В современном мире веб-разработки одностраничные сайты — Single Page Application — стали популярным подходом к созданию интерактивных и быстро загружающихся веб-ресурсов.
Такие сайты не заставляют посетителя ждать — положительно влияют на пользовательский опыт, поэтому всё чаще получают лидерские позиции в Яндекс и Google. SPA-сайты загружают только необходимые данные и обновляют содержимое на одной веб-странице.
Однако одностраничные веб-ресурсы имеют свои особенности при отслеживании действий пользователей, и чтобы избежать проблем, важно научиться использовать системы сбора и анализа статистики таких сайтов. В этой статье блога мы расскажем, что такое SPA, с какими задачами они работают, как можно отслеживать и анализировать их статистику на примере Google Analytics и почему это важно для повышения эффективности маркетинга.
Что такое SPA-сайт
Определение
SPA-сайт, Single Page Application, — это особый тип веб-ресурса, который загружает единственную HTML-страницу и динамически обновляет ее содержимое без перезагрузки при сеансе пользователя.
В отличие от традиционных многостраничных сайтов, где каждая ссылка перенаправляет на новую страницу с полной перезагрузкой контента, SPA-сайты обеспечивают более плавное и быстрое взаимодействие пользователя с веб-ресурсом, а контент появляется постепенно.
Преимущества SPA-сайтов
- Более быстрая загрузка и плавная навигация
SPA-сайты загружаются только один раз, после чего все изменения объектов происходят динамически без перезагрузки. Это приводит к более быстрой загрузке сайта, что является важным фактором для формирования положительного опыта пользователей и улучшения показателей конверсии.
Другими словами, на SPA-сайтах навигация осуществляется через асинхронную загрузку данных и динамическую смену контента, что позволяет пользователям плавно переходить между разделами сайта без ощутимых задержек и даже перезагрузок страниц. Это уменьшит количество отказов от посетителей, которые не любят ждать.
- Возможность создания интерактивных пользовательских интерфейсов
SPA-сайты позволяют маркетологам и предпринимателям создавать интерактивные и динамические пользовательские интерфейсы с использованием современных технологий, таких как AJAX (асинхронный JavaScript и XML) и API (интерфейсы программирования приложений). Это позволяет реализовывать сложную логику взаимодействия с пользователями и предоставлять им более персонализированный контент.
- Меньше объем загружаемых данных
SPA загружает только одну страницу и получает данные по мере необходимости, используя технологии AJAX или WebSockets. Это может существенно снизить объем данных, которые нужно передавать, по сравнению с обычными многостраничными сайтами, где каждая страница полностью подгружается с сервера. Это актуально для пользователей со слабым интернет-соединением или мобильных устройств, где ограничен объем передаваемых данных.
- Легкость разработки и обслуживания
SPA-сайты обычно имеют модульную структуру, которая позволяет разработчикам разделять фронтенд и бэкенд, что упрощает разработку и обслуживание сайта. Кроме того, использование популярных фреймворков, таких как React или Angular, предоставляет программистам гибкие инструменты для создания сложных SPA-сайтов.
- Быстрая загрузка на мобильных устройствах
Благодаря асинхронной загрузке данных и минимальному количеству перезагрузок страниц SPA-сайты быстро загружаются на мобильных устройствах.
Как работает SPA-сайт
Общая архитектура и принципы работы SPA-сайтов
- SPA-сайт состоит из одной основной веб-страницы (HTML, CSS, JavaScript), которая загружается один раз при первом посещении сайта.
- После загрузки страницы весь контент и данные обычно загружаются асинхронно с сервера, это происходит по мере необходимости.
- SPA-сайт использует JavaScript для обработки пользовательских действий, обновления данных и динамической модификации содержимого страницы без перезагрузки.
Маршрутизация
Маршрутизация в SPA-сайтах управляет тем, какое содержимое должно быть отображено на странице в зависимости от текущего URL. Благодаря ей при изменении URL SPA-сайт «понимает», какие компоненты или данные нужно загрузить и отобразить на странице.
AJAX и асинхронная загрузка данных
AJAX, Asynchronous JavaScript and XML, — это технология, позволяющая асинхронно обмениваться данными между браузером и сервером без перезагрузки страницы.
На SPA-сайтах AJAX используется для асинхронной загрузки данных с сервера при необходимости. Например, при отправке формы или запросе на получение дополнительной информации.
