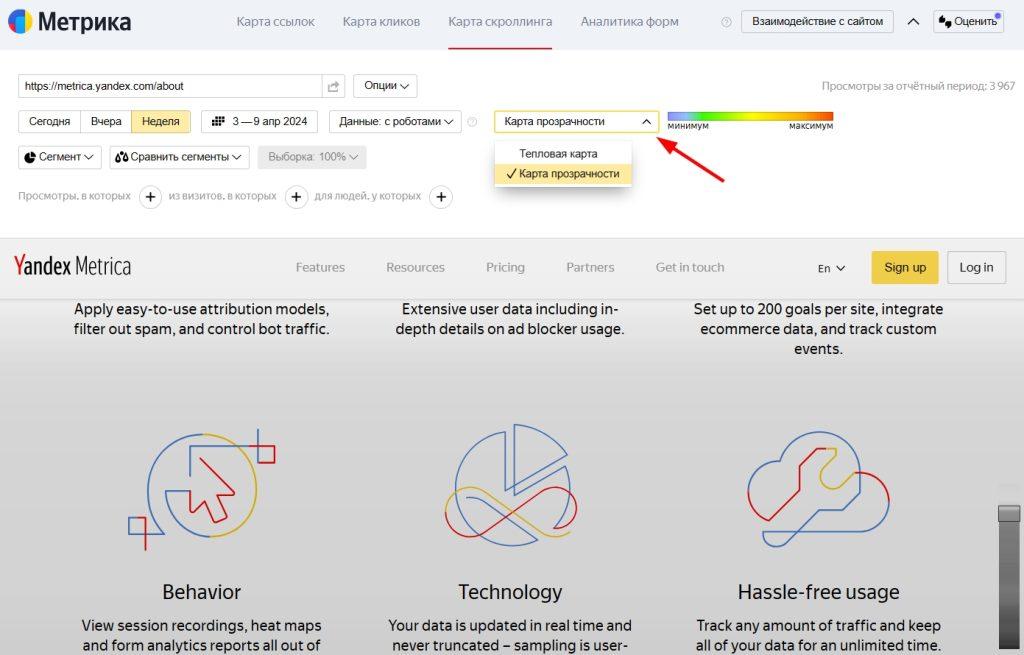
- карта прозрачности — самые популярные области на странице подсвечиваются яркими белыми точками, менее популярные — тусклыми точками;
- карта элементов — тепловая карта строится не для конкретных зон, а для отдельных элементов сайта.
Остальные настройки, например, дат и сегментов, задаются так же, как для карты ссылок.
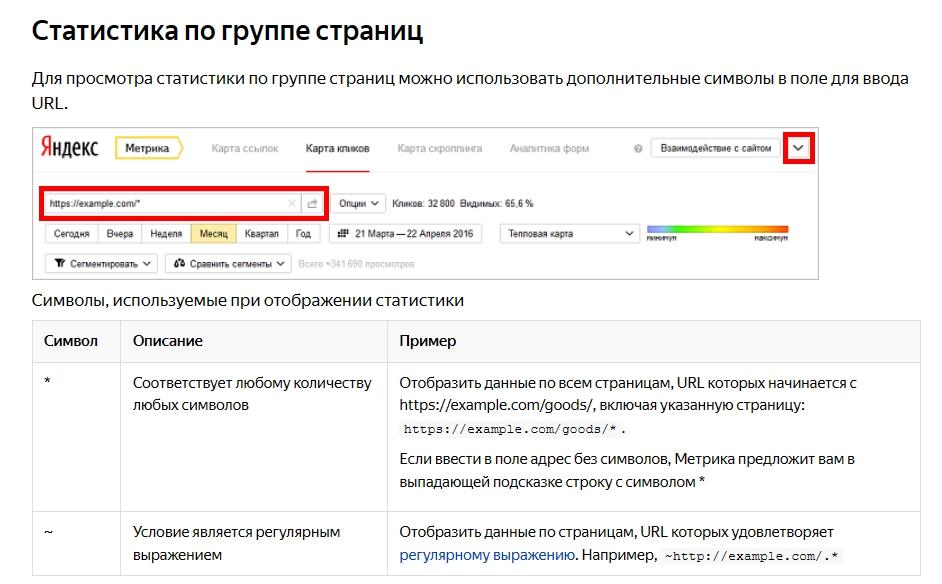
Если вы хотите рассмотреть карту кликов сразу для группы страниц, используйте в строке URL символы «*» и «~». Подробнее об этом рассказано в справке.
Карта скроллинга
Для карты скроллинга доступны стандартные параметры дат и сегментов, как и в других картах.
В настройках прозрачности здесь нельзя задать размер точек, как в картах кликов. Ведь пролистывание страницы отображается сплошным переходом цвета от теплого к холодному, а не отдельными точками.