После получения данных от сервера SPA-сайт обновляет только соответствующие части страницы, минимизируя количество передаваемых данных и обновлений страницы.
Взаимодействие с сервером через API
В SPA-сайтах взаимодействие с сервером обычно осуществляется через API — Application Programming Interface. Это происходит в таком режиме:
1) SPA отправляет AJAX-запросы к серверу, используя API для получения и отправки данных;
2) сервер обрабатывает запросы, выполняет запрошенные операции, а данные отправляются обратно в формате, понятном SPA (чаще всего JSON);
3) потом SPA-сайт обрабатывает полученные данные и обновляет соответствующие части страницы, чтобы отразить изменения.
Особенности отслеживания статистики в Google Analytics для SPA-сайтов
Различия в отслеживании в GA между традиционными сайтами и SPA-сайтами
Традиционные сайты:
- каждая страница — отдельный файл, она имеет свой уникальный URL;
- для отслеживания статистики в Google Analytics на каждой странице сайта необходимо вставить код отслеживания — обычно в виде JavaScript-сниппета;
- когда пользователь переходит с одной страницы на другую, происходит полная перезагрузка страницы, и Google Analytics переопределяет это как новое взаимодействие или просмотр страницы.
SPA-сайты:
- основная страница загружается только один раз и динамически обновляется при взаимодействии пользователя без полной перезагрузки;
- вставки кода отслеживания Google Analytics на главную страницу недостаточно для полного отслеживания взаимодействий пользователей.
По этим причинам для корректного отслеживания в аналитике Google SPA-сайтов необходимо применять дополнительные методы. Один из распространенных вариантов — использование библиотеки Google Analytics, такой как GA for Web (gtag.js), или Google Tag Manager (GTM), которые помогают отслеживать события и взаимодействия для Single Page Application.
Вместо отслеживания просмотров страницы в SPA-сайтах акцент делается на отслеживании событий — например, клики, отправка форм после заполнения полей, прокрутка и другие действия пользователей. Эти события передаются в Google Analytics для анализа и отображения в статистике.
Для традиционных сайтов отслеживание статистики в Google Analytics происходит на уровне отдельных страниц, в то время как для SPA-сайтов требуется использовать особые способы отслеживания событий и взаимодействий, чтобы получить полную картину о поведении пользователей на странице за время одной сессии.
Какие события на SPA-сайтах обычно отслеживаются в GA
- Просмотр страницы, Pageview
Отслеживается при загрузке главной страницы SPA-сайта или при переходе на другие разделы сайта. Может быть использован для анализа популярности страниц и количества просмотров контента.
- События, Events
Клики на элементы интерфейса: отслеживаются нажатия на кнопки, ссылки, изображения и другие элементы.
- Отправка форм
Отслеживается отправка форм на сайте. Например, когда пользователь регистрирует аккаунт, активирует подписку на рассылку и так далее.
- Взаимодействие с видео и медиа
Отслеживается просмотр встроенного видео, остановка, активация воспроизведения, перемотка и другие действия с медиафайлами.
- Социальные события, Social Interactions
Репост в социальных сетях фиксируется, когда пользователь делится ссылкой на страницу сайта в соцсетях.
- Взаимодействие с рекламой, Advertising Interactions
Например, клики на рекламные баннеры или объявления.
- Прокрутка страницы, Scroll Tracking
Позволяет понять, до какой точки пользователи прокручивают страницу.
- Время пребывания на странице, Time on Page
Отслеживается время, проведенное пользователем на каждой странице сайта.
- Пользовательские сегменты и цели,User Segments & Goals
В Google Analytics можно создать пользовательские сегменты и установить цели для отслеживания конверсий и достижения определенных действий пользователя.
Конкретные события, которые следует отслеживать на SPA-сайте, могут варьироваться в зависимости от целей и требований сайта и бизнеса.
Внедрение кода отслеживания Google Analytics на SPA-сайт: пошаговая инструкция
Шаг 1. Создание учетной записи и настройка отслеживания в Google Analytics
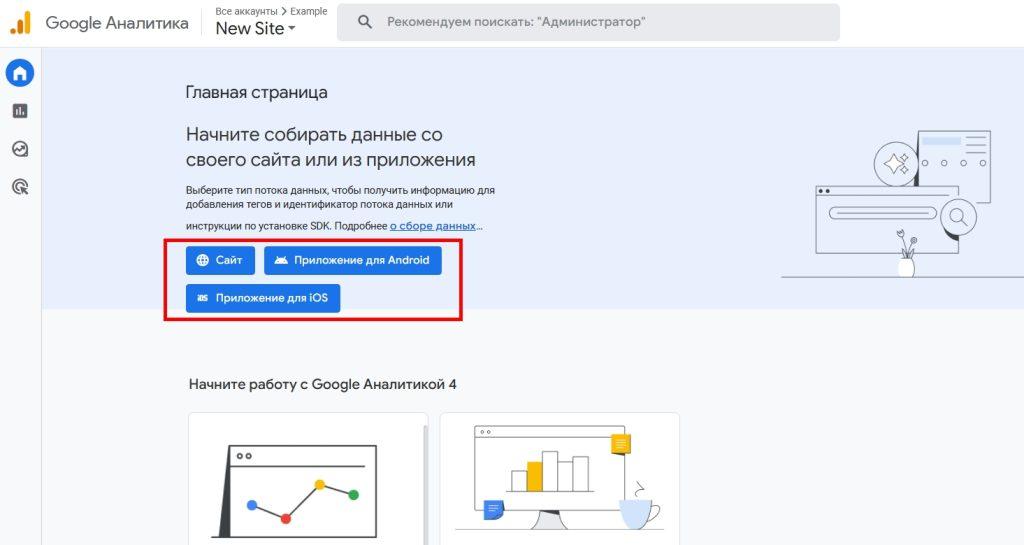
- Перейдите в Google Analytics и создайте учетную запись, если ее у вас еще нет.
- Введите информацию о вашем сайте: название аккаунта, URL-адрес и выберите отрасль вашего бизнеса.
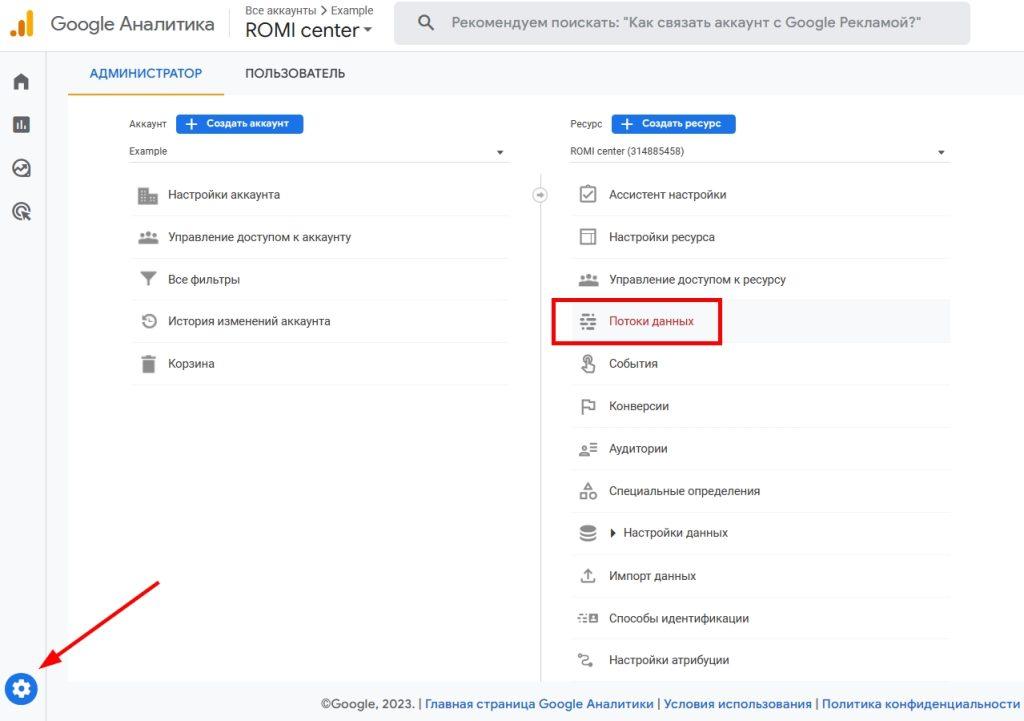
- В разделе «Администратор» нажмите «Потоки данных».