В качестве формата изображения можно выбрать тепловую карту или карту прозрачности. Во втором случае менее популярные части страницы — обычно это нижняя часть — будут показаны более темным цветом.
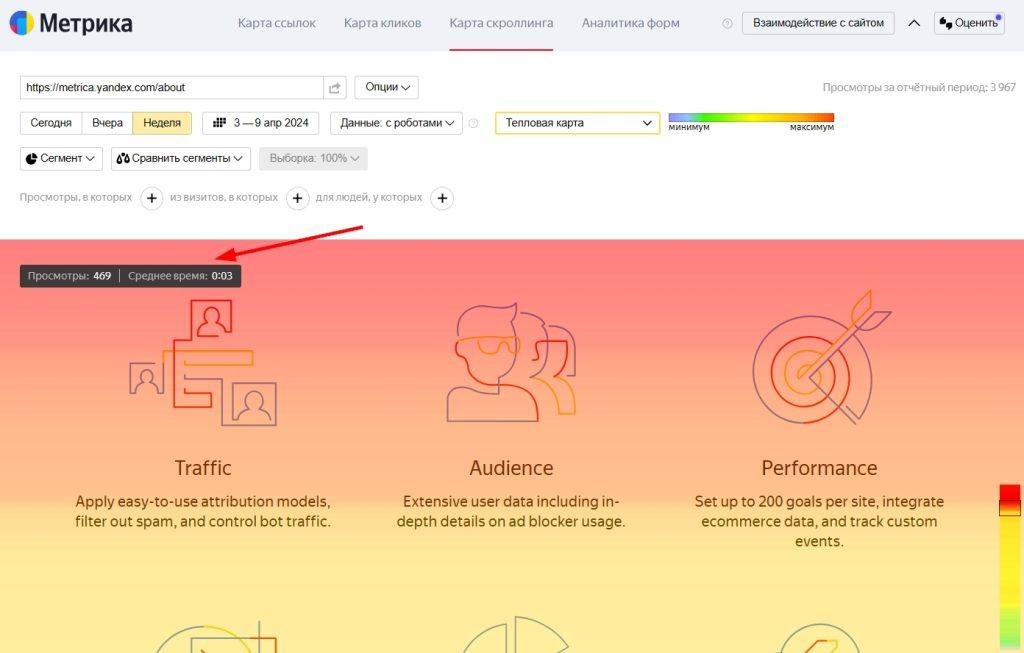
На карте скроллинга вы можете навести курсор на любую область страницы и увидеть;
- сколько было просмотров этой точки за выбранный период;
- на сколько времени в среднем посетители задерживались в этой зоне страницы.
Аналитика форм
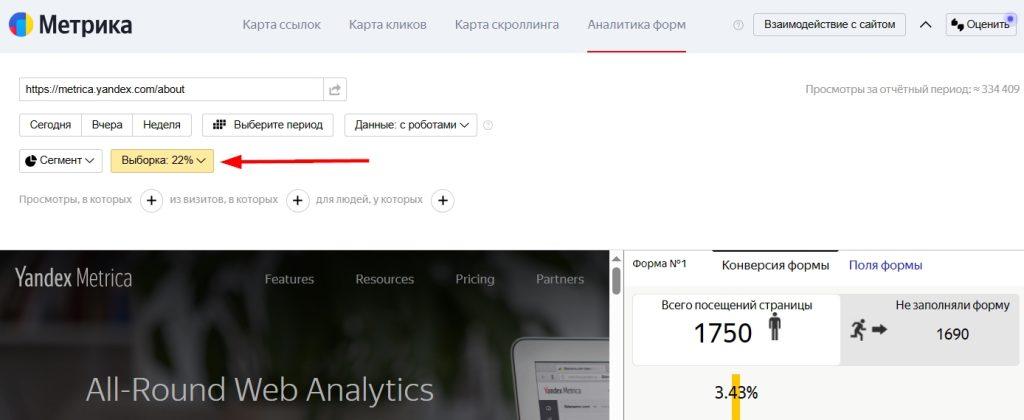
Помимо уже описанных настроек для рассматриваемого периода, сегмента и данных без роботов или с роботами здесь есть опция «Выборка».