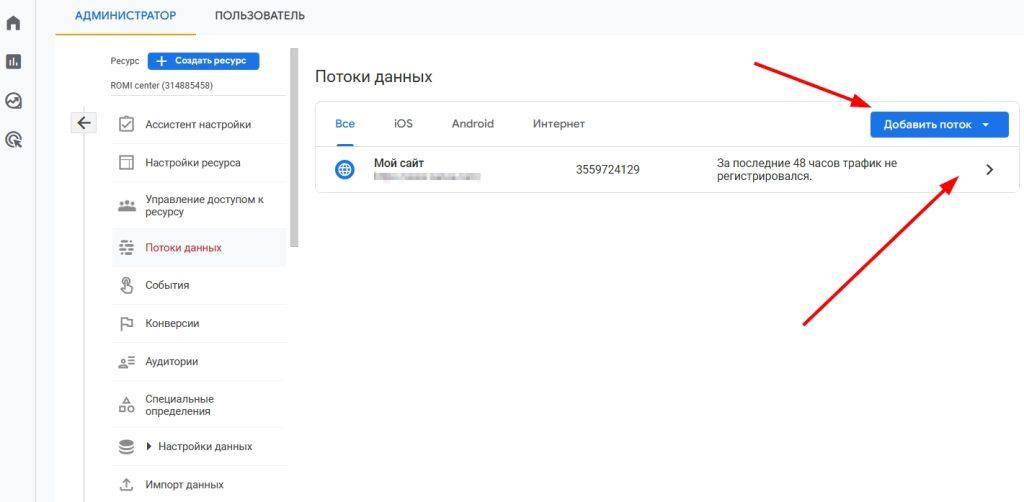
- Кликните по названию нужного ресурса из своего списка. Либо нажмите «Добавить поток», чтобы сделать строку с новым сайтом для отслеживания.
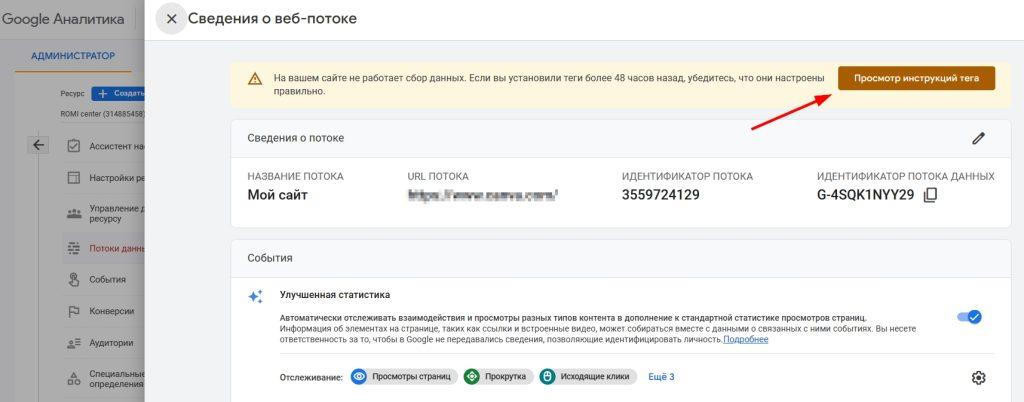
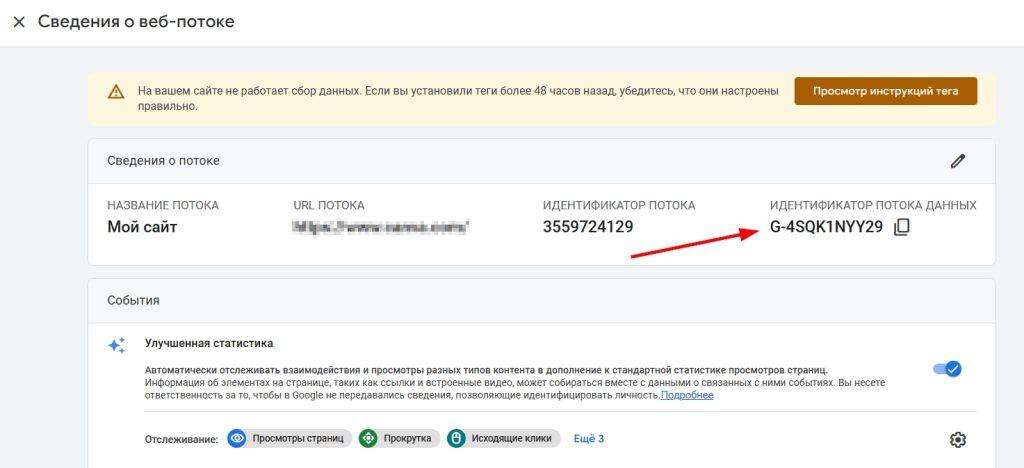
- В открывшемся окне выберите «Просмотр инструкций тега».
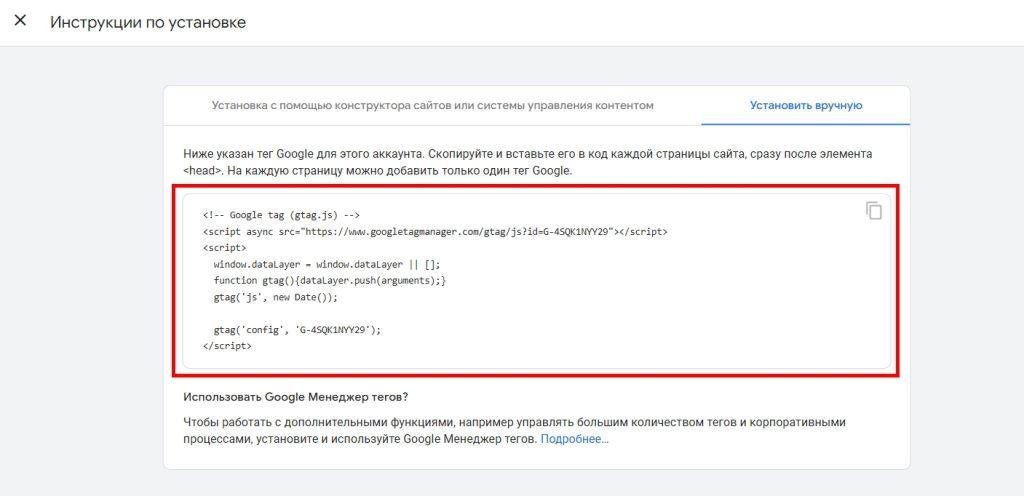
- Скопируйте отслеживающий код, который начинается с < script > и заканчивается < /script >.
Шаг 2. Внедрение кода отслеживания на вашем SPA-сайте
- Откройте код вашего SPA-сайта, в котором расположена общая разметка или шаблон вашего ресурса.
- Вставьте скопированный отслеживающий код счетчика Google Analytics между тегами < head > и < /head >.
Пример html:
< head >
< !-- Ваши другие мета-теги и файлы стилей -- >
< script >
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘ВАШIDАНАЛИТИКИ’);
< /script >
< /head >
- Замените здесь значение ‘ВАШ_ID_АНАЛИТИКИ’ на ваш фактический идентификатор отслеживания Google Analytics. Его можно скопировать в том же разделе, где был код:
Шаг 3. Дополнительное отслеживание событий
Для отслеживания событий, таких как клики на кнопки, отправка форм и другие действия пользователей на SPA-сайте, вы можете настроить дополнительные методы отслеживания, предоставляемые GA4.
Пример отслеживания кликов на кнопку в javascript выглядит так:
// Отслеживание клика на кнопку
document.querySelector(‘#myButton’).addEventListener(‘click’, function() {
gtag(‘event’, ‘кликнакнопку’, {
‘event_category’: ‘Категория’,
‘event_label’: ‘Метка’,
‘value’: 1
});
});
В этом примере ‘клик_на_кнопку’ — это действие, которое вы хотите отслеживать, ‘Категория’ и ‘Метка’ — дополнительные параметры для классификации и отчетности события.