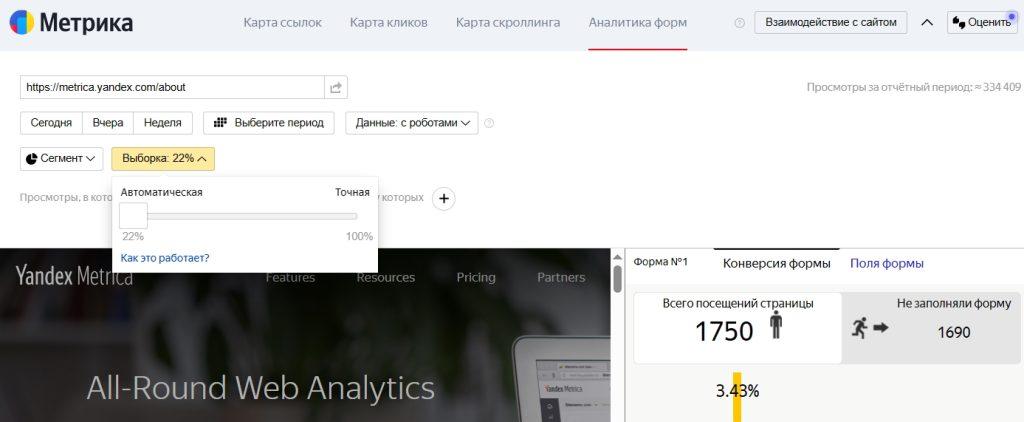
Когда включена автоматическая выборка, Метрика обрабатывает данные не по всем визитам. Берется определенная выборка данных, например, по 1/10 всех визитов. На основе этой информации Метрика судит о поведении посетителей.
Пример
На вашем сайте было 200 посетителей. Метрика рассматривает выборку — 10% из них. Допустим, из этих 20 отобранных посетителей только 5 начали заполнять форму. Метрика умножает результат на 10, чтобы получить данные для 100% посетителей.
5 × 10 = 50
Результат — вы видите в отчетах, что 50 посетителей из 200 начали заполнять форму. Но при этом Метрика не обрабатывала данные по всем пользователям, чтобы быстрее строить отчеты.
Такой процесс статистической обработки данных называется семплированием, подробнее об этом можно почитать в справке.
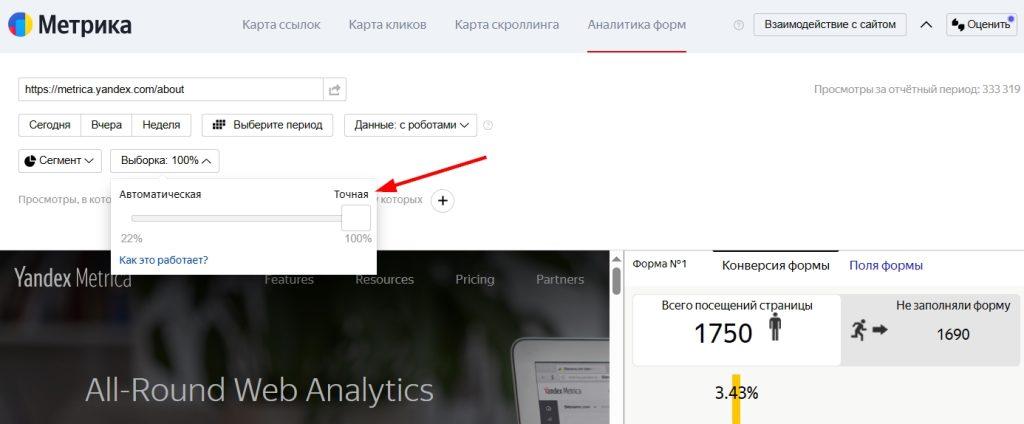
Вы можете передвинуть ползунок на большее количество обработанных данных — вплоть до 100%. Построение такого отчета займет у Метрики больше времени. Но если вы сомневаетесь, показательную ли выборку вы получили, стоит проверить аналитику форм для 100% посетителей.
Почему не работает карта кликов, скролла, ссылок или аналитика форм
Технические требования Метрики, которые нужно соблюдать для работы с тепловыми картами;
- кодировка сайта UTF-8;
- версии 8.0 и ниже браузера Internet Explorer не поддерживаются;
- в браузере Safari нужно отключить перекрестное отслеживание, иначе данные будут собираться некорректно;
- при построении карты поддерживаются все параметры URL, кроме UTM-разметки и www;
- карты должны быть включены в настройках счетчика вместе с Вебвизором.
Рассмотрим основные причины, по которым могут не работать тепловые карты или аналитика форм, а также способы решения этих проблем.
- Недостаточное количество данных
Если на сайте мало посетителей или они взаимодействуют с ним недостаточно активно, это может привести к неполному или искаженному отображению результатов на карте.
Для решения этой проблемы можно увеличить трафик на сайт или расширить период анализа.
- Проблемы с установкой кода Метрики
Если код Метрики установлен на сайт неправильно или вовсе отсутствует, данные для составления тепловых карт не будут собираться.
Проверьте корректность установки кода Метрики на каждой странице вашего сайта. Убедитесь, что код, который используется для отслеживания, добавлен перед закрывающим тегом