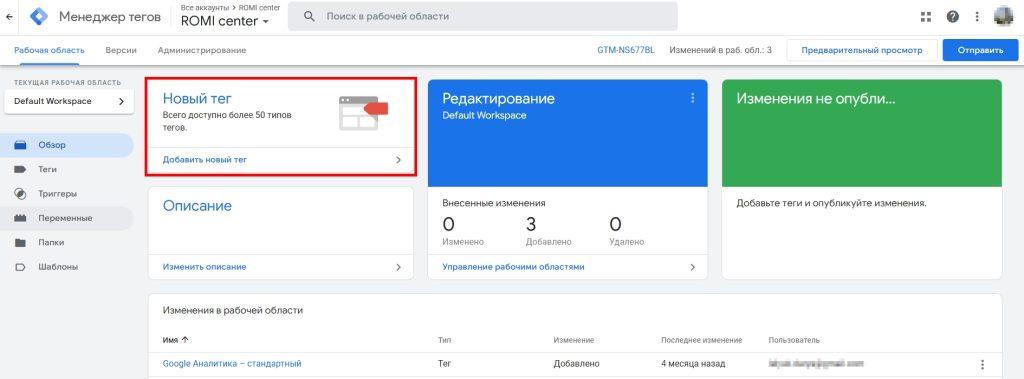
Добавить необходимые триггеры и переменные, а также редактировать готовые удобнее всего через интерфейс Google Tag Manager:
Шаг 4. Проверка и анализ данных
После внедрения кода отслеживания Google Analytics на вашем SPA-сайте убедитесь, что данные начали поступать в вашу учетную запись Гугл Аналитикс. Поскольку в случае некорректной работы кода статистика собираться не будет.
Как проверить корректность установки кода?
- Сохраните изменения в коде вашего SPA-сайта.
- Откройте свой веб-ресурс в браузере.
- Перейдите на несколько страниц вашего сайта.
- Вернитесь на веб-сайт Google Analytics.
- Войдите в свою учетную запись Google Analytics и откройте соответствующий аккаунт и веб-свойство.
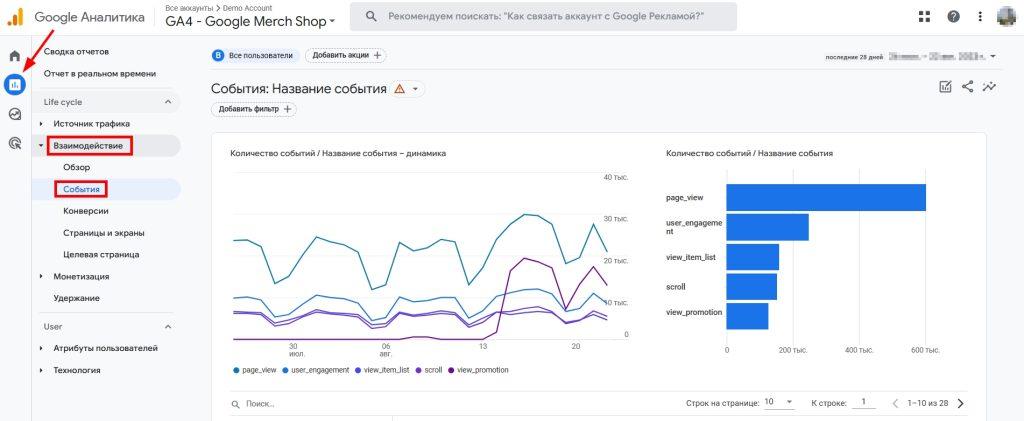
- В разделе «Отчеты» выберите «Взаимодействие» — «События».
- Вы должны увидеть новое состояние данных о просмотренных вами страницах или каналах перехода. Это означает, что вы успешно установили код отслеживания, а импорт данных с сайта будет проводиться автоматически.
Данным в вашем профиле Google Analytics может потребоваться некоторое время для обработки и отображения. Также обратите внимание, что внедрение кода отслеживания Google Analytics на SPA-сайт может зависеть от используемого фреймворка или инструментов разработки.
Теперь вы можете просто использовать отчеты Google Analytics для анализа поведения пользователей, источников трафика и других метрик, связанных с вашим SPA-сайтом. К GTM можно подключить Яндекс.Метрику или Google Ads, чтобы напрямую связывать собранную информацию с вашими рекламными кампаниями.
Хотя для полного контроля кампаний любого масштаба и рекламных расходов расходов лучше подключить систему сквозной аналитики ROMI center. Первые 14 дней сервис доступен бесплатно.
Частые вопросы
Что такое SPA-сайт и чем он отличается от традиционного веб-сайта?
Как работает SPA-сайт?
Как позволяет отслеживать статистику на SPA (Single Page Application) Google Analytics?
Подпишитесь на рассылку ROMI center:
Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике: